オープンソースなWEB地図ライブラリを使う

この記事では、SDGsの目標13「気候変動への対処」をテーマに、気象データの利用方法の普及と気象関連ソリューション開発を促進することを目的としています。
最近では、気象分野においてWeb、モバイルやGIS上に表示した地図に気象情報を重ねて表示するニーズが増えています。
この背景には、人々が日常生活やビジネスにおいて気象情報に簡単にアクセスしたいという要求があります。地図上に気象情報を表示することで、ユーザーは直感的に理解しやすくなります。
また、この技術は、災害管理や農業など様々な分野で重要な役割を果たしており、あらゆる社会課題に対してサスティナブルな解決が期待されています。
そこで今回は、オープンソースなWEB地図ライブラリであるLeafletの基礎的な使い方について試していきます。
オープンソースなWEB地図ライブラリを使う
今回は、WEB上に地図を表示させていきます。開発環境については、以下のとおりです。
なお、本記事ではApache WEBサーバの構築に関する説明については割愛します。
| OS | Red Hat Enterprise Linux release 8.9 (Ootpa) |
| WEBサーバ | Apache/2.4.37 (Red Hat Enterprise Linux) |
| WEB地図ライブラリ | Leaflet 1.8.0 Previous stable version, released on April 18, 2022. |
| 地図タイルサーバ | OpenStreetMap(OSM) |
Leafletをダウンロードする
Leafletは、WEB上に地図を表示させるためのオープンソースなJavascriptライブラリです。BSD 2-Clause Licenseライセンスの下で提供されており、Leafletを利用している旨の著作権表示を行うことにより、商用利用を含むあらゆる目的において無料で使用することができます。
ただし、Leafletを使用して地図を表示する際に、地図データの著作権やライセンスにも注意する必要があり、利用する地図データによっては、Leafletとは別に著作権を明記するなどの対応が必要となる場合があります。
Leafletは、こちらからダウンロードできます。ダウンロードしたZIPファイルを展開して、ファルダ内のimagesフォルダ、leaflet.jsとleaflet.cssをWEBサーバにアップロードします。
参考まで、今回のWEBサーバにおけるディレクトリ配置は以下のとおりです。
$ tree
html
└── leaflet
├── css
│ ├── index.css
│ └── leaflet.css
├── images
│ ├── layers-2x.png
│ ├── layers.png
│ ├── marker-icon-2x.png
│ ├── marker-icon.png
│ └── marker-shadow.png
├── index.html
└── js
└── leaflet.js
4 directories, 9 filesWEB地図ライブラリを実装する
ここからは、LeafletでWEB地図を表示するためのHTMLやCSSを作成していきます。
まずはじめに、index.htmlを作成します。コードの全体は以下のとおりです。
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="./css/index.css" />
<link rel="stylesheet" href="./css/leaflet.css" />
<script src="./js/leaflet.js"></script>
<script>
function mapinit() {
var map = L.map('map').setView([35.710006892117,139.81081025188],16);
L.tileLayer('https://tile.openstreetmap.org/{z}/{x}/{y}.png', {
attribution: '© <a href="http://www.openstreetmap.org/copyright">OpenStreetMap</a>'
}).addTo(map);
}
</script>
<title>Leaflet Test Page</title>
</head>
<body onload="mapinit()">
<div id="map"></div>
</body>
</html>先ほどダウンロードしたLeafletライブラリのJavascriptとCSSをheadタグ内で読み込みます。
<link rel="stylesheet" href="./css/leaflet.css" />
<script src="./js/leaflet.js"></script>地図表示に関する設定は、Javascripで記述します。
以下の例では、mapinit()関数の中でL.map()メソッドで地図オブジェクトを作成し、setView()メソッドでデフォルトで表示する地図の中心緯度経度とズームレベルを設定しています。
また、利用するタイル地図のURLと著作権情報を、L.tileLayer()メソッドに設定しています。タイル地図は、設定したURLからオンデマンドで非同期に取得されます。
これにより、地図をスムーズに表示するために必要な地図タイルが動的に取得され、ユーザーがインタラクティブに地図を操作できるようになります。
<script>
function mapinit() {
var map = L.map('map').setView([35.710006892117,139.81081025188],16);
L.tileLayer('https://tile.openstreetmap.org/{z}/{x}/{y}.png', {
attribution: '© <a href="http://www.openstreetmap.org/copyright">OpenStreetMap</a>'
}).addTo(map);
}
</script>bodyタグの読み込み時に、Javascript作成した関数を読み込みます。地図を表示するためのコンテナとして、idを付与したdivタグを設定しています。
<body onload="mapinit()">
<div id="map"></div>
</body>次に、地図を表示するためのコンテナのサイズをindex.cssに記述します。
#map {
height: 500px;
width : 800px;
margin: 0 auto;
}これでWEB地図ライブラリを実装したコードの作成が完了しました。
地図を表示させてみる
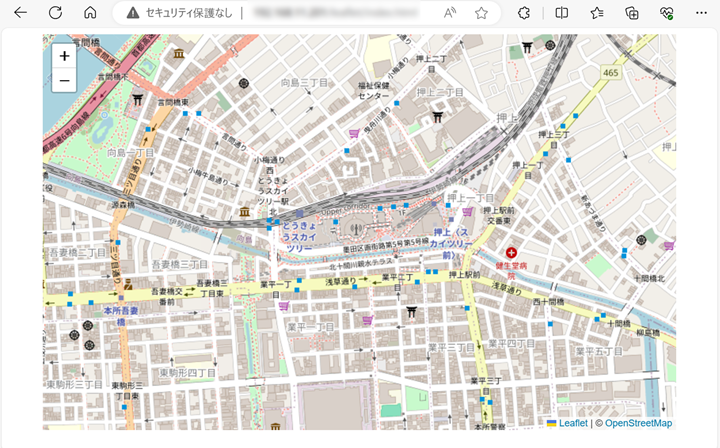
では、地図ライブラリを実装したWEBアプリに実際にアクセスしてみましょう。スカイツリーを中心とした地図が表示されるはずです。

Leafletを使うことによって、このように詳細なWEB地図を少ないコードで簡単に実装することができました。
まとめ
いかがでしたでしょうか。
今回は、オープンソースなWEB地図ライブラリであるLeafletを使って、インタラクティブな地図をWEBアプリ上に実装する方法について紹介しました。
Leafletの地図は、マウスでドラグして表示場所を移動したり、マウスホイールなどでズームレベルを変更したり自由自在に表示を変化させることができます。
今後の記事で、Leafletで表示した地図上に気象情報のレイヤーを重ねて表示させる方法を紹介していきます。
参考になれば幸いです。
気象データ利用のお悩みについてご相談ください
気象システムの設計製造及び運用保守にかかわる現役システムエンジニアが、気象予報士の視点で気象データを活用したビジネスアイディアの創出と課題解決のお手伝いをさせていただきます。
気象や波浪などの数値予報モデルを活用した気象予報システム開発や運用についても是非ご相談ください。