簡単ポップアップはこれで決まり

この記事では、WordPressで構築したウェブサイト上にポップアップを表示させることができるプラグイン「Popup Maker」についてご紹介します。
このプラグインは、累計70万ダウンロードの実績があり、無料かつ設定も簡単なため人気があります。パワフルで柔軟なポップアップ機能をWordPressに追加できるため、大変お奨めのプラグインとなっています。
プラグインのインストール
まずは、WordPressの管理画面から「Popup Maker」プラグインをインストールし有効化しましょう。

このプラグインを追加することで、通常の固定ページや投稿ページを作るのと同じ感覚でウェブページにポップアップを表示できるようになります。
ウェブサイトの訪問者に確実に伝えたい情報があるならば、ポップアップで表示させると大変効果的です。キャンペーン情報やお得な情報などをポップアップしてみてはいかがでしょうか。
Popup Makerは、クッキー(Cookie)を利用してポップアップ表示をコントロールすることができます。一度ポップアップが表示されるとブラウザにCookieが作成されるため、2度目は同じポップアップが表示されなくなります。
また、Cookieを使用しなければ常にポップアップを表示することも可能ですが、ポップアップを使いすぎると表示がうるさくなりがちなので、適度に使用することをお奨めします。
ポップアップの設定
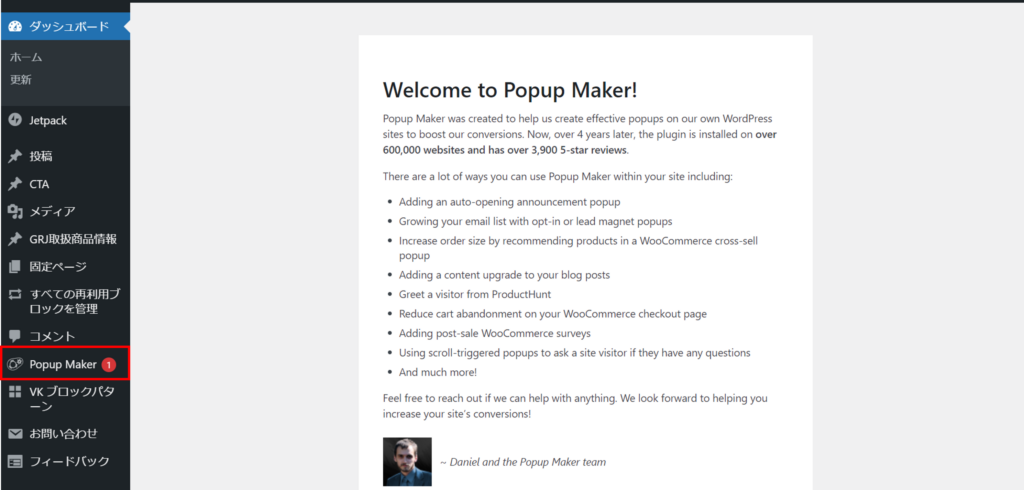
Popup Makerを有効化すると、WordPressの管理画面のメインナビゲーションメニューに「Popup Maker」というメニュー項目が追加されます。

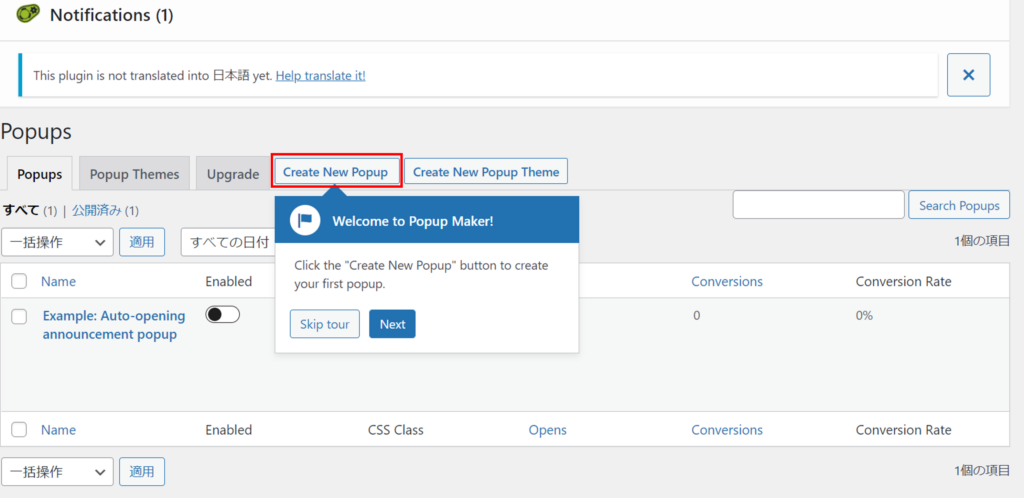
「Popup Maker」をクリックすると、ポップアップの設定画面がワークエリアに表示されます。「Create New Popup」ボタンをクリックして、新規のポップアップを作成します。

