WooCommerceをカスタマイズする方法

WooCommerce(ウーコマース)を使って構築したネットショップ(ECサイト)の見た目や表示内容をカスタマイズをしたいけど、どうしたらいいかわからないといったお悩みはありませんか。
そこで今回は、WooCommerceのカスタマイズの方法について解説していきます。
WooCommerceをカスタマイズする方法
WooCommerceは、WordPressのテーマへの依存性が少ないため、商品ページや決済ページなどの見た目のカスタマイズは、ほとんどの場合においてCSS(カスケーディング・スタイル・シート)を編集することで実現できます。
そのため、既存のWordPressテーマをそのまま利用してECサイト機能をウェブページに追加することが可能です。
また、WooCommerceをインストールすると、WordPressのテーマカスタマイザにWooCommerceの項目が追加され、ショップページの表示や商品掲載順序、行ごとに表示する商品数、ページあたりの行数などの全体的なページ構成について必要最小限のカスタマイズが可能です。
しかしながら、CSSの編集やWooCommerceのデフォルトテーマカスタマイザだけでは、商品タイトルなどの各商品情報に関する個々の項目の表示位置や順番を変更したりすることはできません。
そこで、WooCommerceのカスタマイズ方法について考えてみたいとおもいます。
WooCommerce専用テーマをつかう
WooCommerceは、基本的にどんなテーマでもほとんど利用することができますが、中には相性が悪いものも少なからず存在します。そのようなときはWooCommerceのネットショップ専用テーマを利用することがおすすめです。WooCommerceのネットショップに特化しているため、見た目や各パーツの配置などきれいに表示してくれます。
WooCommerceでは、Woo開発者から提供されている「Storefront」テーマがあります。無料で利用でき、シンプルな見た目なので、いろいろなネットショップにでもマッチするとおもいます。また、Woo開発者が作成したテーマなので、機能面において抜群の安心感があります。

このほかにも、無料、有料問わず様々なWooCommerce用のテーマがたくさん提供されていますので、ネットショップのイメージに合うお気に入りのテーマを探してみるのもいいかもしれません。
テーマによっては、専用のカスタマイザ機能が実装されているものもあります。そのほとんどは有料テーマかもしれませんが、目的とコストパフォーマンスが合致するなら採用もするのもありですね。
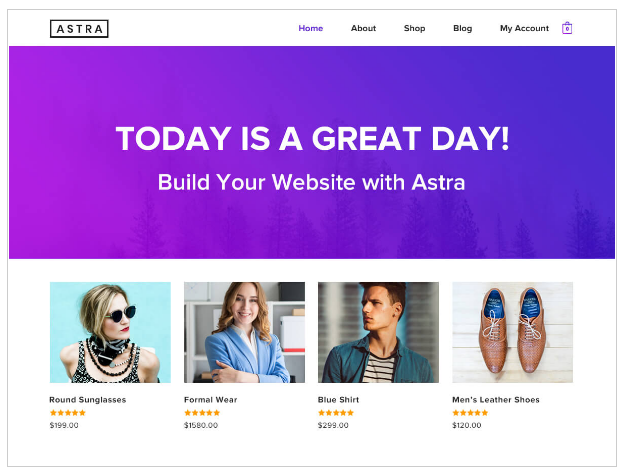
無料利用でもWooCommerceのテーマカスタマイザが拡張されてるテーマであれば、「Astra」がおすすめです。これを使えば、商品項目の並べ替えも画面上で簡単に設定することができます。「Astra」はPro版に拡張することも可能ですが、無料利用でも十分です。

既存のWordPressテーマからどうしても変更できない場合は、新しいWordPressサイトを立ち上げて、その上でWooCommerceを動かすことを検討してみてはいかがでしょうか。複数のWordPressサイトを構築する方法について、詳しくは以下のページで解説していますのでご覧ください。
プラグインをつかう
次の方法は、WordPressの「Elementor」プラグインを利用してWooCommerceの表示をカスタマイズする方法です。
Elementorは、WordPress用のページビルダプラグインで、画面上で部品を置いていく直感的な操作でページを作成することができる優れモノです。

Elementorでは、WooCommerceのウィジェットが準備されているため、そのウィジェットを利用して商品表示ページなどを画面上で確認しながら作成することができます。これを利用することで、商品タイトルなど個々の項目の表示順序などをカスタマイズすることが簡単にできます。
Elementorの基本機能は、無料で利用することができますが、残念なことにWooCommerceのウィジェットはPro版(有料版)を利用しなければなりません。ElementorのPro版は、PERSONAL、PLUSとEXPERTに分かれていて、それぞれElementorを利用するサイト数に応じて利用料金(年額)が設定されています。
利用料は2021年2月時点で、49ドル/年~199ドル/年で設定されています。また、PERSONALは1サイト、PLUSは3サイト、EXPERTは1,000サイトまで利用可能となっています。
また、Elementorはテーマによっては、サイト表示が遅くなったりとテーマとの相性があるようです。一長一短がありますので、十分に検討してから使ってみてください。
自力でカスタマイズする
次はWooCommerceのテンプレートを直接編集したり、アクションフックを制御して表示内容を自力でカスタマイズする方法について解説します。
この方法は、WordPressテーマのテンプレートをカスタマイズしたことがある場合は比較的簡単な内容ですが、はじめてカスタマイズに挑戦する場合は、プログラミングを伴うため敷居が高く、ウェブサイトを壊してしまう可能性もありますので、バックアップ対策など十分に対策を行ったうえで取り組んでください。
