Stripe Paymentsでお手軽超簡単ECサイト構築

この記事では、Stripe Paymentsを利用してWordPressで構築されているウェブサイトをECサイトへ変化させる方法について解説していきます。
ECサイト(Electronic Commerce site)とは、インターネット上で電子商取引を行うことができるウェブサイトのことを言います。一般的にはインターネット上でショッピングが可能なサイトと認識されています。
ECサイト(ネットショップ)は、実店舗が存在しなくてもビジネスすることが可能です。また、ECサイトに休業日はなく、24時間365日取引を行うことができるため、あなたが寝ている時間でも利益を上げることが可能となります。また、インターネット上で取引を行うため、いつどこの誰とでも商品の売買を行うことができ、商圏の拡大による収益の向上も期待できます。
WordPressでECサイトを構築する場合、ECサイト用のテーマを使うことがよくあります。有料や無料を問わず見た目の美しさや機能性あふれるテーマが提供されていますので、ゼロからECサイトを立ち上げる時はぜひ活用したいものです。
今回のテーマは、ECサイト機能を既存のウェブサイトに無料かつお手軽超簡単に追加しちゃおうという内容です。以下で説明する手順を真似するだけで、誰でも簡単にECサイトを作ることができますのでご期待ください。では、さっそく始めていきましょう。
目次
オンライン決済代行サービスを選ぶポイント
オンライン決済代行サービスとは、店舗(加盟店)と購入者の間に入って様々な決済方法をオンライン提供してくれるサービスのことです。
クレジットカード決済を導入するには、一般的に店舗がクレジットカード会社と契約する必要があります。例えば、取扱可能なクレジットカードのブランドを増やそうとすると、それぞれのクレジットカード会社と個々に契約しなければなりません。
決済代行サービスは、本来なら個々に契約しなければならないクレジットカード会社とのやり取りを店舗に代わってすべて引き受けてくれるサービスです。たった1社の決済代行サービス会社と契約することによって、店舗で様々なブランドのクレジットカード決済ができるようになります。複数のブランドのクレジットカードで決済ができるECサイトでは、売買成約率の向上も見込むことができます。日本国内ではVISA、Master、JCBのメジャーどころが一つの基準といえるでしょう。
決済代行サービスには、店舗型対応のみの場合もあります。ECサイトの決済を行う場合は、Web対応のオンライン決済サービスを選択する必要があります。
オンライン決済代行サービスをECサイトに組み込む方法は大きく分けて「API型」と「リンク型」の2種類があります。
| 方式 | 概 要 | メリット | デメリット |
|---|---|---|---|
| API型 | 決済情報をやり取りするAPI(Application Programing Interface)を介してECサイトとオンライン決済代行サービス会社が通信して決済処理を行う方式のこと。 | ECサイトのコンテンツの一部として動作するため、決済画面などを自由にカスタマイズすることができる。 | 決済画面などのカスタマイズを行うためのコストかスキルが別途必要となる場合がある。 |
| リンク型 | オンライン決済代行サービス会社の決済画面にリンクして決済処理を行う方式のこと。 | API型に比べて決済サービスの導入が早い。 | 決済代行サービスのサイトに画面遷移するため、ユーザが離脱して成約につながらないケースが比較的多い。 |
最近では、「API型」と「リンク型」の両方を提供している決済代行サービス会社がほとんどです。どちらの方式を選ぶかは、上表のメリットとデメリットを踏まえて考えてみるといいでしょう。
オンライン決済代行サービス会社は、PayPal、Squareや楽天ペイなどが有名ですが、これらほとんどの決済代行サービス会社は、加盟店となるための審査を受ける必要があります。このため、決済導入までに申請書類の提出などの手間や時間が掛かることがあります。また、決済手数料の条件が複雑だったりするため、どれを選んだらいいか迷ってしまいます。
そこで、今回はStripeというオンライン決済代行サービスを利用していきます。このオンライン決済サービスは、世界120カ国以上、数百万に及ぶ企業で利用されているサービスで、スタートアップ企業から大企業まで幅広く活用されています。また、サンフランシスコ(本社)、ダブリン、ロンドン、パリ、シンガポールと東京に事業拠点が置かれおり、日本のビジネス界でも注目が集まっています。
Stripeが注目される理由は、なんといっても決済手数料がすべて3.60%固定で分かりやすいことです。また、初期費用や月額費用は無料で、隠れた手数料などは一切ありません。さらに審査など面倒な手続きもなく、無料のStripeアカウントを作成することで、今すぐにオンライン決済を利用することができるようになります。
次にStripeアカウントの作成方法について解説していきます。
Stripeアカウントを作成する
「今すぐ始める」ボタンを押して、Stripeアカウントを作成します。

