海流データをWEB地図に重ね表示する

この記事では、SDGsの目標13「気候変動への対処」をテーマに、気象データの利用方法の普及と気象関連ソリューション開発を促進することを目的としています。
今回は、オープンソースなWEB地図ライブラリであるLeafletで表示した地図上に、気象庁の海流データを重ね表示する手順について解説していきます。
Leafletを使った基礎的なWEBアプリケーションの作成方法については、以下の記事で紹介していますので参考にしてください。
海流データをWEB地図に重ね表示する
今回も、WEB地図上に海流データを表示させるためのLeaflet-velocityというプラグインを使用していきます。
leaflet-velocityアドインを使ったWEBアプリケーションの作成方法については、以下の記事で詳しく紹介していますので、こちらも参考にしてください。
開発環境については、以下のとおりです。
| OS | Red Hat Enterprise Linux release 8.9 (Ootpa) |
| WEBサーバ | Apache/2.4.37 (Red Hat Enterprise Linux) |
| Javascriptライブラリ | JQuery 3.7.1 |
| GRIB2関連ツール | wgrib2 v3.1.3 grib2json |
| WEB地図ライブラリ | Leaflet 1.8.0 Previous stable version, released on April 18, 2022. |
| 地図タイルサーバ | OpenStreetMap(OSM) |
| WEB地図ライブラリプラグイン | leaflet-velocity Version 2 |
なお、本記事ではApache WEBサーバの構築に関する説明については割愛します。
JSON形式の海流データを作成する
leaflet-velocityに入力するデータはJSON形式で作成されている必要があります。このデータは、grib2jsonを利用して簡単に作成することができます。
今回は、気象庁の日本近海海流予報格子点資料の海流をWEB地図上に重ね表示させていきます。日本近海海流予報格子点資料のgrib2データは、気象業務支援センターからサンプルデータをダウンロードして使用します。
まずはじめに、日本近海海流予報格子点資料のgrib2データから初期時刻における海流の東西ベクトルと南北ベクトルがセットになった新しいgrib2データを作成していきます。
$ wgrib2 Z__C_RJTD_20170120000000_OCN_GPV_Rjp_Gll0p25deg_Pcur_FCST_grib2.bin
1.1:0:d=2017011900:UOGRD:surface:anl:
1.2:0:d=2017011900:UOGRD:surface:12 day fcst:
1.3:0:d=2017011900:UOGRD:surface:22 day fcst:
1.4:0:d=2017011900:UOGRD:surface:32 day fcst:
1.5:0:d=2017011900:VOGRD:surface:anl:
1.6:0:d=2017011900:VOGRD:surface:12 day fcst:
1.7:0:d=2017011900:VOGRD:surface:22 day fcst:
1.8:0:d=2017011900:VOGRD:surface:32 day fcst:
$ wgrib2 Z__C_RJTD_20170120000000_OCN_GPV_Rjp_Gll0p25deg_Pcur_FCST_grib2.bin -match "UOGRD|VOGRD):surface:anl:" -grib current_vector.grib2.bin
1.1:0:d=2017011900:UOGRD:surface:anl:
1.5:0:d=2017011900:VOGRD:surface:anl:
$ ls
Z__C_RJTD_20170120000000_OCN_GPV_Rjp_Gll0p25deg_Pcur_FCST_grib2.bin
