WooCommerceでECサイトを作ろう(導入から一般・税設定まで)

この記事では、無料で利用可能なWordPressプラグインのWooCommerce(ウーコマース)プラグインの導入と一般設定や税設定について解説していきます。
WooCommerce(ウーコマース)プラグインの説明については、以下の記事で詳しく説明していますので、興味がある方はぜひ参照してみてください。
プラグインのインストール
既存のWordPressのウェブサイトにECサイト機能を追加するため、以下のプラグインをインストールしていきます。
WooCommerceプラグインは、ECサイト本体のメインとなるプラグインです。WordPressの管理画面から「プラグイン」→「新規追加」をたどり、キーワードの検索でWooCommerceと入力して以下のプラグインをインストールします。

WooCommerceプラグインのバージョン2.4以降では、初めてインストールした場合に限り「有効化」ボタンを押すと設定ウィザード画面が起動され、画面に従って基本設定を入力することができます。
今回のトライアルでは、後から設定の変更や追加を行うことを考慮して、WooCommerceプラグインの管理画面から設定することとします。そのため、設定ウィザード画面が起動されたら、「後で設定します」ボタンを押して抜けてください。
次にWordPressの管理画面から「プラグイン」→「新規追加」をたどり、キーワードの検索でJapanized For WooCommerceと入力して以下のプラグインをインストールします。このプラグインは、WooCommerceのECサイト機能を日本で最低限使用できるようにしてくれる追加機能プラグインです。

インストールが完了したら有効化しておきましょう。これで、必要なプラグインのインストールは終わりです。
WooCommerceの一般設定と税設定
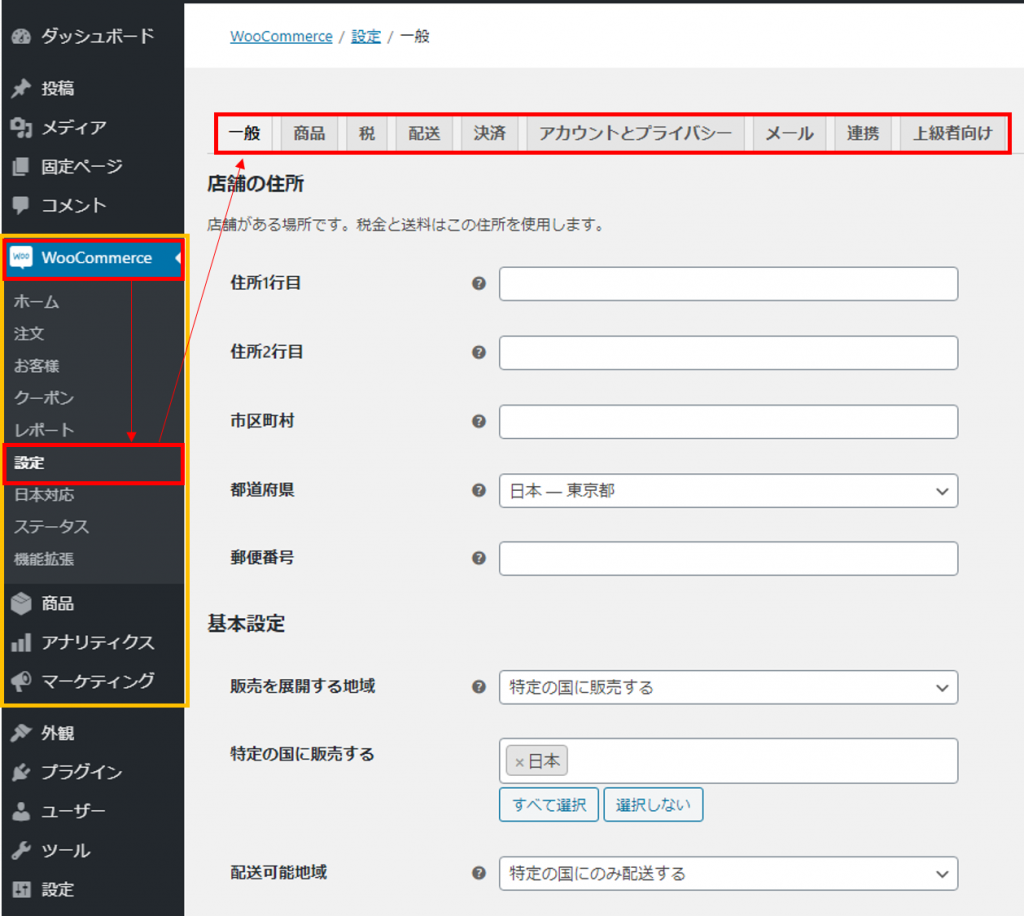
次にWooCommerceプラグインをECサイトとして機能させるための一般設定と税設定について解説します。WordPressの管理画面の左側のメニューに「WooCommerce」「商品」「アナリティクス」「マーケティング」が追加されています。
「WooCommerce」を選択すると「ホーム」から「拡張機能」まで表示されますので、その中の「設定」を選択して設定画面に遷移します。設定画面では、「一般」から「上級者向け」の各種設定項目のタブが表示されますので、ここからECサイトの各種設定を追加していきます。