メールアドレス、名前、パスワードを入力して「アカウントを作成」ボタンを押します。設定したメールアドレス宛に確認メールが送信されてきますので、メール本文中の「Verify email address」をクリックします。すると、Stripeのダッシュボードがブラウザに表示されます。これで、Stripeアカウントの登録は完了となり、オンライン決済代行サービスを利用できるようになりました。とても簡単です。
次にStripe Paymentsというプラグインを利用して、既存のWordPressウェブサイトにECサイト機能を追加する手順を解説します。
WordPressにECサイト機能を追加する
既存のWordPressウェブサイトにECサイト機能を追加します。今回のトライアルでは、WordPressのデフォルトテーマとしておなじみのTwenty Twentyを既存サイトで使用しているテーマと仮定します。基本的にはどんなテーマを使用しても構いません。
Stripe Paymentsのインストールと基本設定
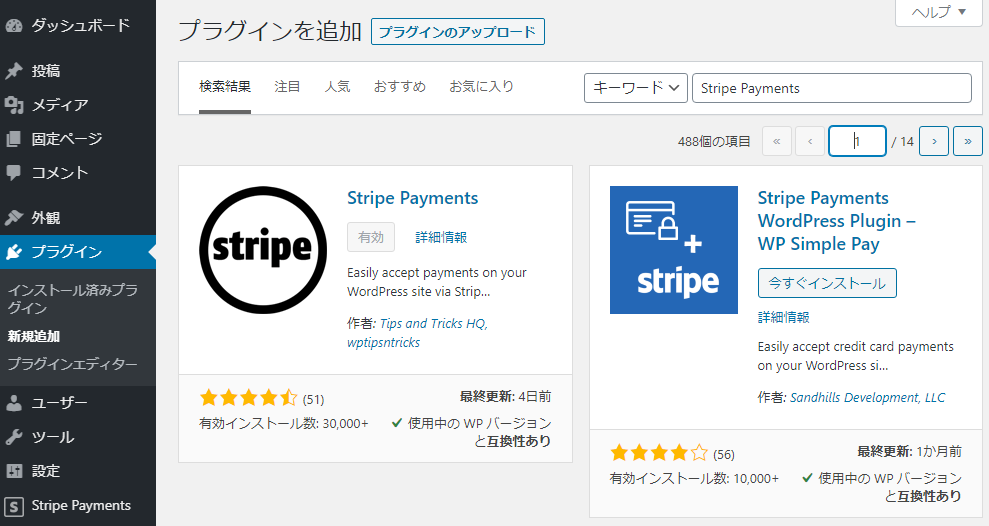
次にStripe PaymentsプラグインをWordPressにインストールして有効化します。

左のメニューの中にStripe Paymentsが表示されるようになります。Stripe Paymentsの基本情報、決済や商品の登録は、このメニューから設定していきます。
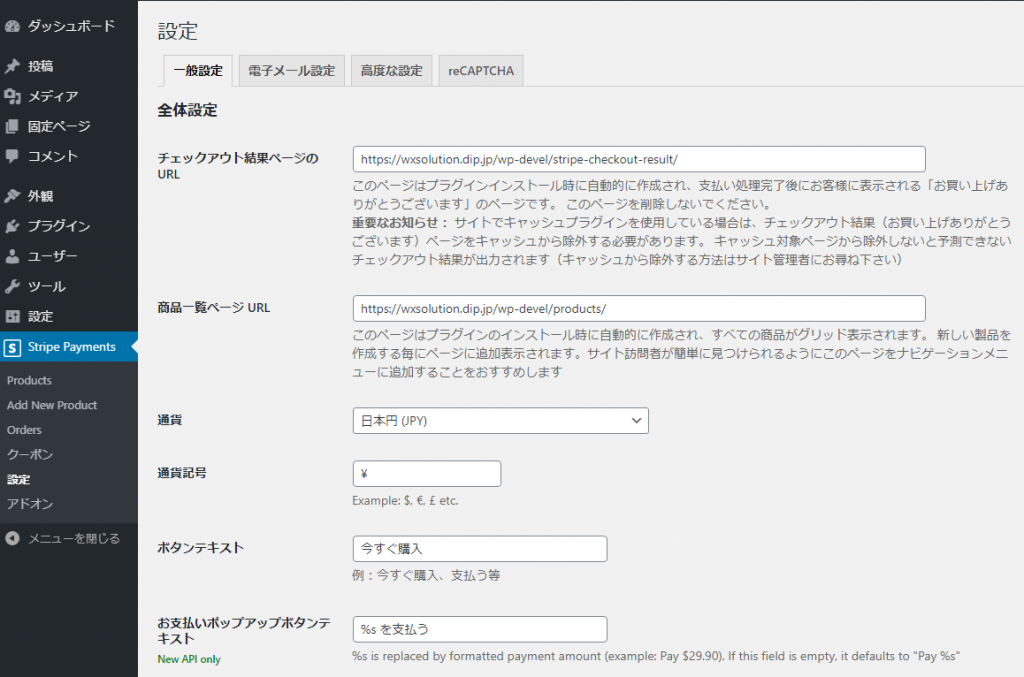
今回は、Stripeのオンラインクレジットカード決済の確認テストができるようにStripe Paymentsプラグインを設定していきます。「Stripe Payments」→「設定」をたどり「一般設定」タブを選択します。