current_vector.grib2.bin次に新たに作成したgrib2データ(current_vector.grib2.bin)をgrib2jsonツールに入力して、leaflet-velocityが読み込み可能なJSON形式ファイル(current_vector.json)を作成します。
$ grib2json --names --data --o current_vector.json current_vector.grib2.bin
$ ls
Z__C_RJTD_20170120000000_OCN_GPV_Rjp_Gll0p25deg_Pcur_FCST_grib2.bin
current_vector.grib2.bin
current_vector.jsonWEB地図を実装する
ここからは、WEBアプリケーションを実装していきます。
参考まで、今回のWEBサーバにおけるディレクトリ配置は以下のとおりです。
$ tree
html
└── leaflet
├── css
│ ├── index.css
│ ├── leaflet-velocity.min.css
│ └── leaflet.css
├── data
│ └── current_vector.json
├── images
│ ├── layers-2x.png
│ ├── layers.png
│ ├── marker-icon-2x.png
│ ├── marker-icon.png
│ └── marker-shadow.png
├── index.html
└── js
├── jquery-3.7.1.min.js
├── leaflet-velocity.min.js
└── leaflet.js
5 directories, 13 filesindex.htmlコードの全体は、以下のとおりです。
各設定項目の詳細な説明は割愛しますが、実際に各パラメータを変更してどのように表示が変化するか是非体験してください。
<!DOCTYPE html>
<html>
<head>
<!-- CSS -->
<link rel="stylesheet" href="./css/index.css" />
<!-- JQuery -->
<script src="./js/jquery-3.7.1.min.js"></script>
<!-- Leaflet -->
<link rel="stylesheet" href="./css/leaflet.css" />
<script src="./js/leaflet.js"></script>
<!-- leaflet-velocity -->
<link rel="stylesheet" href="./css/leaflet-velocity.min.css" />
<script src="./js/leaflet-velocity.min.js"></script>
<script>
function mapinit() {
// 地図レイヤーの設定
var map = L.map('map').setView([36.0,135.0],5);
L.tileLayer('https://tile.openstreetmap.org/{z}/{x}/{y}.png', {
}).addTo(map);
// JSONファイル読み込み及び風ベクトルレイヤーの設定
$.getJSON("./data/current_vector.json", function(data){
var windLayer = L.velocityLayer({
displayValues: true, // 方位と流速を表示する
displayOptions: {
velocityType: "OCN current", // 方位と流速表示のタイトル
position: "bottomleft", // 方位と流速表示位置
angleConvention: "bearingCW", // 流れの向きの表現
showCardinal: false, // 文字による方位表示
