コンタクトフォームの鉄板はこれだ

この記事では、WordPressで構築したウェブサイト上にコンタクトフォームを設置することができるプラグイン「Contact Form 7」についてご紹介します。
このプラグインは、シンプルなお問合せ入力フォームをプログラミングレスでお手軽にウェブサイト上に設置できる便利なプラグインです。500万ダウンロード以上の実績があり、製作者が日本の方なのでとても扱いやすいものとなっています。
このプラグインは、プログラミングレスでコンタクトフォームを設置できますが、フォームのテンプレートの組み合わせにより、シンプルながらも様々なシーンに合わせたオリジナルのお問合せフォームを作成することができます。
同じウェブサイト内にお問い合わせフォームを複数設置することができ、内容ごとに使い分けることができるのも大変便利です。また、問い合わせ内容は指定したメールに通知される他、自動返信する機能も備わっているため、ビジネスシーンでも頼もしいプラグインとなっています。
「Contact From 7」は、無料で利用できるプラグインです。電話受付だけでは得られなかったビジネスチャンスを24時間365日フルで獲得するため、ぜひ活用してみてはいかがでしょうか。
目次
プラグインのインストール
まずは、WordPressの管理画面から「Contact Form 7」プラグインをインストールし有効化しましょう。

今回は、「Redirection for Contact Form 7」というプラグインも利用します。こちらのプラグインは、「Contact Form 7」の機能を拡張するプラグインです。

このプラグインを追加することで、お問い合わせフォーム上で送信ボタンが押された後に表示したいページにリダイレクトさせることができるものです。
例えば、問い合わせしてくれたお客さんにサンクスページを表示したりできます。また、これを応用してGoogleアナリティクスで問い合わせのコンバージョン計測に利用することもできます。
コンタクトフォームの設定
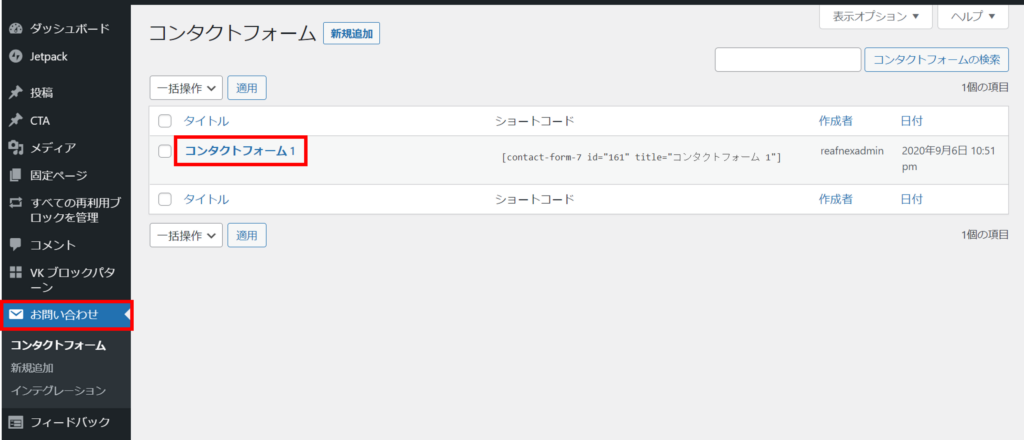
Contact Form 7を有効化すると、WordPress管理画面のメインナビゲーションメニューに「お問い合わせ」というメニュー項目が追加されます。
「お問い合わせ」を選択すると、コンタクトフォームの画面がワークエリアに表示されます。ここでは、デフォルトで設定されている「コンタクトフォーム1」を利用しますが、新規追加して新しいコンタクトフォームを作成しても問題ありません。