WooCommerceのプラグインをインストールしているディレクトリ内には、WooCommerceのページ表示を制御するテンプレートが設置されています。そのテンプレートを利用中のWordPressテーマのディレクトリにコピーすることにより、WordPressテーマ内に設置されたWooCommerceのテンプレートが優先的に使用されるようになります。
コピーしたWooCommerceのテンプレートを編集することで、自由に表示内容をカスタマイズすることができます。以下は、teratermなどの操作によるWooCommerceプラグインのインストールディレクトリ内の表示を例示しています。
cd /<WordPressインストール場所>/wp-content/plugins/woocommerce
ls
assets include packages sample-data templates vendor
i18n license.txt readme.txt src uninstall.php woocommerce.phpWooCommerceプラグインのインストールディレクトリ内にあるtemplatesディレクトリを、使用中のWordPressテーマのディレクトリ内にコピーして、ディレクトリ名をwoocommerceにリネームします。
templatesディレクトリの全部または一部だけをコピーするだけでも問題ありません。一部だけコピーする場合は、templates以下のディレクトリ構造と同じ階層となるようにしてください。
//templatesの内容をすべてコピーする場合
cp -r templates /<WordPressインストール場所>/wp-content/themes/<利用中のテーマディレクトリ>
cd /<WordPressインストール場所>/wp-content/themes/<利用中のテーマディレクトリ>
mv templates woocommerceFTPソフトなどを利用しても同じことができますので、レンタルサーバなどの利用条件や自身が操作しやすい方法でおこなってください。
WooCommerceプラグインのインストールディレクトリ内のテンプレートを直接編集しても表示内容をカスタマイズすることができますが、プラグインをアップデートした場合にカスタマイズした内容がすべて消えてしまいます。
利用中のテーマディレクトリにコピーしたテンプレートをカスタマイズすれば、WooCommerceプラグインをアップデートしてもカスタマイズした内容が消えることはないため、可能な限りコピーしてカスタマイズするようにしましょう。
テンプレートの内容を理解する
WooCommerceのcontent-product.phpテンプレートの内容をのぞいてみましょう。
<?php
/**
The template for displaying product content within loops
*
This template can be overridden by copying it to yourtheme/woocommerce/content-product.php.
*
HOWEVER, on occasion WooCommerce will need to update template files and you
(the theme developer) will need to copy the new files to your theme to
maintain compatibility. We try to do this as little as possible, but it does
happen. When this occurs the version of the template file will be bumped and
the readme will list any important changes.
*
@see https://docs.woocommerce.com/document/template-structure/
@package WooCommerce\Templates
@version 3.6.0
*/
defined( 'ABSPATH' ) || exit;
global $product;
// Ensure visibility.
if ( empty( $product ) || ! $product->is_visible() ) {
return;
}
<li <?php wc_product_class( '', $product ); ?>>
<?php
/**
* Hook: woocommerce_before_shop_loop_item.
*
* @hooked woocommerce_template_loop_product_link_open - 10
*/ do_action( 'woocommerce_before_shop_loop_item' );
/**
* Hook: woocommerce_before_shop_loop_item_title.
*
* @hooked woocommerce_show_product_loop_sale_flash - 10
* @hooked woocommerce_template_loop_product_thumbnail - 10
*/
do_action( 'woocommerce_before_shop_loop_item_title' );
/**
* Hook: woocommerce_shop_loop_item_title.