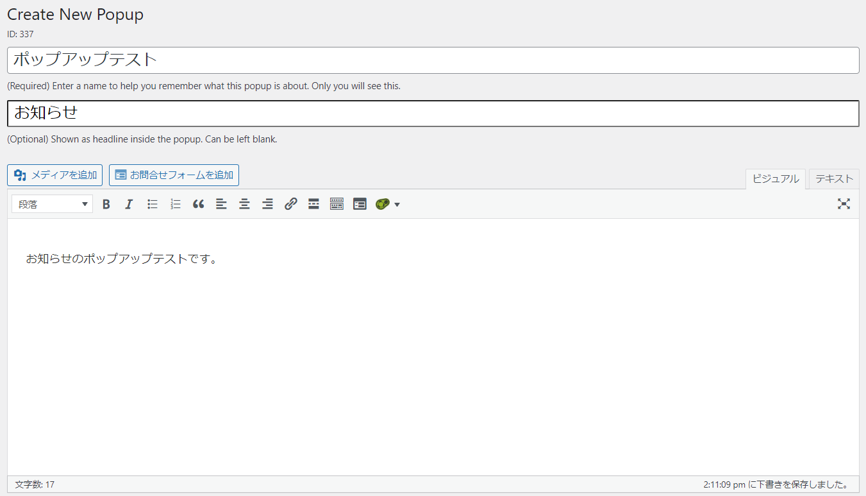
ポップアップ表示の中身の設定
ポップアップの中身については、固定ページや投稿の作成と基本的に同じですが、クラシックエディタがデフォルトに設定されています。

こちらは、ブロックエディタに変更することも可能です。 メインナビゲーションメニューの「Popup Maker」の中にある「Settings」から、「Enable Block Editor Support」にチェックを付けることで、クラシックエディタからブロックエディタに変更することができます。
ポップアップ動作の設定
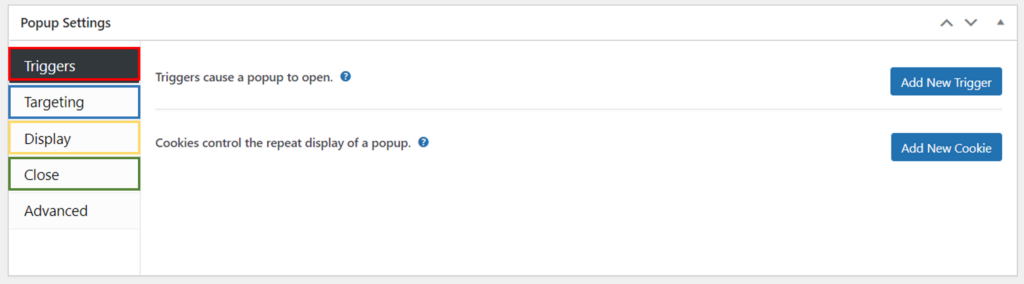
次に、ポップアップ動作に関する設定を行います。設定画面を下にスクロールして「Popup Settings」で設定を行います。
「Triggers」は、ポップアップを表示する契機について設定します。「Targeting」は、ポップアップを表示させるページについて設定します。「Display」は、ポップアップのデザインや表示位置、サイズなどについて設定します。「Close」は、ポップアップを閉じる動作について設定します。