全体設定では、「通貨」を円に設定します。「ボタンテキスト」は決済を実行するボタンに表示する文字列ですので、必要に応じて変更してください。
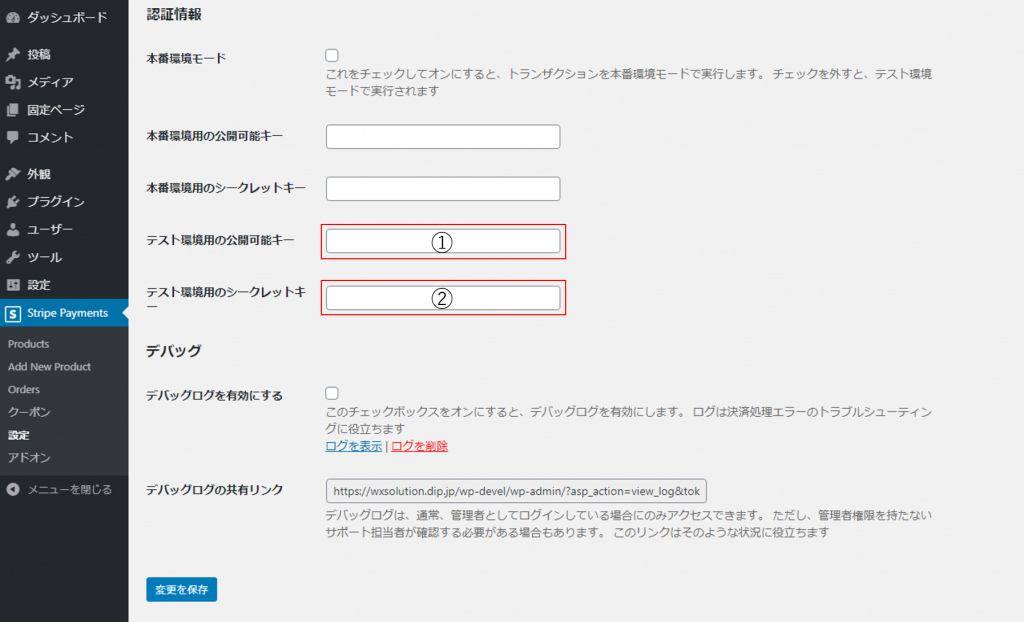
次にStripeアカウントで作成したのテスト環境用の公開可能キーとテスト環境用のシークレットキーをStripe Paymentsプラグインに設定して、オンラインクレジットカード決済の確認テストができる状態をつくります。Stripeアカウントにログインし、「開発者」→「APIキー」をたどり、①公開可能キーと②シークレットキーをコピーします。

Stripeアカウントからコピーしたテスト環境用の①公開可能キーと②シークレットキーを認証情報のテスト環境用の公開可能キーとテスト環境用のシークレットキーの入力欄にそれぞれペーストして「変更を保存」ボタンを押し設定を保存します。