フォームの設定
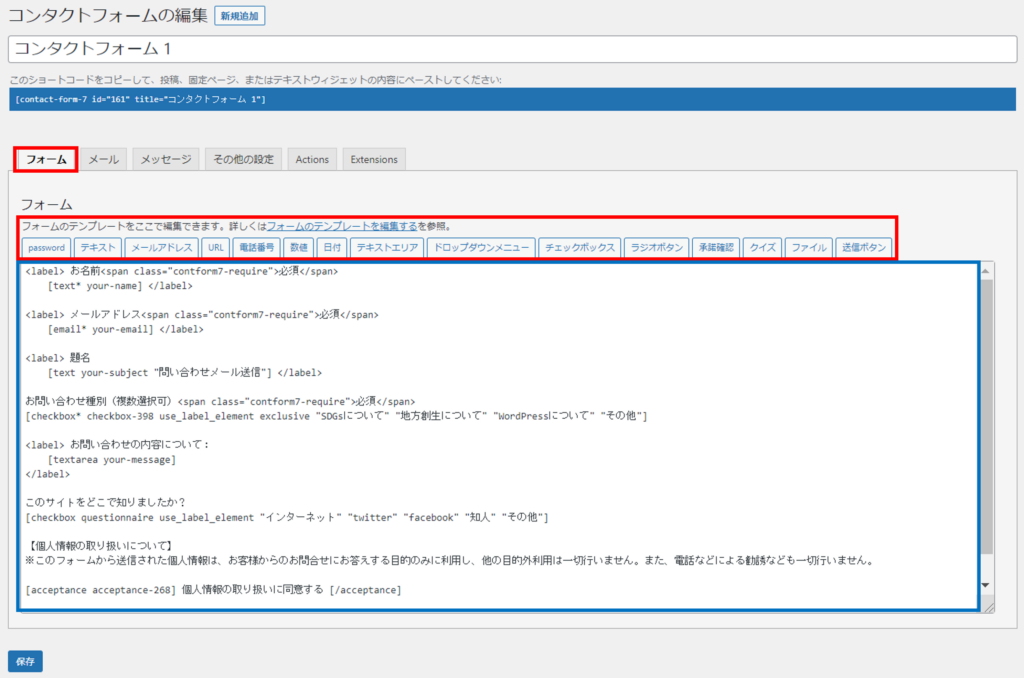
コンタクトフォームの編集画面では、6つのタブで設定項目の切り替えを行うことができます。まず最初はコンタクトフォームを作成するため、「フォーム」タブを選択しましょう。
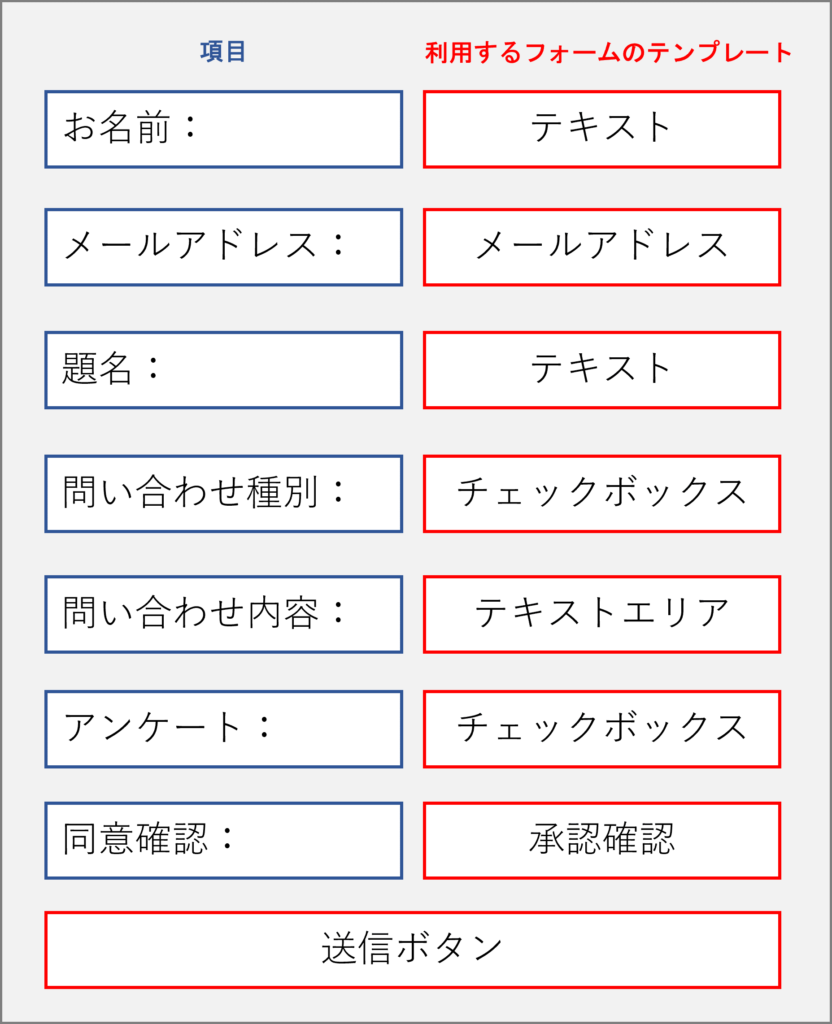
Contact Form 7のフォームでは、以下の赤枠内に表示されているボタンの項目を利用することができます。これらの項目のボタンを使用して、青枠の中に個々のフォーム要素を作成していきます。