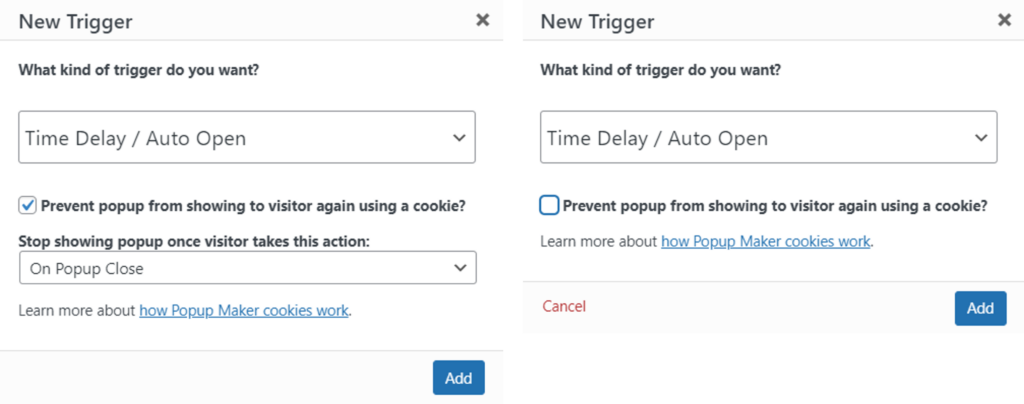
はじめに、「Triggers」からポップアップ表示の契機について設定します。今回は、ウェブページが表示された後に自動的にポップアップを表示させるため、「Time Delay / Auto Open」を選択します。
クッキー(Cookie)を利用してポップアップ表示を制御する場合は、「Prevent popup from showing to visitor again using a cookie?」にチェックを入れます。Cookieを使用しない場合はチェックを外します。Cookieを使用しない場合は、訪問者の閲覧回数にかかわらず常にポップアップを表示します。

設定後は、「Add」ボタンを押して設定を保存します。
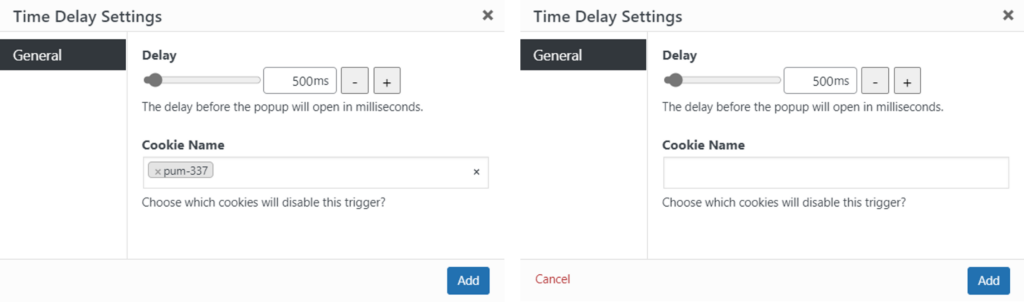
次の設定画面では、「Delay」でウェブページ表示から何秒後にポップアップを表示するか設定できます。以下の例では、500ミリ秒(0.5秒)に設定しています。
クッキーを使用する場合は、「Cookie Name」に名前が表示されています。クッキーを使用しない場合は、 「Cookie Name」 には何も表示されません。

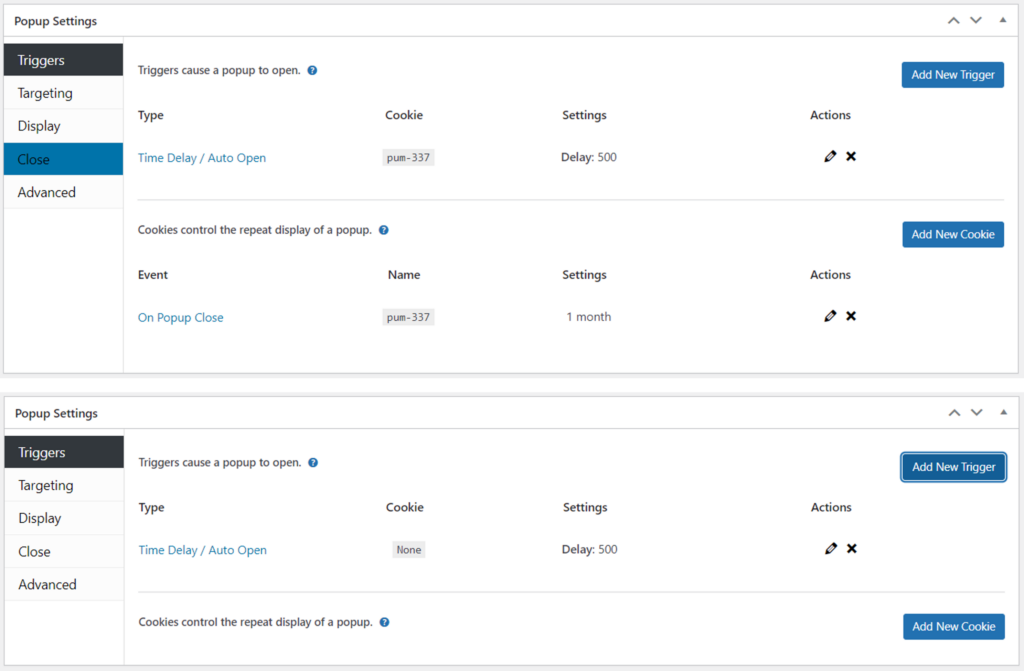
「Add」ボタンを押して設定を保存すると、「Triggers」に設定項目が追加されます。
クッキーを使用する場合、クッキーの有効期限はデフォルトで1か月が設定されます。この場合、一度ポップアップが表示されたら1か月間はポップアップが表示されないことを意味しています。クッキーの有効期限は以下の単位で変更可能です。
- 秒 ==> seconds
- 分 ==> minute(s)
- 時間 => hour(s)
- 日 ==> day(s)
- 月 ==> month(s)
- 年 ==> year(s)