次に「Stripe Payments」→「設定」をたどり「電子メール設定」タブを選択します。

メールの差出人アドレスに、差出人の名前とメールアドレスを設定します。ここに設定した差出人の名前で利用明細書メールが購入者に送信されます。また、管理者宛に同じ差出人の名前で商品販売の通知メールが送信されるようになります。
例)テストショップ<testshop@aaaa.bbbb.jp>
そのほか、お客様宛のメールのタイトルや本文を自由に設定することも可能ですので必要に応じてカスタマイズしてください。今回はデフォルトのまま使用することとします。
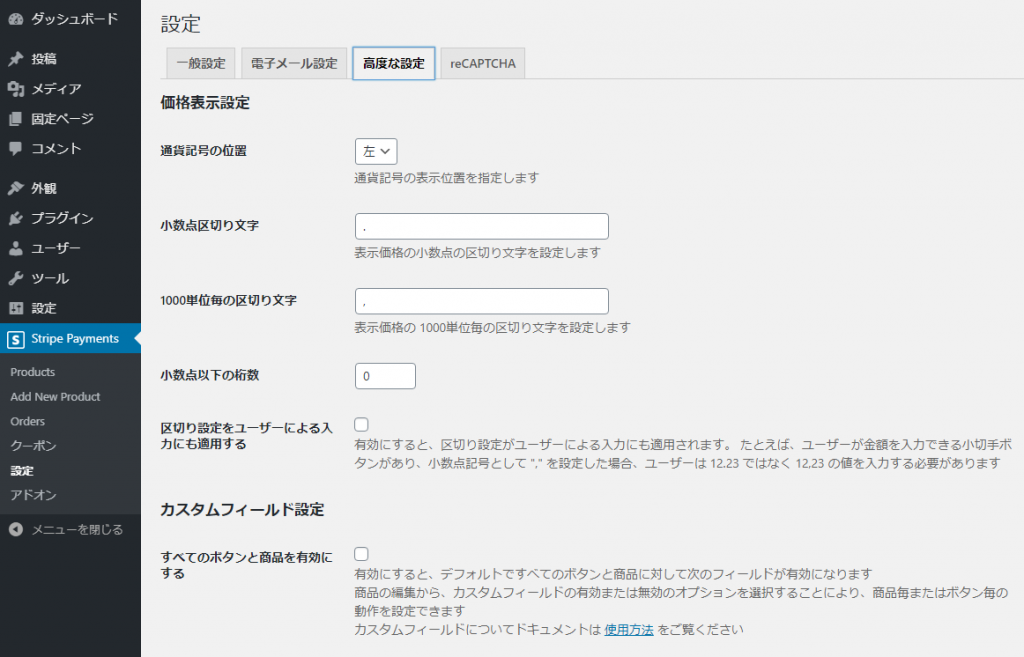
次に「Stripe Payments」→「設定」をたどり「高度な設定」タブを選択します。

今回設定した通貨は円ですので、小数点以下の桁数は「0」に設定します。これで、Stripe Paymentsプラグインの基本設定が完了しました。
商品情報の登録とウェブサイトへの表示
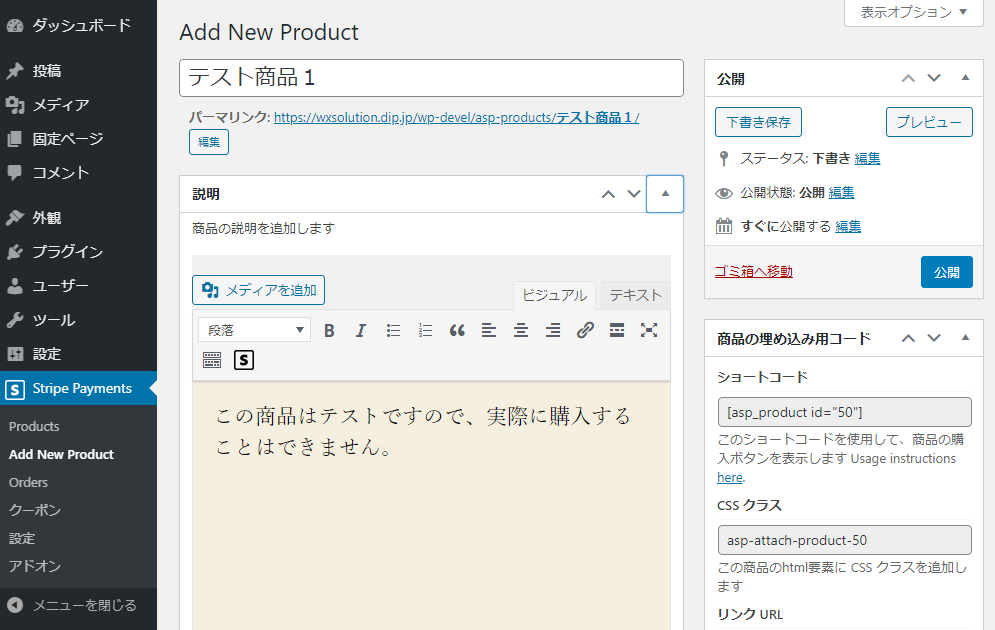
次にStripe Paymentsプラグインに商品情報を登録して、既存のWordPressサイトに商品を表示する手順を解説します。まずは「Stripe Payments」→「Add New Product」を選択すると、次の商品情報を作成する画面が表示されます。

