WooCommerceでECサイトを作ろう(配送設定)

この記事では、無料で利用可能なWordPressプラグインのWooCommerce(ウーコマース)の配送設定について解説していきます。なお、このトライアルでは、日本国内向けWooCommerce標準ツールキットのJapanized for WooCommerceを併せて利用することを前提としています。

WooCommerce(ウーコマース)プラグインのインストールについては、以下の記事で詳しく説明していますので、興味がある方はぜひ参照してみてください。
ネットショップにおける送料の考え方
ネットショップを開設するにあたり、送料をどう設定するのかはとても悩ましい問題です。そもそも送料とは何なのでしょうか。

送料と聞くと、一般的には宅配便などで支払う配送料金をイメージするかとおもいます。しかしながら、ネットショップも宅配便に出す前に商品の梱包や伝票作成などの作業があります。ダンボール、緩衝材やガムテープなどの梱包材にも別途費用が掛かります。
送料は、受注から顧客に商品が届くまでの間に生じる役務費と材料費の合算ととらえることができます。つまり、ネットショップ側の商品の梱包に係る役務費と材料費を送料に含めても法律上何ら問題はありません。また、発送元から発送地が遠くなるほど宅配料金などは高くなっていきますので、発送地を踏まえて送料を設定する必要があります。
ネットショップの送料については、世間一般で様々な意見があります。GMOインターナショナルグループが実施したネットショッピングに関する実態調査によると、ネットショッピングの不満点として、男性の45.6%(n=439)、女性の55.3%(n=456)が送料が高いと考えていることがわかりました。

ネットショッピングする人の2人に1人が、商品をカートに入れたにもかかわらず送料の高さで購入をあきらめてしまう可能性があるということです。このような顧客行動を「カゴ落ち」または「カート放棄」と表現することがあります。アクセス数に対して購入成約数が少ないネットショップの場合は、高い送料による顧客の離脱が原因の一つとなっていることが考えられるのです。
一番効果的な対策としては、「送料無料」を掲げることでしょう。しかしながら、送料のすべてを店舗側が負担した場合、十分な利益を上げることができず経営に悪影響を及ぼすことが考えられます。一般的なネットショップにおける商品の送料設定について考えてみましょう。
| よくあるパターン | 送料の考え方 | メリット/デメリット |
|---|---|---|
| 送料無料 | 送料を請求しないパターン 商品代金に送料を上乗せし、送料としては別請求しないパターン | 顧客は送料を意識せずに買い物できる 店舗の送料負担が重荷となる場合がある |
| 全国一律 | 全国一律の送料を請求するパターン 商品代金に送料の一部を上乗せし、少額定額送料として請求するパターン | 顧客の納得感が得られる価格帯であればカゴ落ちを防げる 配送距離による実際の送料との差分が大きい場合がある |
| 地域別 | 地域ごとに異なる送料を設定するパターン | 配送距離による実際の送料との乖離を埋めることができる 遠地の顧客に不公平感が生じカゴ落ちしやすくなる |
| 一定購入金額以上で送料無料 | 購入金額が一定額に達した場合は送料を無料とするパターン | 一定額を購入する顧客にとってはお得感が生まれる 設定金額と実際の送料とのバランスをとる事が難しい |
上表のよくあるパターンは、どれをとっても一長一短であることが理解できます。配送元の拠点、商品の大きさ、重量、ショップ全体の売上などのいろいろな要素を踏まえて、支出と収入のバランス見ながら設定するほかに方法はありません。
特に初めてネットショップを運営する場合は、無理せずに送料を請求する方が経営にとってプラスになるでしょう。ある程度まとまった貨物があれば、運送会社と契約することで通常よりも割安な運賃を利用できたり、利用実績によっては送料の交渉ができることもあるようです。ネットショップの送料は、マーケティング分析して柔軟に対応していく必要がありますね。期間限定の送料無料キャンペーンを打つのも効果的かもしれません。
配送設定
では、WooCommerceで送料を設定する手順について解説していきます。まず初めに、冒頭で紹介した日本国内向けWooCommerce標準ツールキットのJapanized for WooCommerceについて設定します。
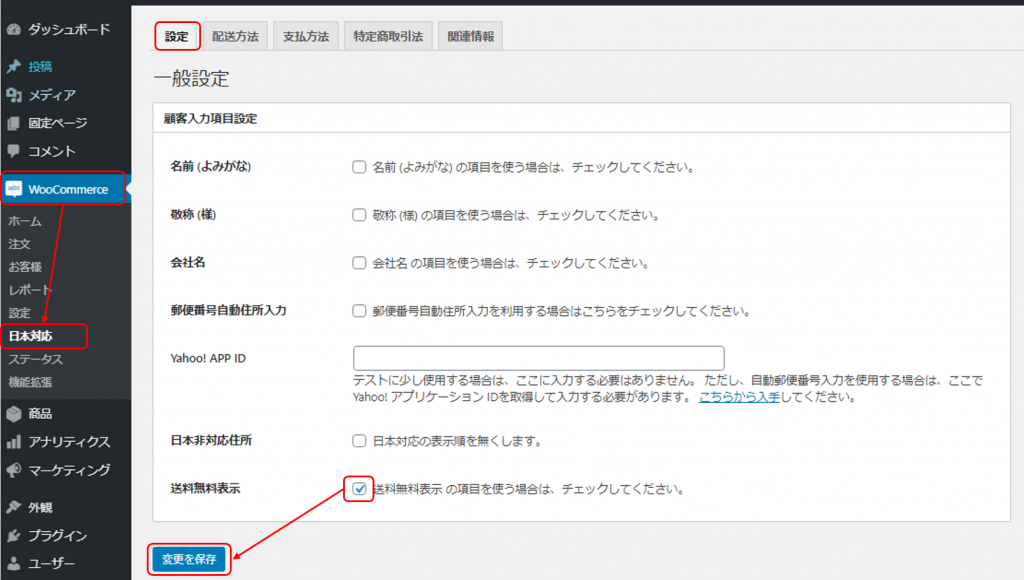
WordPressの管理画面から、「WooCommerce」→「日本対応」をたどり「設定」タブを開きます。「送料無料表示」にチェックを入れて「変更を保存」ボタンを押し、設定を保存します。これは「定額送料」と「送料無料」の両方を設定したときに、送料無料の条件を満たした場合は送料無料のみ表示してくれる設定です。

