WooCommerceで販売状況をつけてみる

StorefrontのようなWooCommerce(ウーコマース)専用にカスタマイズされたWordPressテーマ以外を使った場合、ネットショップの見た目や表示内容がいまいちなことありませんか?自力でカスタマイズしたいけど、どうすればいいのかわからなくて、あきらめてそのままにしていませんか。
そこで今回は、WooCommerce専用ではないWordPressテーマで、商品一覧に販売状況を追加するカスタマイズの方法について解説していきます。
WooCommerceで販売状況をつけてみる
WordPressとプラグインのバージョンは以下の通り。
- WordPress 5.7.1
- WooCommerce 5.2.2
- Japanize for WooCommerce 2.2.14
- Twenty Seventeen 2.7
販売状況とは
ネットショップは、商品一覧から個々の商品ページに移動し、購入数などを設定してカート(買い物かご)に入れるといった操作の流れが一般的です。WooCommerce専用のWordPressテーマではない場合、商品ページに移動してからでないと、販売状況や在庫数を確認できません。
商品一覧上で品切れがわかれば、いちいち個々の商品ページに行かなくてもいいので便利ですよね。そこで、phpで少しカスタマイズして、販売状況と在庫数を商品一覧上表示できるようにしたいとおもいます。
基本的にコピペで使えますので、ぜひ試してみてください。
販売状況を表示する関数をコーディングする
今回のカスタマイズでは、商品一覧に表示されている個々の商品のタイトルの上(商品画像の下)に表示するようにしていきます。
子テーマのfunctions.phpにコードを追加するようにしてください。親テーマのfunctions.phpに以下のコードを追加しても動作しますが、テーマが更新されると設定のすべてが消えてしまいますので注意してください。
function woo_my_display_sales_status() {
global $product;
if ( !empty( $product ) && !$product->is_in_stock() ) {
echo '<br/><span class="soldout">' . '品切れ' . '</span>';
} else {
$num_product = $product->get_stock_quantity();
echo '<br/><span class="nowonsale">' . '販売中:残り' . $num_product . '個' . '</span>';
}
}
add_action( 'woocommerce_before_shop_loop_item_title', 'woo_my_display_sales_status' );phpで商品の情報を扱うためには、関数内でproductオブジェクトを宣言します。
productオブジェクトが空でなく、is_in_stock(在庫数)がFalseの場合は、在庫がない状態なので「品切れ」と表示します。
この条件以外は在庫がある状態なので、$product->get_stock_quantity()から在庫数量を取得して「販売中:残り〇個」と表示させます。
最後に「woocommerce_before_shop_loop_item_title」に関数をアクションフックすることで、商品一覧画面上で在庫数が表示できるようになります。
今回のコードでは、商品タイトルの上(商品画像の下)に販売状況が表示されますが、フック名(woocommerce_before_shop_loop_item_title)を変えることで、表示位置を変更することも可能です。
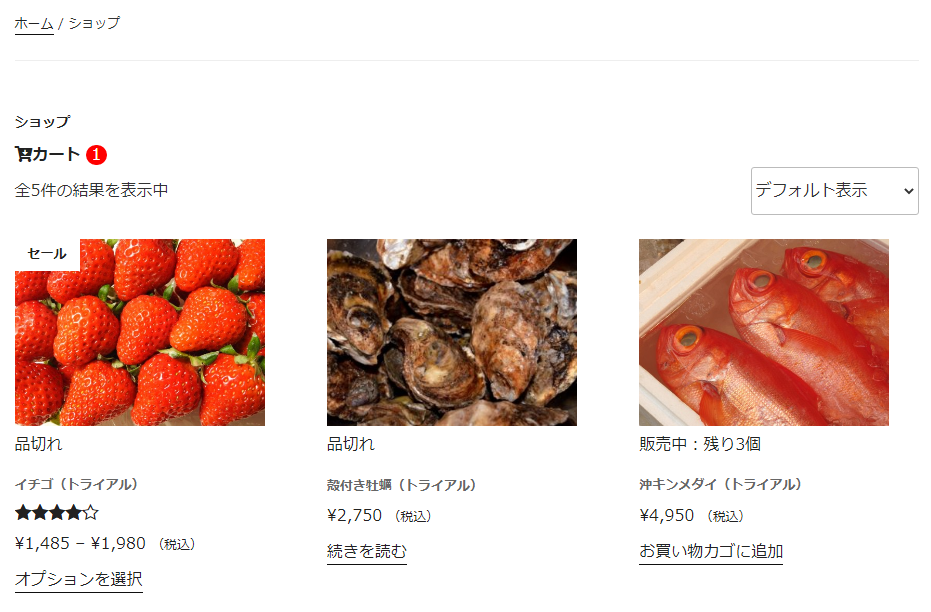
販売状況を商品一覧画面に表示する
先ほどのコードは、アクションフックにぶら下げましたので、商品が読み込まれるたびに実行されます。
商品一覧画面を開き、商品タイトルの上(商品画像の下)に販売状況が表示されていれば、今回のカスタマイズは完成です。

商品の販売状況が一目瞭然ですので、画面操作のわずらわしさからくる顧客のイライラ感やストレスを減らす効果が期待できるとおもいます。定義したクラスセレクタにCSSを適用すれば、表示内容をさらにカスタマイズすることができます。
WooCommerce専用ではないWordPressテーマでも、ちょっとしたカスタマイズだけで機能性が改善されて、そこそこ使えるようになるとおもいますので、ぜひ試してみてください。
ホームページやWordPressに関するお問い合わについて
どんな内容でも構いませんので、気兼ねなくご相談ください。
システムエンジニアリングの経験を持つスタッフが、ボランティアでご相談に応じさせていただきます。