青枠内は、デフォルトから既にカスタマイズした内容になっています。この問い合わせフォームの項目とフォームのテンプレートは、以下のような関係になっています。

フォームの項目ボタンを押すと、それぞれフォームの挙動について設定することができます。
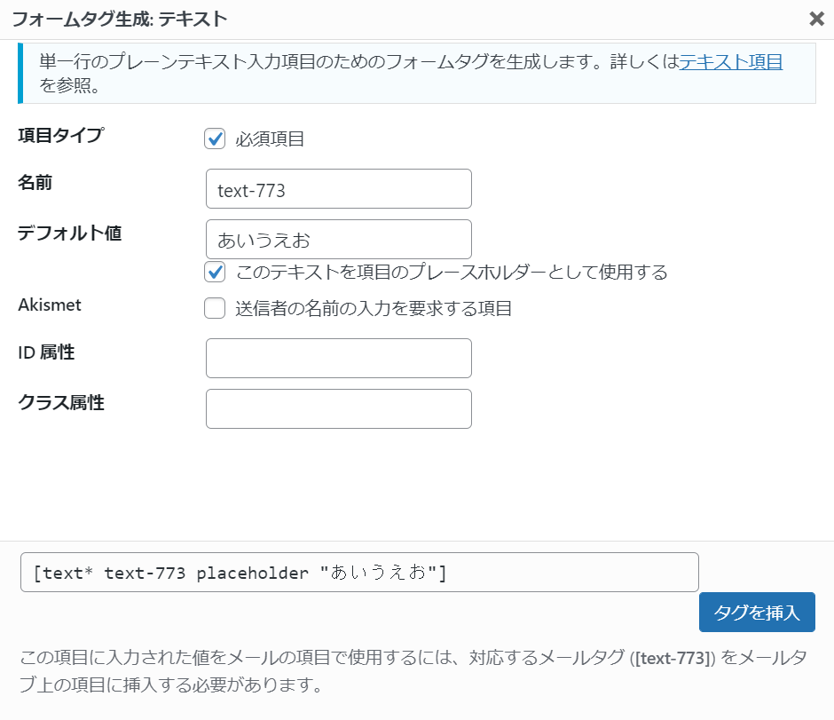
以下の例は、テキストのフォームの設定内容です。

項目タイプにチェックすると、このフォームが必須項目に設定されます。必須項目のフォームが未入力のまま送信ボタンを押すと、入力内容のチェック(バリデート)が有効となり、必須項目が入力されるまで送信することができなくなります。
名前は、デフォルトでフォームの項目(上記画面の例では、text-773となっている部分)は、ユニークなIDが付与されます。このIDは自由に設定することができるため、自分でわかりやすいIDに変更した方が、後のメンテナンスやメール設定がしやすくなります。
デフォルト値は、フォームにあらかじめ設定しておく値について設定します。また、「このテキストを項目のプレースフォルダーとして使用する」にチェックを付けると、デフォルト値に設定した内容が、プレースフォルダとしてテキストボックス内に表示されます。
その他、Akismet、ID属性やクラス属性は、特に設定しなくても問題はありません。
設定画面の下には、設定したフォームのタグコードが表示されています。「タグを挿入」ボタンを押すと、このフォームの項目が追加されます。
以下の例は、チェックボックスのフォームの設定内容です。