ちなみに、この設定をしていない場合、条件を満たす送料がすべて会計画面に表示され、いづれかの送料をラジオボタンで選択するようになります。通常は顧客に送料を選択させることはありませんので、この設定を忘れずに行いましょう。
全国一律送料の設定方法
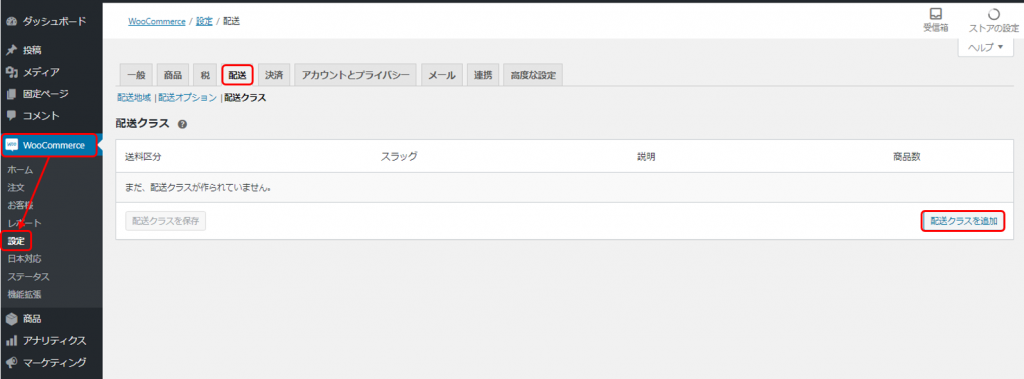
ここでは、全国一律送料の設定方法について解説します。WordPressの管理画面から、「WooCommerce」→「設定」をたどり「設定」タブを開きます。「配送クラス」のリンクを押すと配送クラス設定画面が開きますので、右下の「配送クラスを追加」ボタンを押します。