タイトルは商品名に相当します。説明には商品に関する情報を記述してください。

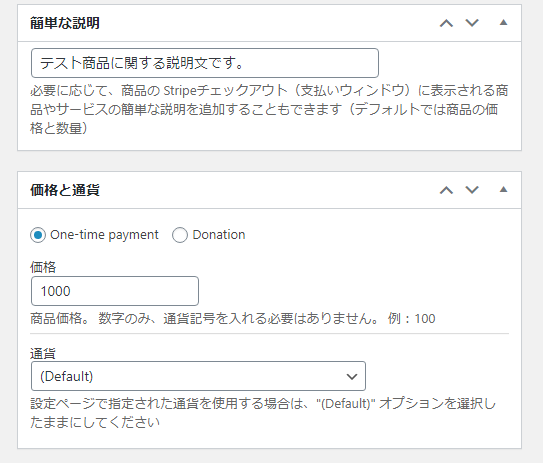
下にスクロールすると、商品の「簡単な説明」と「価格と通貨」を設定する項目があります。商品購入代金の支払いの場合は「One-time payment」を選択し、寄付に相当する支払いの場合は「Donation」を選択します。このトライアルでは商品購入代金の支払いについてテストするので、「One-time payment」を選択しています。価格は自由に設定してください。通貨は、一般設定で設定した通貨を使用する場合は「(Default)」で問題ありません。

さらに下にスクロールすると、数量と在庫に関する設定項目や送料と消費税などを設定する項目があります。「ユーザーが数量を指定できるようにする」にチェックすることで、購入時に数量を指定することができるようになります。
また「在庫管理を有効にする」にチェックを入れると、在庫数量に応じて商品の販売個数を管理することができます。購入者が入力した数量と在庫数量が比較され、在庫数がなくなった場合は、購入ボタンが「在庫切れ」に変化して購入できなくなります。
固定の送料を設定する場合は、送料に金額を設定しておくと支払いの合計に加算されるようになります。残念ながら配送地域別に送料を設定することはできないため、送料一律を設定する場合のみ利用することができます。を消費税率の設定を「税額(%)」に設定しましょう。税額は商品代金にのみ適用され、送料には掛からないようになっています。

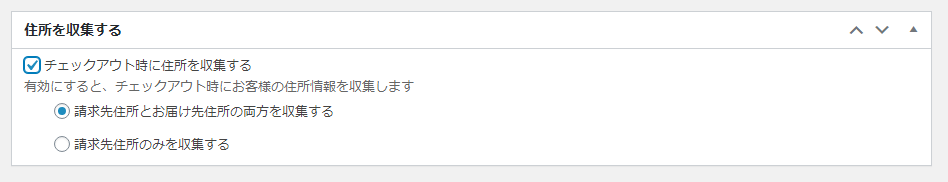
商品発送が必要な販売形態の場合は、送付先の住所を取得することが必要となります。その場合は「チェックアウト時に住所を収集する」にチェックを付けておくと、決済画面に住所入力欄が表示されるようになります。また、住所の収集方法について、適切な方法をラジオボタンで選択することが可能です。
商品の画像がある場合は、商品サムネイル画像からアップロードして設定することができます。
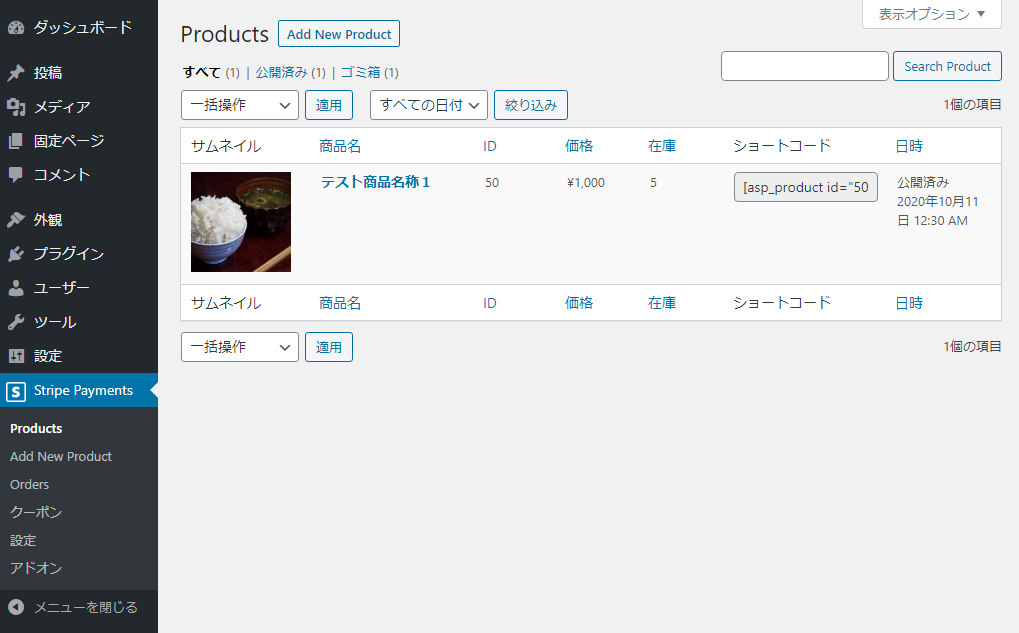
そのほかにもいろいろと詳細に設定することが可能ですが、今回のトライアルでは割愛いたします。最後に「公開」ボタンを押して設定を保存します。「Stripe Payments」→「Products」を選択すると、Stripe Paymentsプラグインに登録済み商品の一覧が表示されます。