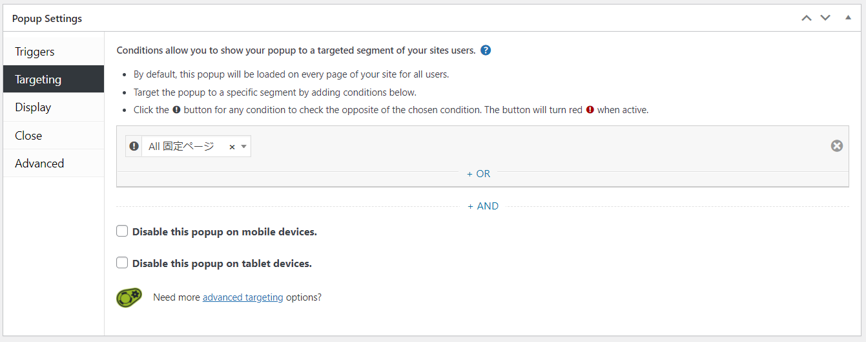
次に、ポップアップを表示するページの設定を行います。「Targeting」をクリックし、プルダウンからページを選択することができます。
以下の例では、すべての固定ページにポップアップを表示するため「All 固定ページ」を設定していますが、個々の固定ページや投稿ページのID番号を指定することもできます。
また、「+OR」や「+AND」をクリックして、ポップアップを表示するページの条件を複数設定することも可能です。
「Disable this popup on mobile devices.」にチェックすると、スマートフォンなどのモバイル端末ではポップアップが表示されなくなります。「Disable this popup on tablet devices.」にチェックすると、タブレット端末ではポップアップが表示されなくなりますので、必要に応じて使用してください。

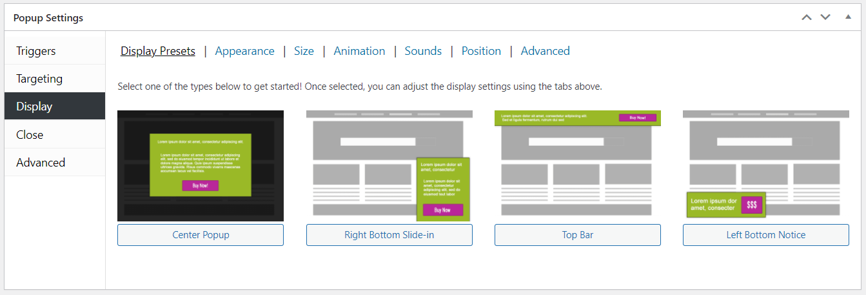
次に、ポップアップのデザインや表示位置などを設定します。「Display」をクリックし、「Display Presets」からポップアップの表示位置を選択することができます。

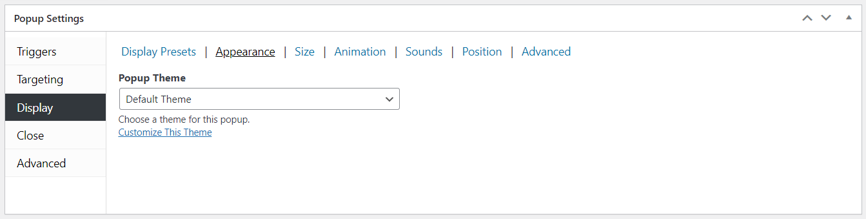
ポップアップのデザインは「Appearance」から選択することができます。「Popup Theme」のプルダウンから、ポップアップのデザインを選択することができます。

