WooCommerceで買い物を続けるリンクをつけてみる

みなさんは、ネットショップで買い物していた時に、画面の操作性に違和感を感じて買い物をやめてしまったことはありませんか?
ネットショッピングでカート画面や決済画面に進んだ時に、他の商品を追加購入するため商品一覧画面に戻ることはよくある場面です。残念ながら、WooCommerce専用ではないWordPressテーマでは、そのようなユーザ視点の配慮がありません。
ネットショップは、キラキラした見た目のデザインよりも顧客の導線を意識したUI設計の方がとても重要なのです。
そこで今回は、WooCommerce専用ではないWordPressテーマで、カート画面と決済画面に「買い物を続ける」リンクを追加するカスタマイズの方法について解説していきます。
基本的にコピペで使えますので、ぜひ試してみてください。
WooCommerceで買い物を続けるリンクをつけてみる
WordPressとプラグインのバージョンは以下の通り。
- WordPress 5.7.1
- WooCommerce 5.2.2
- Japanize for WooCommerce 2.2.14
- Twenty Seventeen 2.7
「買い物を続ける」リンクを表示する関数をコーディングする
今回のカスタマイズでは、カート画面と決済画面の上部に商品一覧へリダイレクトするためのリンクを表示するようにしていきます。
子テーマのfunctions.phpに以下のコードを追加してください。親テーマのfunctions.phpに追加しても動作しますが、テーマが更新されると設定のすべてが消えてしまいますので注意してください。
function woo_my_add_back_shop_link_woo_msg() {
$shop_page_url = get_permalink( wc_get_page_id( 'shop' ) );
echo '<div class="woocommerce-message">';
echo ' <a href="' . $shop_page_url . '" class="button">お買い物を続ける →</a> 他の商品も購入しますか?';
echo '</div>';
}
add_action( 'woocommerce_before_cart_table', 'woo_my_add_back_shop_link_woo_msg' );
add_action( 'woocommerce_before_checkout_form', 'woo_my_add_back_shop_link_woo_msg' );この方法では、WooCommerceがもともと定義しているクラスセレクタ(woocommerce-message)を使用することにより、画面デザインの統一感を維持しながら、いろいろなテーマでも同じようにカスタマイズできることに着目しています。
最後に「woocommerce_before_cart_table」と「woocommerce_before_checkout_form」に関数をアクションフックすることで、カート画面と決済画面の上部に商品一覧へリダイレクトするためのリンクを表示できるようになります。
フック名(woocommerce_before_cart_tableやwoocommerce_before_checkout_form)を変えることで、表示位置を変更することも可能です。
表示内容を確認する
先ほどのコードは、アクションフックにぶら下げましたので、画面が表示されるたびに実行されます。
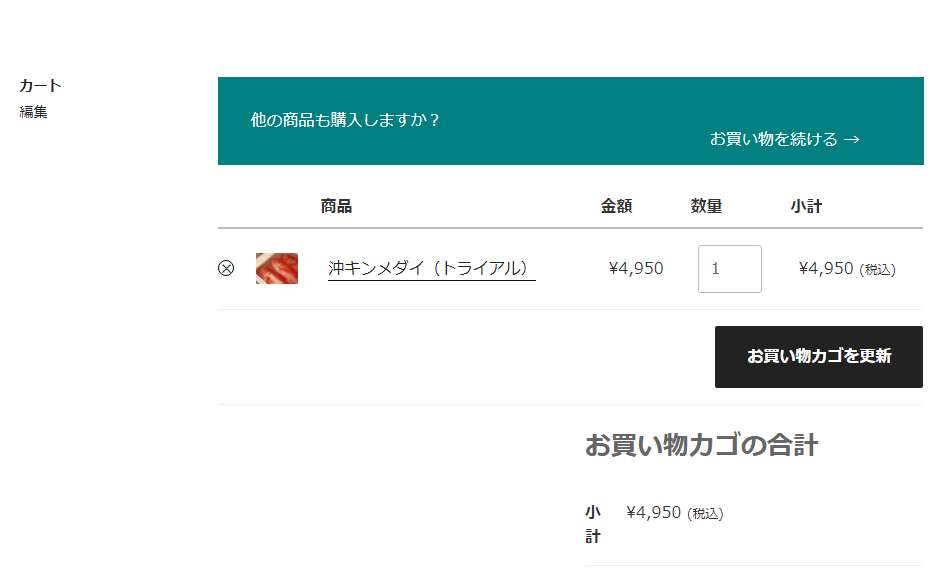
カート画面を開き、画面の上部にWooCommerceのメッセージが表示され、その中に「お買い物を続ける →」のリンクが出ていれば、今回のカスタマイズは完成です。

決済画面も同様に、画面の上部にWooCommerceのメッセージが表示され、その中に「お買い物を続ける」のリンクが出ています。

このような画面なら、商品一覧画面に簡単に戻ることができますね。画面操作のわずらわしさからくる顧客のイライラ感やストレスを減らすことで、カゴ落ちを少なくする効果も期待できるとおもいます。
WooCommerce専用ではないWordPressテーマでも、ちょっとしたカスタマイズだけで機能性が改善されて、そこそこ使えるようになるとおもいますので、ぜひ試してみてください。
ホームページやWordPressに関するお問い合わについて
どんな内容でも構いませんので、気兼ねなくご相談ください。
システムエンジニアリングの経験を持つスタッフが、ボランティアでご相談に応じさせていただきます。