*
* @hooked woocommerce_template_loop_product_title - 10
*/
do_action( 'woocommerce_shop_loop_item_title' );
/**
* Hook: woocommerce_after_shop_loop_item.
*
* @hooked woocommerce_template_loop_product_link_close - 5
* @hooked woocommerce_template_loop_add_to_cart - 10
*/ do_action( 'woocommerce_after_shop_loop_item' );
?>
</li>このcontent-product.phpテンプレートには、商品一覧のページ内に表示される個々の商品情報について定義されています。実際のところ、このテンプレートでは、アクションフック(do_action(‘~’);の部分)が設定されているだけで、そのほかの文字列の大半はコメント行になっています。
/**
* Hook: woocommerce_shop_loop_item_title.
*
* @hooked woocommerce_template_loop_product_title - 10
*/
do_action( 'woocommerce_shop_loop_item_title' );上記の部分は、商品一覧のページ内に表示される個々の商品タイトルに関するアクションフックです。このアクションフック名は、「woocommerce_shop_loop_item_title」です。
このアクションフックには、「woocommerce_template_loop_product_title」という関数が優先度10で割り付けられています。また、@hooked ~と書かれているコメント部分が、そのフックに割り当てられている関数を示しています。このアクションフックには、1つの関数しか割り付けられていません。
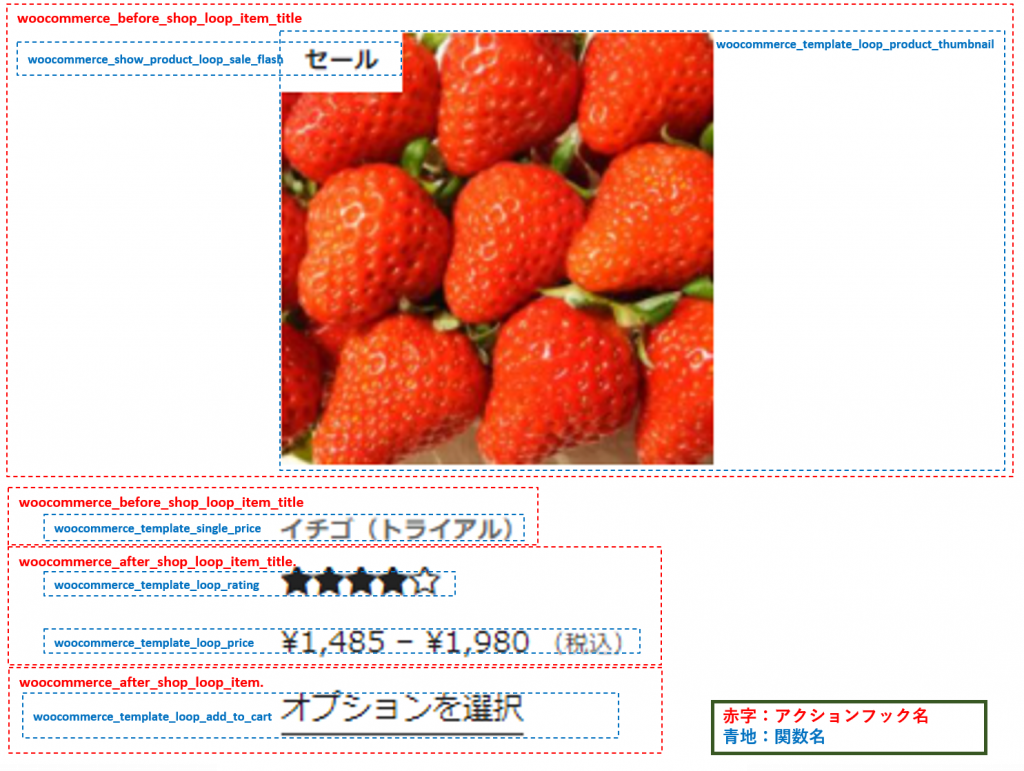
content-product.phpテンプレートにある各アクションフックや関数と商品表示の関係を図示すると次のようになります。
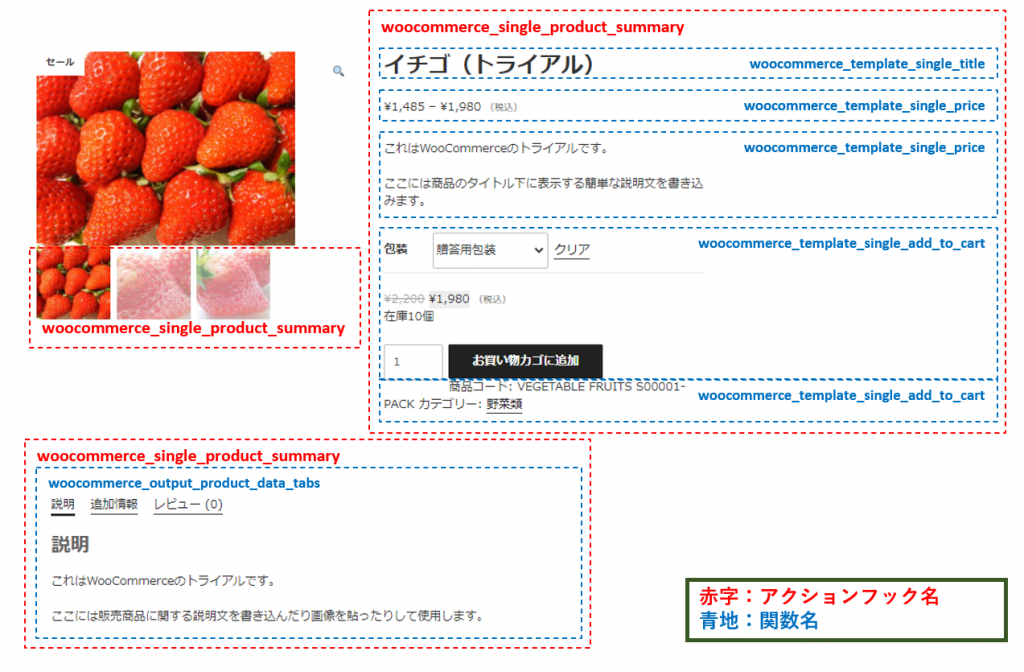
この他にも、content-single-product.phpテンプレートでは、単一商品のページ表示が定義されています。content-single-product.phpテンプレートにある各アクションフックや関数と商品表示の関係を図示すると次のようになります。
アクションフックを制御する
商品に関する項目表示を消したり表示順序を入れ替えたりするには、functions.phpにアクションフックを制御する記述を追加することで実現できます。
例えば、商品一覧表示ですべての商品の商品タイトルを消したい場合は、functions.phpに以下のように記述します。
//商品タイトルを消す