オプションには、チェックボックス の要素について設定します。チェックボックスの要素は、一行に一項目設定します。
「ラベルを前に、チェックボックスを後に設置する」は、ラベルとチェックボックスの位置関係を設定します。
「個々の項目をlabel要素で囲む」にチェックすると、チェックボックスの要素をlabelタグ(<label></label>)で囲むことができます。
「チェックボックスを排他化する」にチェックすると、どれか一つのチェックボックスしかチェックすることができなくなります。複数選択を可能にする場合は、このチェックを外します。
このように様々なフォームの項目を組み合わせて、お問い合わせフォームを作成していきます。
フォームを表示する
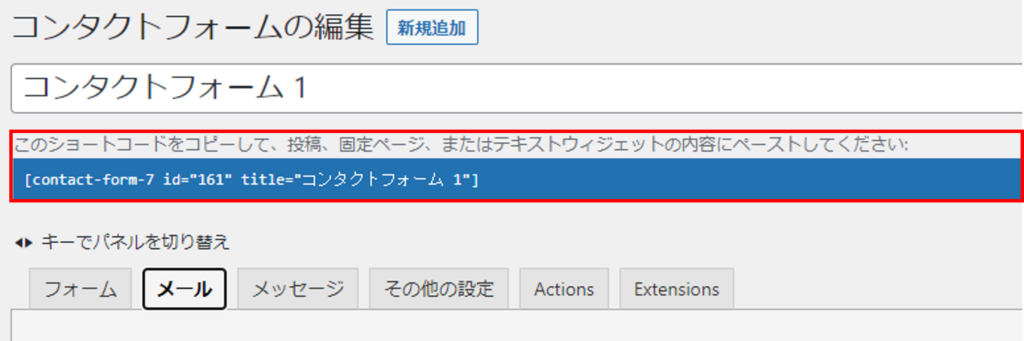
作成したコンタクトフォームを表示させるため、以下の赤枠の中に表示されているショートコードを固定ページに張り付けます。

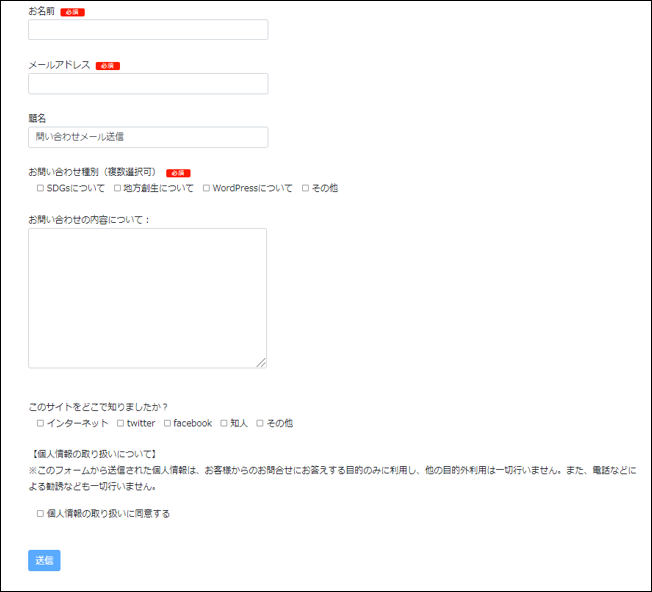
ショートコードを張り付けた固定ページを表示すると、作成したコンタクトフォームを確認することができます。