商品をサイトに表示する
次にStripe Paymentsプラグインで登録した商品を、既存のWordPressウェブサイトで表示できるようにしましょう。Stripe Paymentsプラグインをインストールして有効化すると、固定ページの中に「Checkout-Result」と「Products」が自動で作成されています。

「Checkout-Result」は支払いの時に表示されるページで、「Products」はStripe Paymentsプラグインで登録した商品の一覧を表示するページです。「Products」の固定ページをメニューに追加するか、ページリンクを作成することで、ウェブサイトに商品一覧を表示することができまるようになります。
次に新しい固定ページに商品を表示する方法を解説します。固定ページの新規追加で新しい固定ページの作成画面を表示します。タイトルやパーマネントリンクの設定は、通常の固定ページや投稿ページで行っている設定方法と変わりません。
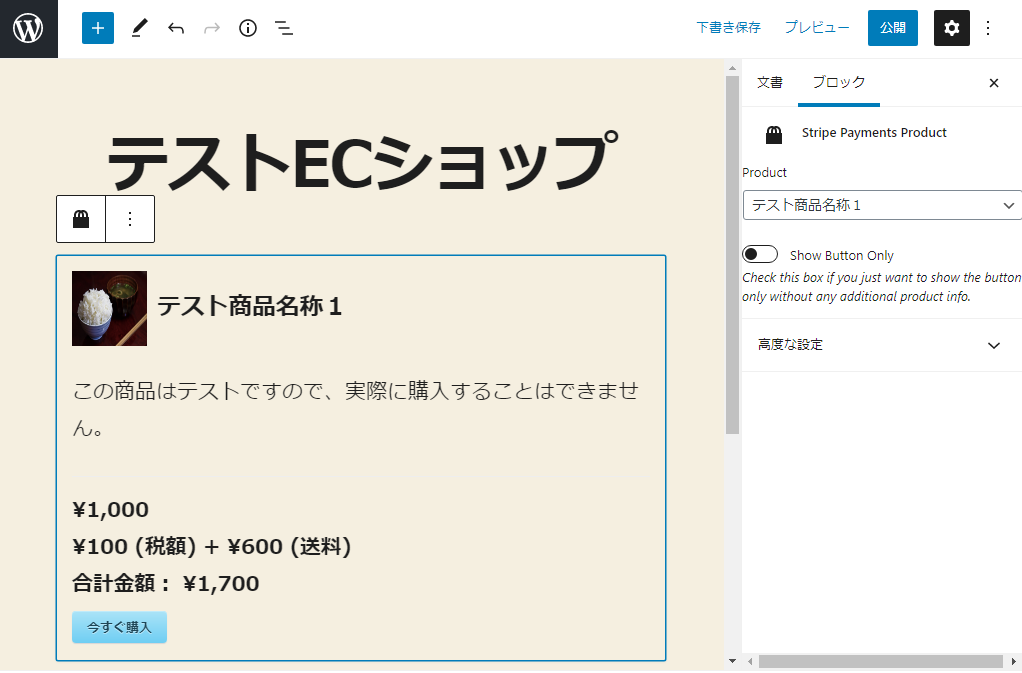
Gutenberg(グテンベルグ)ブロックエディタに「Stripe Payments Product」が追加されているので、そちらを選択します。右側のブロック設定のペインの「(Select product)」リストから、ブロック内に表示する商品を選択します。

設定が完了したら「公開」ボタンを押します。公開した固定ページをメニューに追加するか、ページリンクを作成することで、Stripe Paymentsプラグインで登録した商品を既存のWordPressウェブサイトの中で表示することが可能となります。