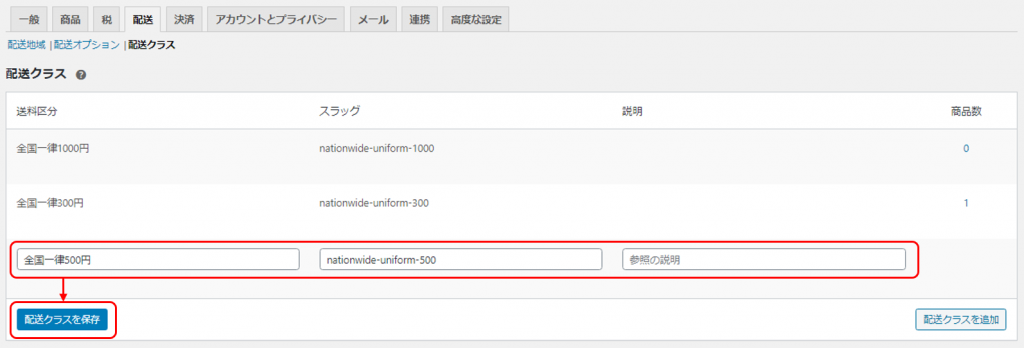
送料区分、スラッグ、説明をそれぞれ設定していきます。送料区分、スラッグは必須ですが、説明は省略することも可能です。送料区分は、商品設定ページの配送方法設のリストに出現します。以下の例では、3つの全国一律送料の配送クラスを設定しています。入力が完了したら「配送クラスを保存」ボタンを押して設定を保存します。

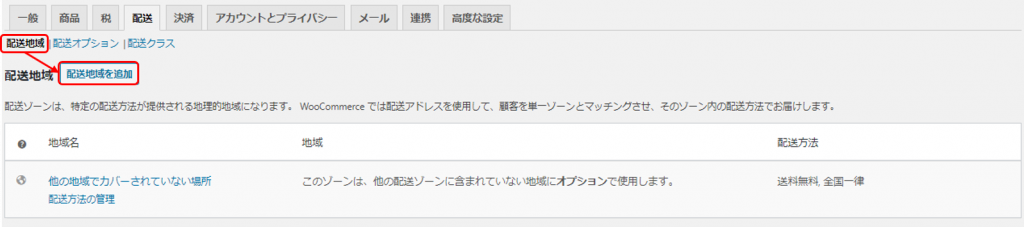
次に、「配送地域」リンクをを押して配送地域設定画面を開き、「配送地域を追加」ボタンを押します。

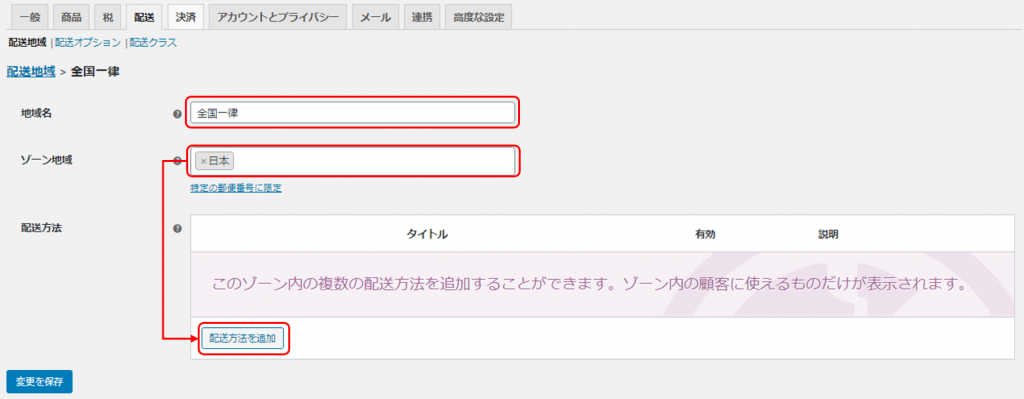
「地域名」は任意に設定可能です。ここでは全国一律としています。「ゾーン地域」の入力領域をクリックすると、選択可能な地域がリスト表示されますので、「日本」を選択します。入力が完了したら「配送方法を追加」ボタンを押して次にの設定に進みます。