メールを設定する
Contact Form 7では、メールを送信する機能が備わっています。ここからは、メールの設定方法について解説していきます。

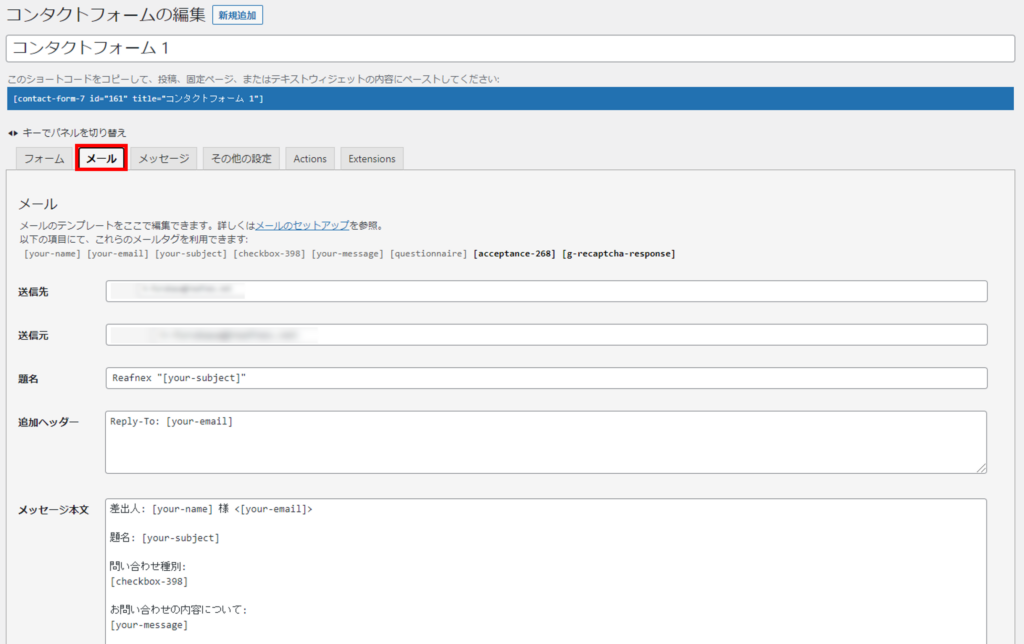
メールの設定は、「メール」タブをクリックして設定画面を切り替えて行います。
問い合わせ受信メールの設定
Contact Form 7のコンタクトフォームから送信された内容を受信するためのメール設定を行います。
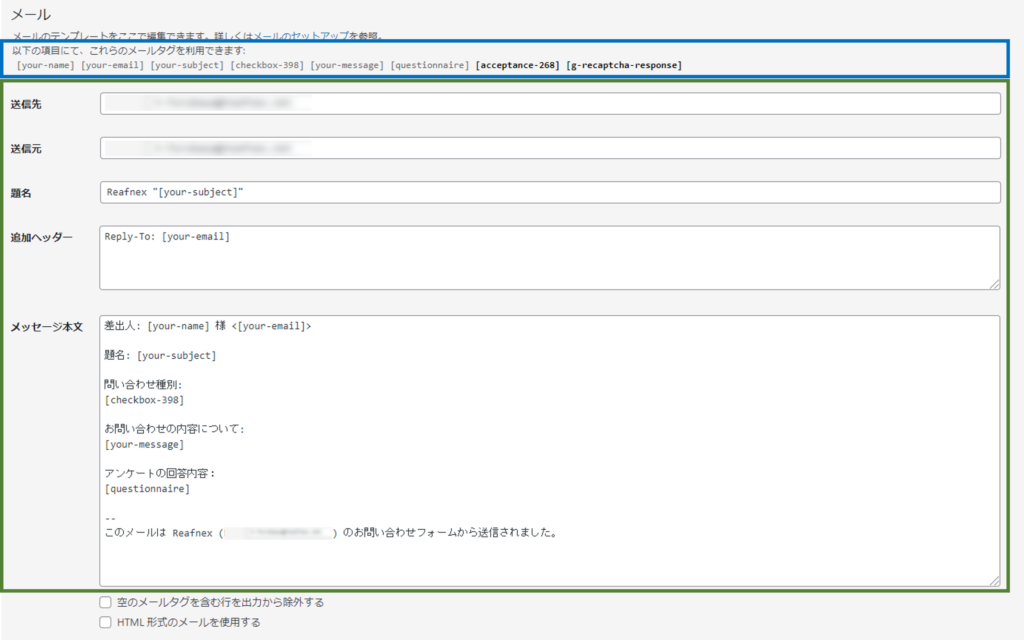
以下の青枠の部分は、このコンタクトフォームに設定されているフォームの項目がメールタグとして表示されています。これらのメールタグから送信された内容の値を取得することができます。
緑枠の中に問い合わせ受信メールの本文を設定していきます。