speedUnit: "ms", // 流速の単位
directionString: "dir", // 方位表示の文字列
speedString: "spd", // 流速表示の文字列
},
data: data,
maxVelocity: 5.0, // 流速がスケールの最大に達する値
minVelocity: 0.0, // 流速がスケールの最小に達する値
velocityScale: 0.5, // ベロシティの長さ
colorScale: [ // カラースケール
"rgb(36,104,180)", // 遅い流速側
"rgb(60,157,194)",
"rgb(128,205,193)",
"rgb(151,218,168)",
"rgb(198,231,181)",
"rgb(238,247,217)",
"rgb(255,238,159)",
"rgb(252,217,125)",
"rgb(255,182,100)",
"rgb(252,150,75)",
"rgb(250,122,52)",
"rgb(245,64,32)",
"rgb(237,45,28)",
"rgb(220,24,32)",
"rgb(180,0,35)" // 早い流速側
],
opacity: 0.97, // 透過率
}).addTo(map);
});
}
</script>
<title>Leaflet Test Page</title>
</head>
<body onload="mapinit()">
<div id="map"></div>
</body>
</html>次に、地図を表示するためのコンテナのサイズをindex.cssに記述します。
#map {
height: 600px;
width : 800px;
margin: 0 auto;
}これでWEB地図上に海流データを重ね表示するコードの作成が完了しました。
地図を表示させてみる
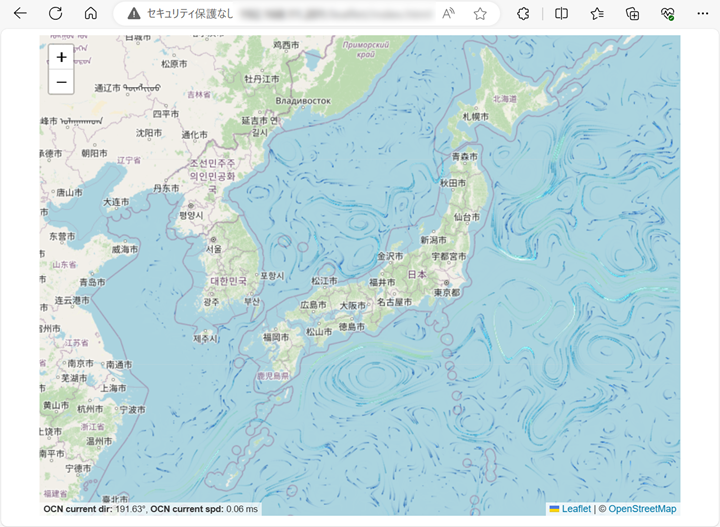
では、WEB地図上に海流データを重ねたWEBアプリに実際にアクセスしてみましょう。地図上で海流が動画のように表示されるはずです。

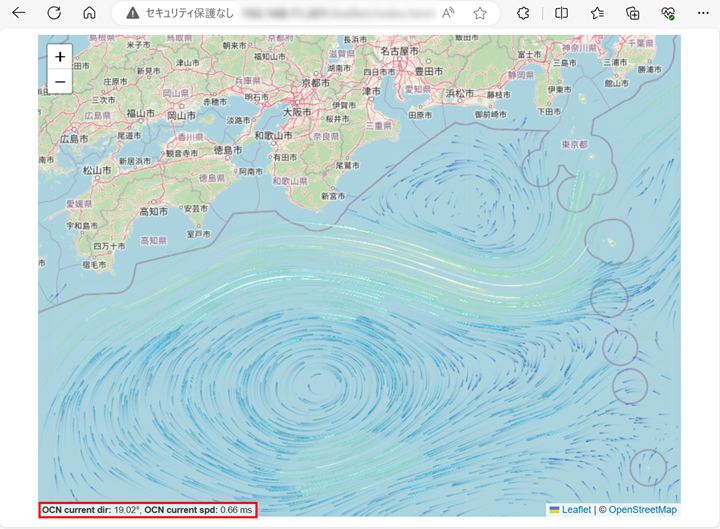
次に、紀伊半島の南海上にズームインしてみましょう。黒潮が蛇行している状況が確認できます。また、マウスオーバーした地点の海流の向きと流速の情報が左下に表示されます。

まとめ
いかがでしたでしょうか。
今回は、オープンソースなWEB地図ライブラリであるLeafletとleaflet-velocityを使って、地図上に気象庁の海流情報を表示するインタラクティブなWEBアプリの実装方法について紹介しました。
海流は、漁業や海運業における船舶の航行だけではなく、天候や気候にも直接影響しています。
近年、黒潮大蛇行によりこの暖流にのって回遊する魚の漁獲量が減少したり、沿岸の生態系にも大きな変化が生じています。
今回の実装で地図上に表示している海流は、2017年1月19日 00UTCの解析値であり、気象庁によると、この年の8月から黒潮大蛇行が発生したとされています。2023年12月時点で6年5か月継続しており、1965年以降において過去最長となっています。
黒潮大蛇行の発生メカニズムとしては、黒潮と本州南岸の間に冷水塊が長期にわたって滞留することで、黒潮がこの冷水塊を迂回するために発生するといわれています。
海流は、日変動で大きく変化するものではありませんが、沿岸部付近などでは日変動で潮の流れが変化します。
WEB地図上に海流を表示することで、各地点の潮の流れが一目瞭然となるため漁業や海運業における船舶の安全な航行や燃料節約によりSDGsにも貢献することができるとおもいます。
参考になれば幸いです。
気象データ利用のお悩みについてご相談ください
気象システムの設計製造及び運用保守にかかわる現役システムエンジニアが、気象予報士の視点で気象データを活用したビジネスアイディアの創出と課題解決のお手伝いをさせていただきます。
気象や波浪などの数値予報モデルを活用した気象予報システム開発や運用についても是非ご相談ください。