オンライン決済をテストしてみよう
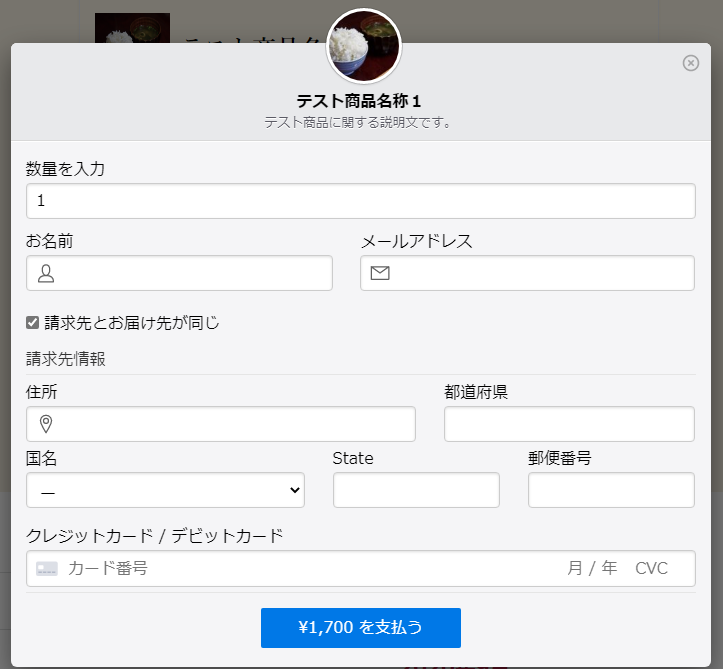
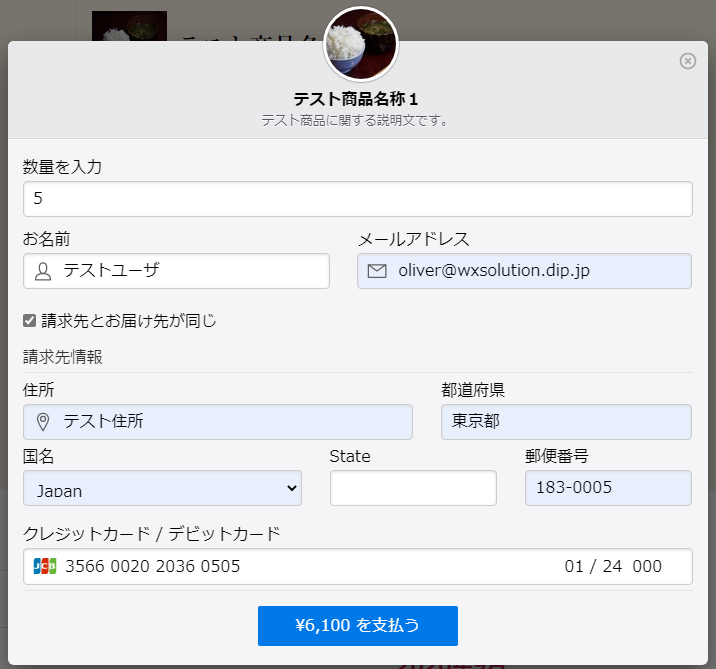
では、実際にクレジットカードによるオンライン決済をテストしてみましょう。先ほどの手順で作成した商品ページのから「今すぐ購入」ボタンを押して決済画面に遷移します。

Stripe PaymentsプラグインはAPI型の決済代行サービスですので、自己のウェブサイトの中で決済処理に関する画面表示を行います。
数量を増加させることにより決済額を自動計算し表示してくれます。また、入力項目に対するバリデーションチェックも働いているため、入力漏れなどを防止してくれます。「請求先とお届け先が同じ」のチェックを外すと、請求先情報とお届け先の情報を別々に入力することができます。
日本の場合、「State」の入力は省略します。クレジットカード/デビットカードについては、テスト用のクレジットカード番号が用意されていますので、そちらを使用してオンライン決済のテストを行うことができます。詳細は、Stripeのテストページを参照してください。ここでは、JCBカードによるクレジットカード決済についてテストします。

