WooCommerceでカートボタンをつけてみる

StorefrontのようなWooCommerce(ウーコマース)専用にカスタマイズされたWordPressテーマ以外を使った場合、ネットショップの見た目や表示内容がいまいちなことありませんか?自力でカスタマイズしたいけど、どうすればいいのかわからなくて、あきらめてそのままにしていませんか。
そこで今回は、WooCommerce専用ではないWordPressテーマ上で、カートボタンを追加するカスタマイズの方法について解説していきます。
目次
WooCommerceでカートボタンをつけてみる
WordPressとプラグインのバージョンは以下の通り。
- WordPress 5.7.1
- WooCommerce 5.2.2
- Japanize for WooCommerce 2.2.14
- Twenty Seventeen 2.7
カートアイコンって何に使うのか
カートアイコンは、顧客が選択した商品数を表示したり、クリックするとカートページに飛んだりすることができるアイコンのことです。
Twenty Seventeenのようなテーマでは、デフォルトのままだとネットショップに関連する最低限の機能しか画面に表示されないため、実際に買い物してみると、選択中の商品数はカートページに飛ばないとわからないし、画面遷移がいまいちでネットショップ全体が使いにくいことが多いのです。
もちろんTwenty Seventeenのテーマは、何もしなければカートアイコンは表示されることはありません。このようなテーマでも、phpとcssで少しカスタマイズを加えれば、カートアイコンを簡単に設置することができます。基本的にコピペで使えますので、ぜひ試してみてください。
Font Awesome5を使えるようにする
カートマークのフォントを使用するため、Font Awesomeを使えるようにします。
Twenty Seventeenのテーマは、デフォルトではFont Awesomeは使用できないので、アクションフックに追加します。子テーマのfunctions.phpに以下のコードを追加してください。
親テーマのfunctions.phpに追加しても動作はしますが、テーマが更新されると設定のすべてが消えてしまいますので注意してください。
WordPressテーマの中には、デフォルトでFont Awesomeを使用できるものもありますので、その場合、この設定は必要ありません。
function wp_load_fontawesome() {
wp_enqueue_style(
'font-awesome-5',
'https://use.fontawesome.com/releases/v5.3.0/css/all.css',
array(),
'5.3.0'
);
}
add_action( 'wp_enqueue_scripts', 'wp_load_fontawesome' );カートアイコンの関数を作成してショートコードに追加する
次に、カートアイコンを定義する関数を作成し、ショートコードに追加します。ショートコードにすることで、カートアイコンの設置場所の自由度が上がります。子テーマのfunctions.phpに以下のコードを追加してください。
function woo_my_cart_icon() {
ob_start();
if ( is_object( WC()->cart) ) {
$num_cart_contents = WC()->cart->get_cart_contents_count();
} else {
$num_cart_contents = 0;
}
?>
<a class="icon_cart" href="<?php echo esc_url( wc_get_cart_url() ); ?>">
<i class="fsa fa-cart-arrow-down">カート</i>
<span class="quantity_badge"><?php echo $num_cart_contents; ?><?span>
</a>
<?php
return ob_get_clean();
}
add_shortcode('my_cart_icon_add', 'woo_my_cart_icon');CSSで装飾する
このままでも機能的には問題ありませんが、ちょっと寂しいので色を付けてみたいと思います。子テーマのstyle.cssに以下のコードを追加してください。
.quantity_badge {
display: inline-block;
font-size: 1.0em;
width:1.3em;
height:1.3em;
background-color: #ff0000;
border-radius:50%;
text-align: center;
line-height: 1.3em;
color: #ffffff;
}カート内のアイテム数を〇で囲み色を付けてみました。好みに合わせて色々変えてみてください。
商品数の数字はspanタグで囲まれているので、「display: inline-block;」を設定しなければならないことだけ注意してください。
カートアイコンを商品一覧画面に表示する
カートアイコンの関数は、ショートコードで呼び出すことができるようになってます。ショップページにショートコードを追加するだけでカートアイコンを表示させることができます。
ショップの固定ページを編集して、以下のようにショートコードを追加してください。

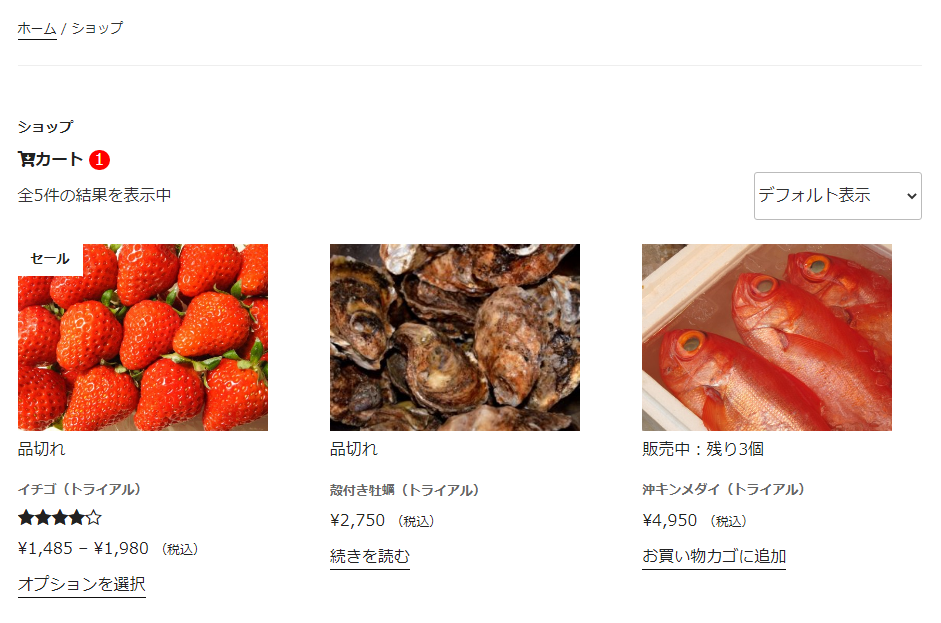
ショップ画面にカートアイコンが表示されれば完成です。

カートアイコンをクリックするとカート(買い物かご)画面に飛ぶことができます。この機能があるだけで、ネットショップの使いやすさがアップします。
WooCommerce専用ではないWordPressテーマでも、ちょっとしたカスタマイズだけで機能性が改善されて、そこそこ使えるようになるとおもいますので、ぜひ試してみてください。
ホームページやWordPressに関するお問い合わについて
どんな内容でも構いませんので、気兼ねなくご相談ください。
システムエンジニアリングの経験を持つスタッフが、ボランティアでご相談に応じさせていただきます。