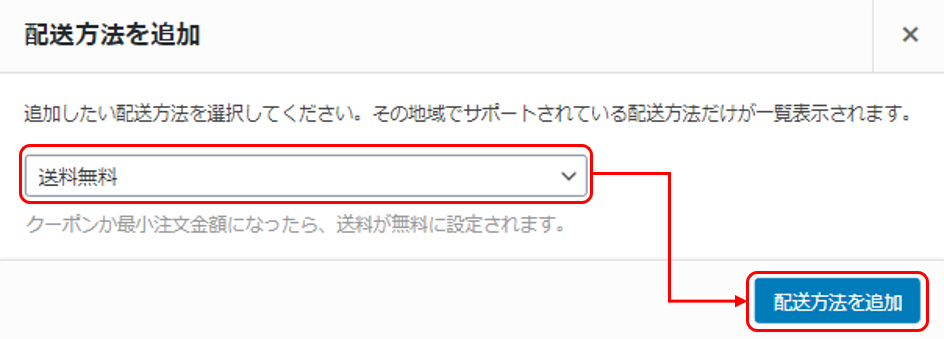
まず初めに全国一律送料無料の設定を追加します。リストから「送料無料」を選択して「配送方法を追加」ボタンを押します。

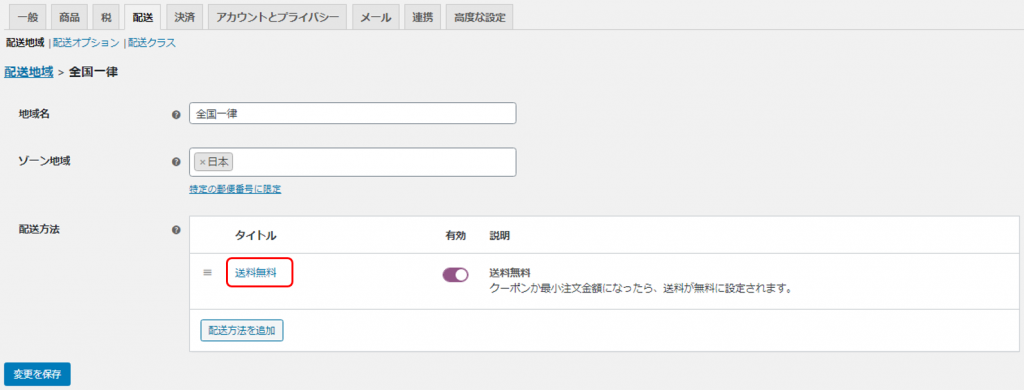
「配送方法」に「送料無料」の設定が追加されましたので、「送料無料」リンクまたはマウスオーバで出現する「編集」リンクを押します。

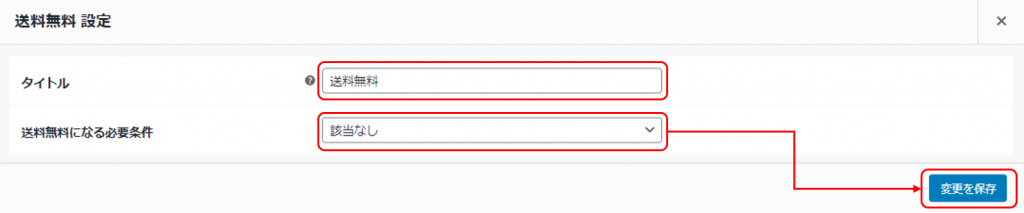
「タイトル」は、商品の会計ページで表示される文字列になります。「送料無料になる条件」は、送料を無料にするための条件についてリストから選択します。「該当なし」の場合は無条件に送料無料とする場合に選択します。このほかにも、「有効な送料無料クーポン」「無料になる最低注文金額」「最低注文金額もしくはクーポンで送料無料」「最低注文金額とクーポンで送料無料」が選択可能です。