一般設定
設定画面の「一般」タブを選択して、ECサイトに関する基本的な情報について設定していきます。
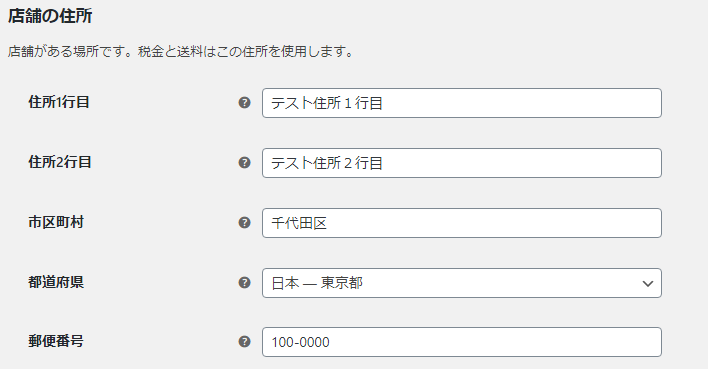
「店舗の住所」の項目では、ECサイト運営者の所在地に関する情報を登録します。「住所1行目」は、地区町村に続く住所から番地までを入力しましょう。「住所2行目」は、店舗が入居する建物名などを入力しますが、なければ省略します。その他、「市区町村」「都道府県」及び「郵便番号」を入力または選択していきます。

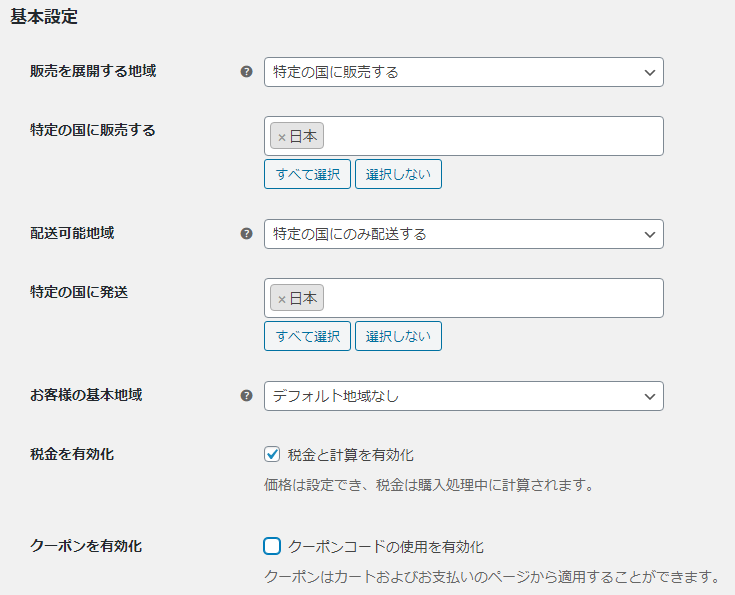
「基本設定」の項目では、商品販売に関する基本的な条件を設定します。このトライアルでは、国内販売向けのネットショップの構築を前提として設定していきます。
「販売を展開する地域」は「特定の国に販売する」を選択し、「特定の国に販売する」に「日本」を追加します。「配送可能地域」についても「特定の国のみ配送する」を選択し、「特定の国に発送」に「日本」を追加します。
「お客様の基本地域」については少しわかりずらい設定項目ですが、ここでは深く考えずにデフォルトの「ショップの本拠地」でも問題はありません。今回は「デフォルト地域なし」としています。
「税金を有効化」にチェックを付けると、購入処理において税金を含めた計算処理を行うようになります。税の種別や税率の設定は、設定画面の「税」タブから設定します。
WooCommerceはクーポンを発行する機能が備わっていて、「クーポンを有効化」にチェックを付けると、発行したクーポンに従って割引を適用した代金の計算を行うことができるようになります。今回のトライアルではクーポンは適用しませんが、クーポン機能については、別の記事で説明していく予定です。