テストモードでは、クレジットカードの有効期限やCVC(セキュリティコード)は適当な数字で問題ありません。入力が完了したら支払いボタンを押してみましょう。
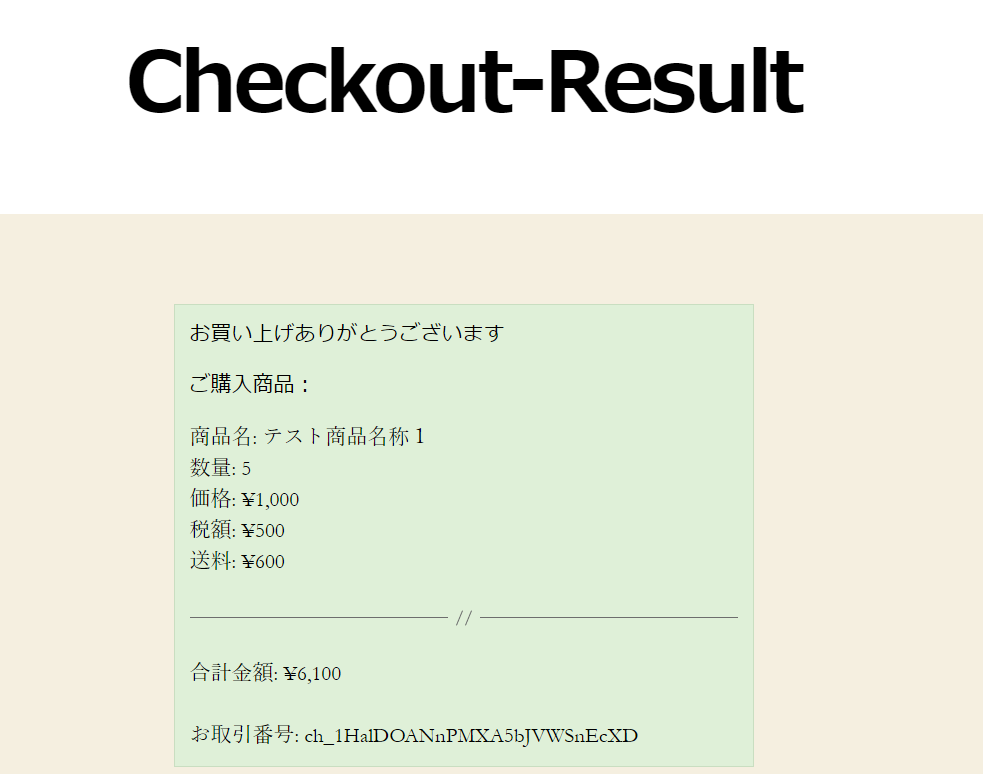
クレジットカード決済による商品のテスト購入が正常に処理された場合は、以下のような決済確定画面が表示されます。

Stripe Paymentsプラグインの一般設定で登録した管理者のメールアドレスに、利用明細と商品販売の通知に関するメールが届きます。また、Stripeアカウントの支払いの情報に、クレジットカードのテスト決済情報が表示されるようになります。

以上で既存のWordPressウェブサイトにECサイト機能を追加してクレジットカード決済を可能とする手順の解説は終了です。やってみれば意外と簡単なことがとてもよく理解できました。
Stripe PaymentsプラグインでECサイトを作った場合、配送地域ごとの送料設定ができません。また、カート機能(複数の商品をまとめ買いできる機能)がないため、一つひとつの商品購入ごとに決済することになります。それらが問題ないならば、Stripe Paymentsプラグイン一択といってもいいくらいです。カート機能が必要な場合や配送地域ごとに送料設定したい場合は、WelcartやWooCommerceなど別プラグインの利用を考える必要があります。
Stripeは、大企業でも採用しているオンライン決済代行サービスであり、実績やサービス内容も充実しています。特に小規模事業者の方でWordPressのウェブサイトを運用している場合は、お手持ちのウェブサイトをそのままECサイトにしちゃいましょう。ネットショップを無料で手に入れて新しいビジネスにチャレンジしていただくことができます。
また、修正や変更ができないような固定ウェブサイトのリニューアルをお考えの方は、WordPressでリプレースすることを検討してみてください。あなたのウェブサイトが最強のビジネスツールに変化すること間違いなしです。
オンライン決済代行サービスを利用することで、顧客のカード情報などの個人情報や与信情報を自社で管理する必要がなくなるため、セキュリティリスクを回避することができます。
WordPressは世界で約39%(2020年現在)のシェアを誇る有名なCMSであるため、常に悪意あるユーザの標的にさらされていることは事実です。これが理由でWordPressをECサイトとして利用することを推奨しないという意見もあるようですが、WordPressは開発サポートによってしっかり保守されており、新たな脅威への対応も迅速に行われています。あなた自身がWordPressサイトの更新作業などを怠ることがなければ、セキュリティへの心配はほとんどないと言ってもいいでしょう。
WordPressやネットショップなどECサイトの運用をご検討の方は、是非当方までお問い合わせください。
ホームページやWordPressに関するお問い合わについて
どんな内容でも構いませんので、気兼ねなくご相談ください。
システムエンジニアリングの経験を持つスタッフが、ボランティアでご相談に応じさせていただきます。