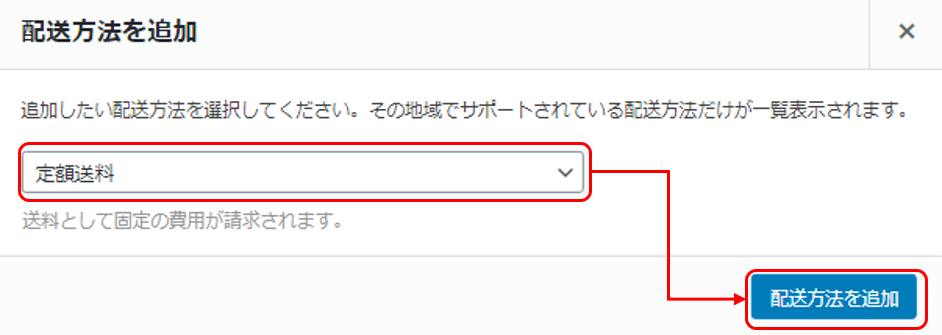
次に全国一律送料定額の設定を追加します。リストから「定額送料」を選択して「配送方法を追加」ボタンを押します。

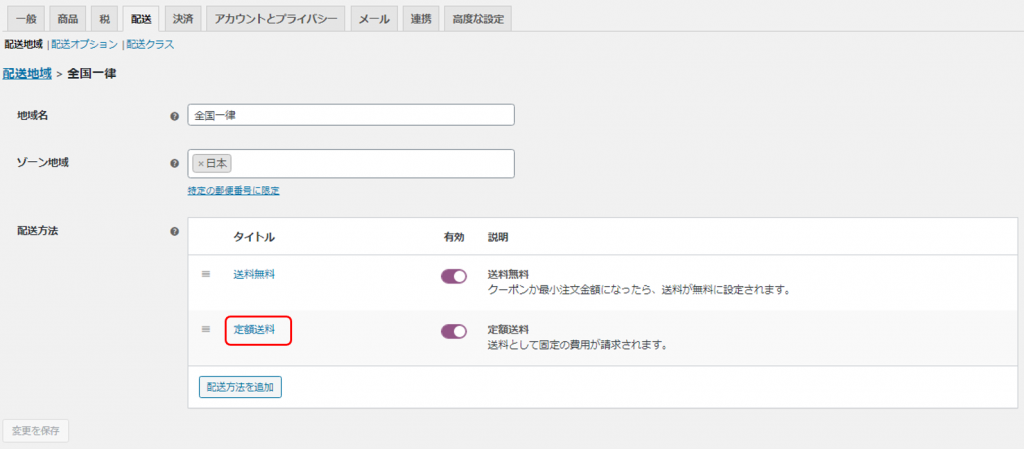
「配送方法」に「定額送料」の設定が追加されましたので、「定額送料」リンクまたはマウスオーバで出現する「編集」リンクを押します。