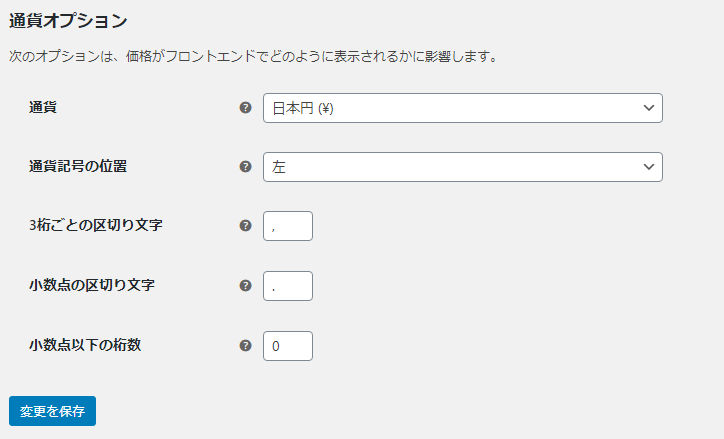
「通貨オプション」の項目では、ECサイトで使用する通貨について設定します。国内販売向けのネットショップの構築を前提としているので、「通貨」は「日本円(\)」を選択します。「通貨記号の位置」は「左」を選択し、「小数点以下の桁数」は「0」を選択して整数のみの扱いとします。

「設定を保存」ボタンを押して設定を保存します。以上で設定画面の「一般」タブに関する設定が完了しました。
税の設定
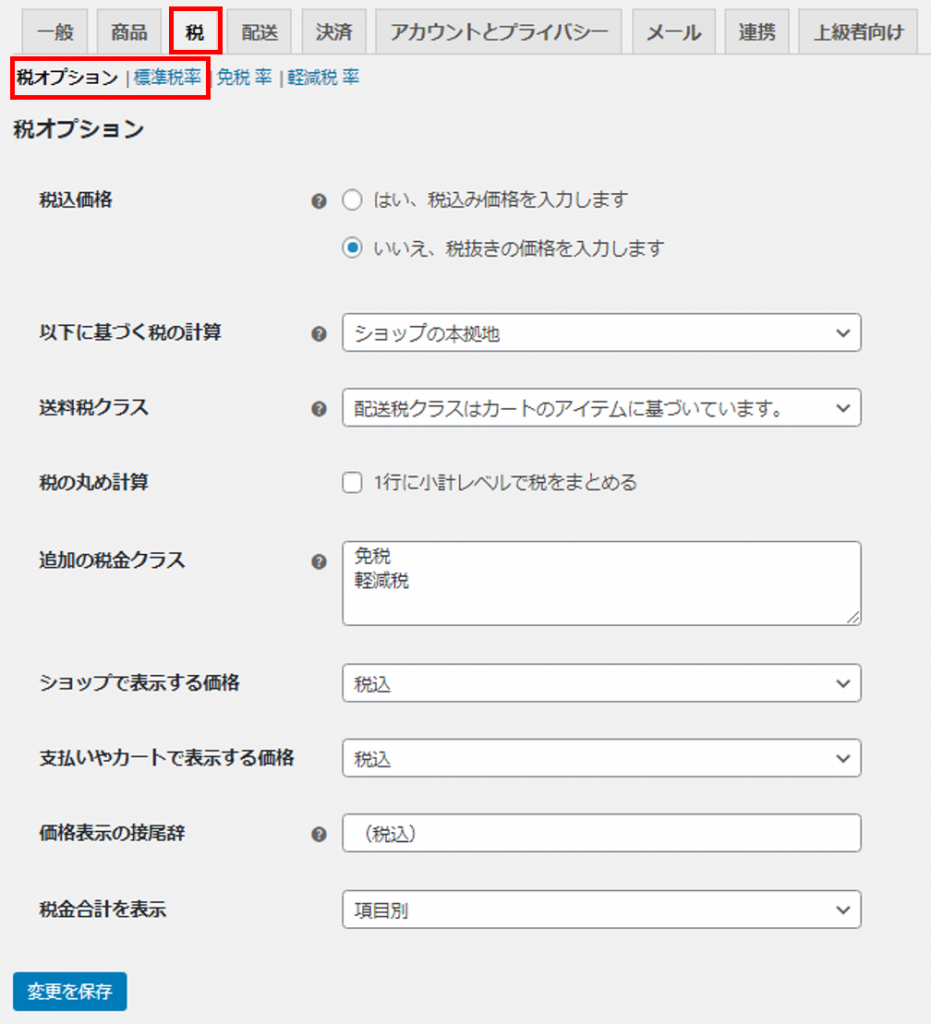
設定画面の「税」タブを選択して、税金の設定を行います。「税」タブの中では、「税オプション」と「標準税率」の設定項目の切り替えリンクが表示されます。まずは「税オプション」について設定していきます。
「税込み価格」は、登録する商品の販売価格に対して税額を含んでいるかどうかについて設定します。「はい、税込み価格を入力します」を選択した場合は、商品ページに入力した販売価格が税込みの金額であることを意味します。「いいえ、税抜き価格を入力します」を選択した場合は、商品ページに入力した販売価格が税別の金額であることを意味します。
商品ページに入力した販売価格が税込みの金額である場合、税率が変更された場合は商品ページのすべての価格を修正しなければなりません。また、日本では2019年10月から軽減税率制度が導入されているため、消費税率を柔軟に管理したいところです。商品数が多いサイトの場合は、「いいえ、税抜き価格を入力します」を選択することを強くお奨めします。
「以下に基づく税の計算」については、「ショップの本拠地」を選択します。「送料税クラス」については、国内発送の場合は関係ありませんので「配送税クラスはカートのアイテムにもとづいています。」のままで構いません。海外発送などの設定がある場合は、必要に応じて設定しましょう。
「追加の税金クラス」について、デフォルトの設定値のままで問題はありません。この項目は削除することもできます。削除した場合は、「税オプション」や「標準税率」の設定項目の切り替えリンクの並びから項目が削除されます。
日本では総額表示が義務付けられているため、「ネットショップで表示する価格」や「支払いやカートで表示する価格」については「税込」を選択しましょう。「価格表示の接尾語」は「(税込)」など表示している価格が税込み価格であることが一目でわかるような文字列を設定します。
「税合計を表示」は、「項目別」のままで構いません。