「送信先」と「送信元」は、WordPressに設定されている管理者メールアドレスがデフォルトで設定されています。
「送信先」は、 問い合わせメールを受信するメールアドレスを設定します。「送信元」は、 問い合わせメールを送信するメールアドレスを設定します。それぞれ利用可能なメールアドレスを設定しましょう。
この例では、追加ヘッダーに「Reply-To:」を追加しています。 「Reply-To:」 は、返信先のメールアドレスを指定するメールヘッダです。ここでは、コンタクトフォームで問い合わせした人のメールアドレスを設定しています。
「題名」にはメールのタイトルを、「メッセージ本文」ではメールタグを使ってメール本文を作成していきます。
自動返信メールの設定
Contact Form 7では、コンタクトフォームが送信された場合に、自動的にフォームの送信者にメールを返信する機能があります。
自動返信メールの設定は必須ではありませんが、これはサンクスメールとも呼ばれるものであり、問い合わせしてくれた人に対して安心感や信頼感をもたらす効果があります。ビジネスサイトでは特に重要なものですので、必ず設定することをお奨めします。
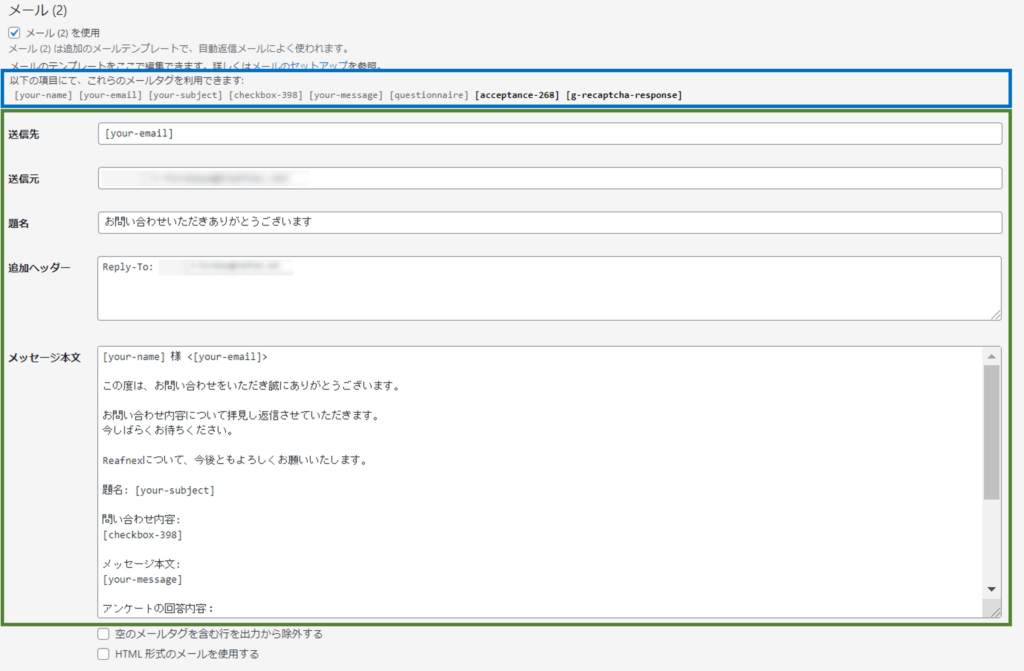
自動返信メールを設定する場合は「メール(2)を使用」にチェックすると設定項目が展開され、そこから設定することができるようになります。設定項目は、問い合わせ受信メールと同じです。
以下の青枠の部分のメールタグから、送信された内容の値を取得することができます。