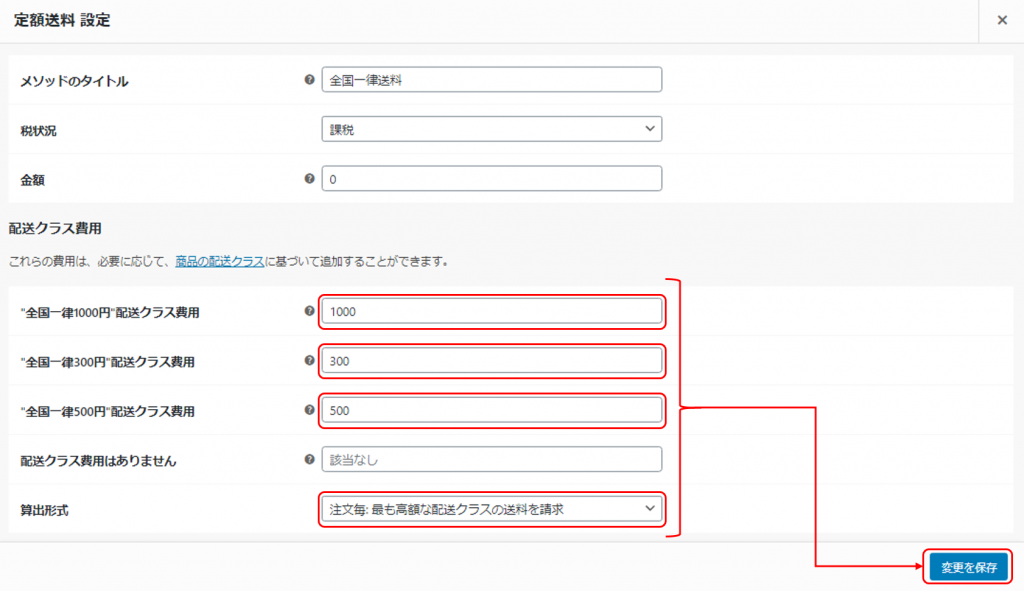
上段部の「金額」は「0」のままとします。「税状況」は、送料に対して課税する場合は「課税」、課税しない場合は「なし」を選択します。下段の配送クラス費用は、配送クラスで設定した内容が反映されていますので、それぞれに適用する送料の金額を入力します。
「算出形式」は、一商品毎に送料を請求する場合は「配送クラス毎:それぞれの配送クラスの送料を請求」、注文中で最も高額な送料のみを請求する場合は「注文毎:最も高額な配送クラスの送料を請求」をリストから選択します。

送料無料の条件に「無料になる最低注文金額」と最低注文金額を設定し、定額送料と組み合わせることで、顧客の購入商品の総額に応じて自動的に送料を無料にすることが可能となります。
地域別送料の設定方法
次に、宅配便やゆうパックなど発送先に応じて送料が異なる場合の地域別送料の設定方法について解説します。WordPressの管理画面から、「WooCommerce」→「設定」をたどり「設定」タブを開きます。「配送クラス」のリンクを押すと配送クラス設定画面が開き、右下の「配送クラスを追加」ボタンを押し、配送クラスを追加します。
今回のトライアルでは、説明をわかりやすくするため、商品の梱包に使用する大、中、小の3段階のダンボールで送料を設定する方法について解説していきます。3つの配送クラスの設定が完了したら、左下の「配送クラスを保存」ボタンを押して設定を保存します。

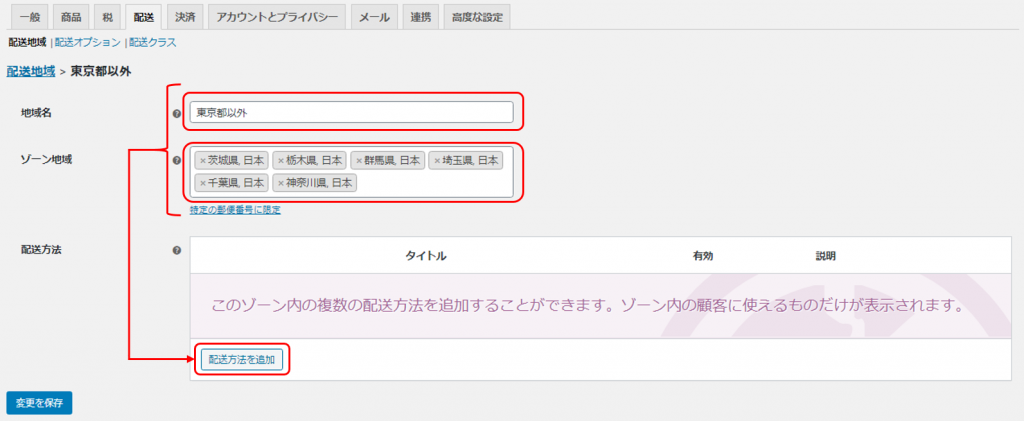
次に配送地域を設定します。今回のトライアルでは、関東6県と東京都内に分けて設定してみます。「地域名」と「ゾーン地域」を設定します。「ゾーン地域」には関東6県をそれぞれ選択して追加していきます。入力が終わったら、「配送方法を追加」ボタンを押します。