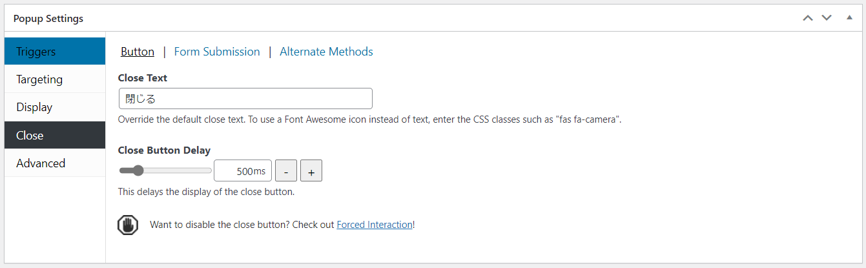
最後に、ポップアップを閉じる設定を行います。「Close」をクリックし、「Button」の設定画面を開きます。
「Close Text」は、閉じるボタンに表示する文字列を設定します。なにも設定しない場合は「close」がデフォルト設定されます。
「Close Button Delay」は、ポップアップが表示されてからクローズボタンが出現するまでの時間を設定することができます。以下の例では、500ms(0.5秒)にクローズボタンが表示されるように設定しています。 「Close Button Delay」 の時間を長くしすぎると、その間は何もページを操作できなくなるため注意しましょう。

以上の設定が終わったら、「公開」または「更新」ボタンを押して設定保存します。
ポップアップを表示する

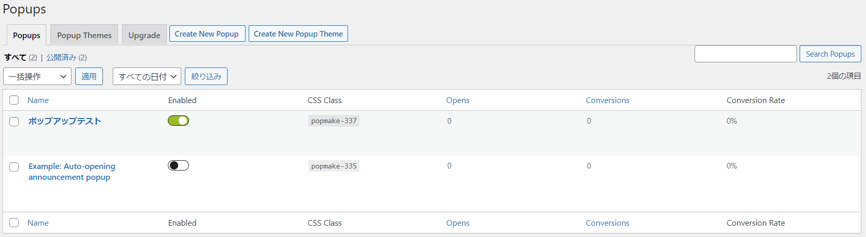
作成したポップアップは、「Enabled」のトグルをオン(緑色)にすることで有効化されます。また、 トグルをオフにするとポップアップは表示されなくなります。
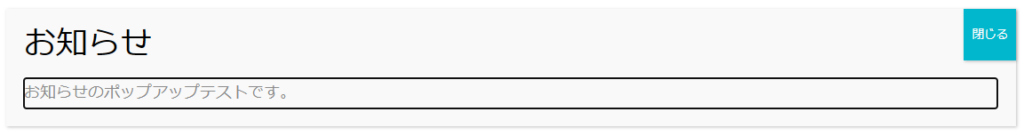
今回作成したポップアップは、以下のような表示になります。

文字列が黒の枠線で囲まれているのが確認できます。この枠線は輪郭線(outline)ですが、表示内容によっては、輪郭線が変な形になったり、見た目からして邪魔だったりする場合があります。
その場合は、スタイルシートでPopup Makerの輪郭線(outline) を非表示に設定してしまいましょう。
以下のコードを、stlye.cssに追加してみてください。
.pum-content.popmake-content:focus-visible,
.pum-overlay {
outline: none !important;
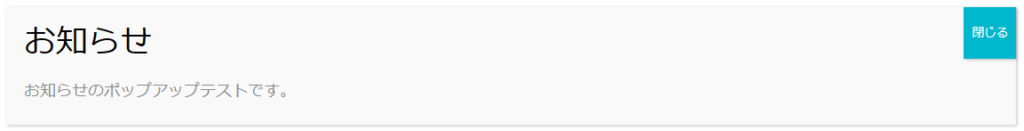
}以下のように文字列を囲っていた黒い枠線を消すことができます。

以上が「Popup Maker」プラグインの基本的な設定方法となります。参考になれば幸いです。
まとめ
今回は、ポップアップを簡単に設定できる「Popup Maker」プラグインを使用して、ポップアップ表示の設定手順を解説しました。
基本的なポップアップ機能については、無料で利用することができます。また、今回の解説では割愛しましたが、デフォルトのポップアップテーマのデザインを変更したり、オリジナルのポップアップテーマを作成したりすることもできますので、アイディア次第で独創的なポップアップを作成することも可能です。
ポップアップはサイト内に複数設定できるため、様々なシーンに活用することができるとおもいます。
例えば、キャンペーン情報やお得な情報などは、ポップアップで表示させることで確実にユーザに伝えることができ、行動喚起に大いに期待できます。
ただし、ポップアップは使いすぎると、何だかうるさく感じることもあり、ページから離脱してしまう要因にもなりかねませんので注意しましょう。
ホームページやWordPressに関するお問い合わについて
どんな内容でも構いませんので、気兼ねなくご相談ください。
システムエンジニアリングの経験を持つスタッフが、ボランティアでご相談に応じさせていただきます。