自動返信メールの「送信先」は、問い合わせした人のメールアドレスを設定します。ここでは、メールタグ「[your-email]」からメールアドレスを取得しています。
「送信元」は、WordPressに設定されている管理者メールアドレスがデフォルトで設定されています。特に理由がなければ、問い合わせ受信メールの「送信元」と同じメールアドレスを設定したほうがよいでしょう。
追加ヘッダーには、自動返信メールからの返信された場合の返信先メールアドレスをメールヘッダ(「Reply-To:」)に追加しています。
「題名」と「メッセージ本文」には、問い合わせしてくれたことに対する感謝の意と合わせて、問い合わせ内容を折り返すようにしましょう。
設定が終わったら、一番下にある「保存」ボタンを押して設定を保存しましょう。
送信完了画面に飛ばす
Contact Form 7で送信を行うと、送信ボタンの下に「ありがとうございます。メッセージは送信されました。」とデフォルトのメッセージが表示されます。
これでも、コンタクトフォームの機能的には問題ないのですが、ユーザ視点では、わかりずらいと感じることがあります。そこで、送信ボタンを押したらオリジナルの送信完了画面に飛ばす(リダイレクトする)ようにします。
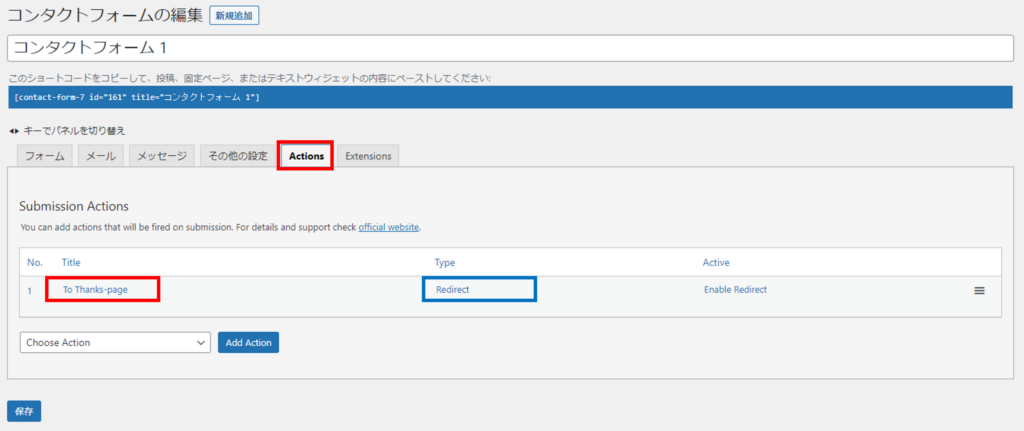
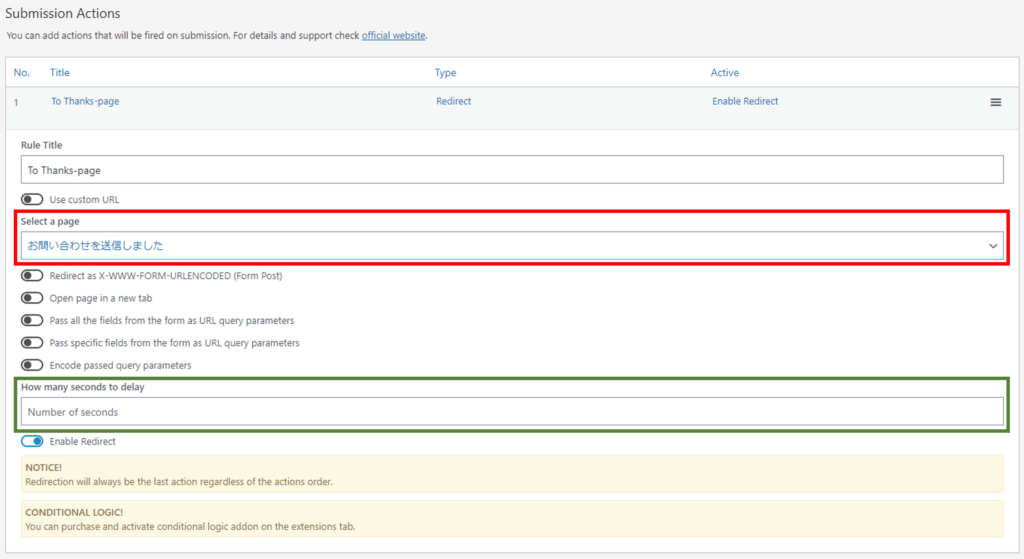
これは、「Redirection for Contact Form 7」プラグインを使用することで実現できます。このプラグインを有効化すると、Contact Form 7の設定タブに「Actions」タブが追加されます。このタブからオリジナルの送信完了画面に飛ばす(リダイレクトする) 設定を追加します。