「定額送料」を選択して、「配送方法を追加」ボタンを押します。「配送方法」に「定額送料」の設定が追加されますので、「定額送料」リンクまたはマウスオーバで出現する「編集」リンクを押します。
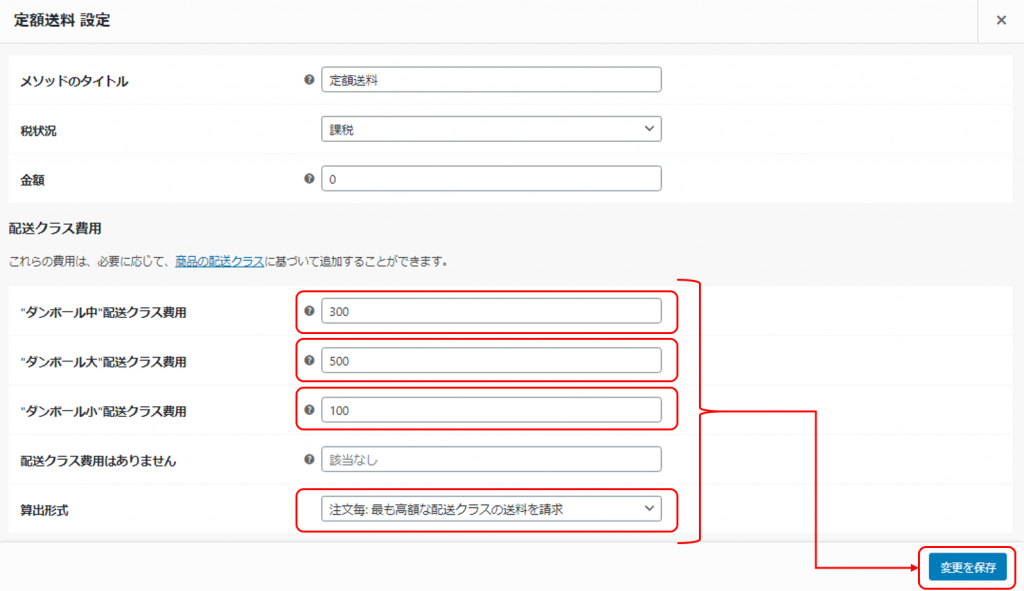
先ほど設定した3つのダンボールの配送クラスが適用されていますので、それぞれに送料を設定していきます。適切な「算出形式」を選択し、入力が終わったら「変更を保存」ボタンを押して設定を保存します。

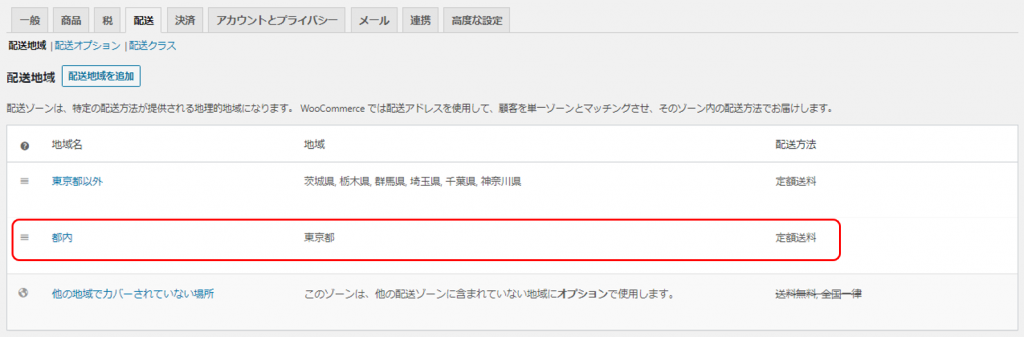
同じ手順で、東京都のみの配送地域の設定を作成し、同じ手順で送料を設定していきましょう。「変更を保存」ボタンを押して配送地域の設定画面に戻ると、2つの地域が設定されたことを確認することができるでしょう。