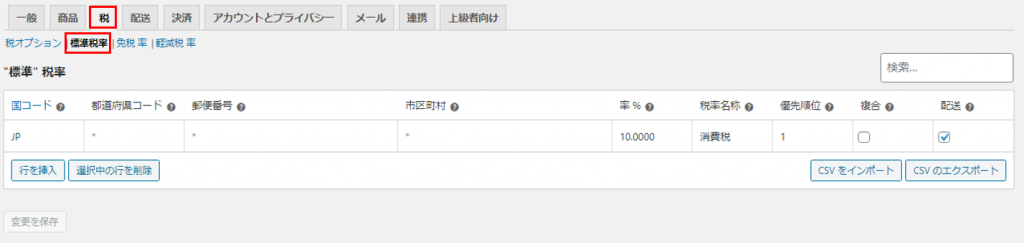
次に「標準税率」について設定します。標準税率に消費税の設定を追加していきましょう。
「国コード」は、2文字のローマ字で表す国のコードを指定します。ここでは「JP」と入力しましょう。「都道府県コード」「郵便番号」や「市区町村」は「*」のままで構いません。
「率%」に消費税率10%を設定します。「税率名称」は消費税などわかりやすい名称を設定してください。「優先順位」は「1」のままとします。
「複合」についてはチェックはしません。この項目は、従価税と従量税が合わさった関税を掛ける場合に使用されますが、国内配送には関係がありません。「配送」にチェックをすることで送料にも消費税が課税されるようになります。

入力が完了したら、左下の「設定を保存」ボタンを押して設定を保存します。
以上でWooCommerceプラグインの導入と一般設定や税設定に関する解説は終わりになります。まだ始まったばかりですが、あきらめずにコツコツと頑張っていきましょう。次回は、配送設定について解説します。
WooCommerceの各種設定については、以下のコンテンツでも解説していますので是非ご覧ください。
ホームページやWordPressに関するお問い合わについて
どんな内容でも構いませんので、気兼ねなくご相談ください。
システムエンジニアリングの経験を持つスタッフが、ボランティアでご相談に応じさせていただきます。