ここでは、デフォルトで設定されている項目を利用して設定します。この設定は、TypeがRedirect(上図の青枠部分)になっていることがわかります。

送信完了ページは、固定ページであらかじめ作成しておいてください。
Redirection for Contact Form 7の設定は、「Select a page」から飛ばしたい(リダイレクトさせる)ページを選択するだけですので、とても簡単です。
また、「How many seconds to delay」(上図緑枠部分)に数値を設定すると、送信ボタンを押してから送信完了ページに遷移するまでの時間を秒数で設定することができます。なにも設定しなければ、直ぐに送信完了ページに遷移します。
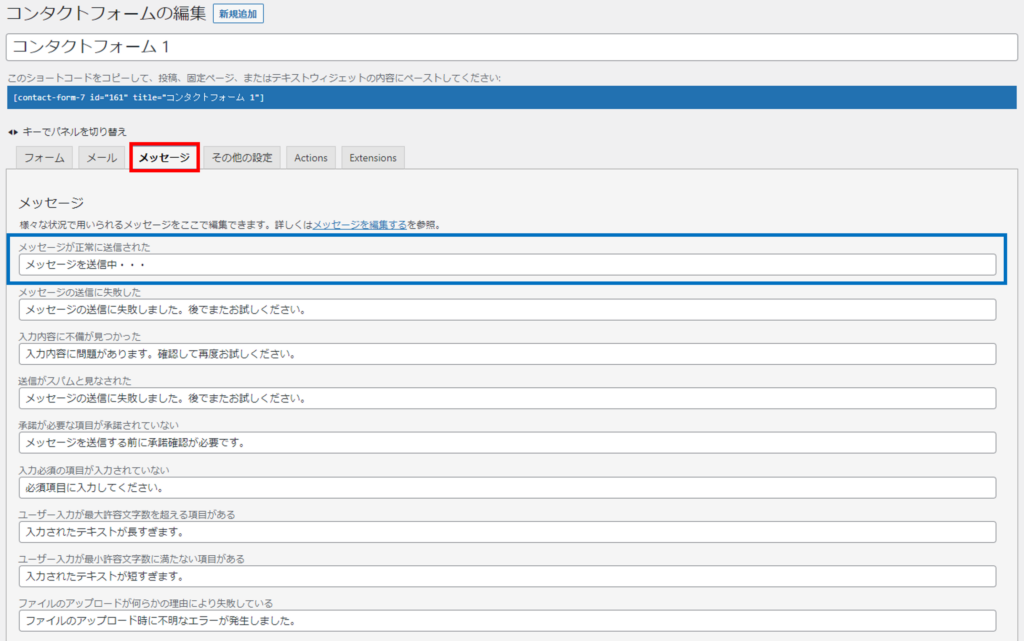
以下は絶対ではありませんが、送信完了ページに遷移させる場合は、「メッセージ」タブからメッセージが正常に送信された場合のメッセージ文を変更することをお奨めしています。
下図青枠のように「ありがとうございます。メッセージは送信されました。」から「メッセージを送信中・・・」といったようなメッセージに変更した方が、画面表示の流れとしてしっくりくるとおもいます。

まとめ
今回は、コンタクトフォームのプラグインとして大変有名な「Contact From 7」と拡張プラグインの「Redirection for Contact From 7」を使った、お問い合わせフォームの設置手順について簡単に解説しました。
使い方さえ覚えてしまえば、修正・更新や新規作成も簡単にできるとおもいます。メールタグから問い合わせ入力された値を取り出すことができるため、プログラミングなしで送信メールの内容を設定できるところが、このプラグインの強みではないでしょうか。
無料であるにもかかわらず簡単かつ高機能であることは間違いありません。サイト内に複数のコンタクトフォームを設置することもでき、シンプルながらも様々なシーンにマッチしたコンタクトフォームを作成できるのが、このプラグインの魅力です。
「コンタクトフォームの鉄板はこれだ」と言ってもまちがいありません。
ホームページやWordPressに関するお問い合わについて
どんな内容でも構いませんので、気兼ねなくご相談ください。
システムエンジニアリングの経験を持つスタッフが、ボランティアでご相談に応じさせていただきます。