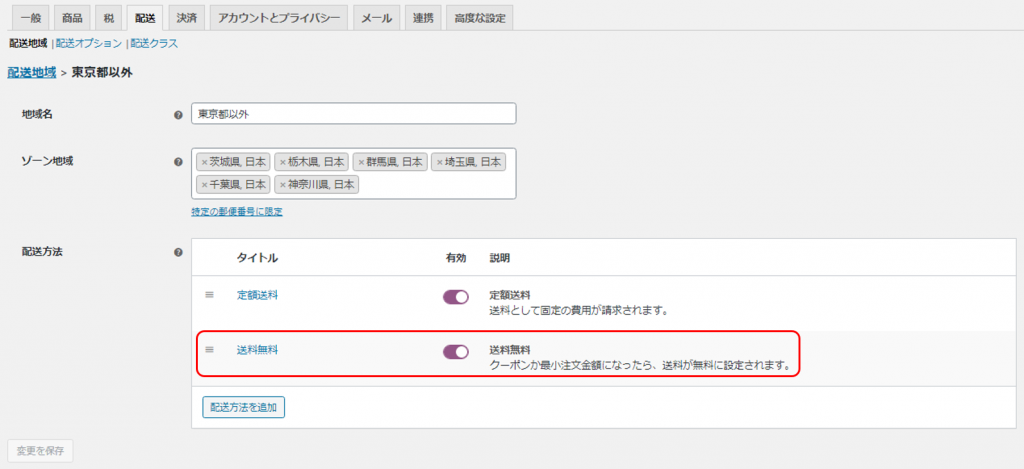
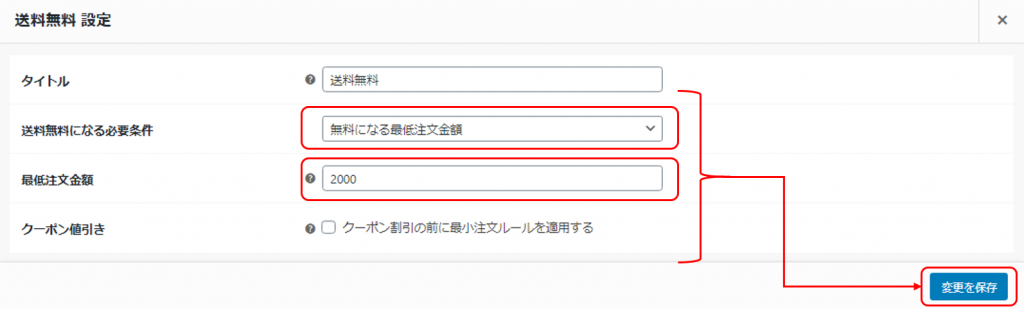
次に最低注文金額以上で送料無料にする設定を追加していきます。まずは「配送地域」から東京都以外を選択して、「配送方法を追加」ボタンを押して「送料無料」を追加します。「配送方法」に「送料無料」の設定が追加されましたので、「送料無料」リンクまたはマウスオーバで出現する「編集」リンクを押します。

「送料無料になる必要条件」は「無料になる最低注文金額」を選択します。「最低注文金額」には2,000と入力しています。この設定により、購入金額の総額が2千円以上となった場合は送料を無料にすることができます。「配送地域」の都内についても同じ手順で無料設定を追加しましょう。

最低注文金額は配送地域ごとに異なる金額を設定することができますので、発送地から離れた配送地域ではやや高めの最低注文金額を設定することで、ネットショップ側の送料負担を軽減することができるとおもいます。
今回の地域別送料設定のトライアルでは、東京都と関東6県分しか設定していませんので、決済画面の送付先で1都6県以外の地域が選択された場合、送料が正しく計算されないだけではなく、送料を含まない状態で受注してしまうことが考えられます。
国内販売において地域別に送料を正しく計算させたい場合は、1都1道2府43県すべてをいづれかの配送地域に設定しておく必要があります。ネットショップ販売を開始する前までにすべての地域の設定を済ませておき、顧客とトラブルにならないように注意しましょう。
次回は、日本国内向けの決済設定について解説します。
WooCommerceの各種設定については、以下のコンテンツでも解説していますので是非ご覧ください。
ホームページやWordPressに関するお問い合わについて
どんな内容でも構いませんので、気兼ねなくご相談ください。
システムエンジニアリングの経験を持つスタッフが、ボランティアでご相談に応じさせていただきます。