remove_action(woocommerce_shop_loop_item_title, woocommerce_template_loop_product_title, 10);また、項目の順序を入れ替える場合は、一度remove_actionした後に関数の優先順位を変更してadd_actionすることで実現できます。
//スターレーティングと標品価格の表示順序を入れ替える
remove_action(woocommerce_after_shop_loop_item_title, woocommerce_template_loop_rating, 5);
add_action(woocommerce_after_shop_loop_item_title, woocommerce_template_loop_rating, 10);
remove_action(woocommerce_after_shop_loop_item_title, woocommerce_template_loop_price, 10);
add_action(woocommerce_after_shop_loop_item_title, woocommerce_template_loop_price, 5);add_actionやremove_actionの引数は、アクションフック名、関数名、優先度の順に並んでいます。
この手順は、同一のアクションフック内の順序の入れ替え方法です。他のアクションフックの項目との表示順序を入れ替える場合には、テンプレート内でアクションフック全体の順序を入れ替えたり、アクションフックに設定する関数を変更したりすることで、自在に表示内容を変更することが
できるようになります。
まとめ
今回は、WooCommerceをカスタマイズする方法について解説しました。
- WooCommerce専用テーマを使えば、見た目や各パーツの配置などきれいに表示してくれる。無料利用でもWooCommerceのテーマカスタマイザが拡張されている「Astra」テーマがおすすめ。
- WordPress用のページビルダプラグインのElementorを利用すれば、WooCommerceウィジェットを使って直感的イメージでページを作成することができるが、WooCommerceウィジェットはPro版(有料版)でしか利用できない。
- WooCommerceのテンプレートを直接編集したり、アクションフックを制御して表示内容をカスタマイズする。プログラミングを伴うため敷居は高いが自在性も高い。
それぞれメリットとデメリットがありますが、選択肢があることも世界中でWooCommerceが選ばれている理由の一つです。WooCommerceで最強のオリジナルネットショップを構築してみてください。
WooCommerceのカスタマイズでお困りの方は、ぜひ参考にしてみてください。ご質問やWooCommerceの構築に関するご相談などもお気軽にお問い合わせください。
ホームページやWordPressに関するお問い合わについて
どんな内容でも構いませんので、気兼ねなくご相談ください。
システムエンジニアリングの経験を持つスタッフが、ボランティアでご相談に応じさせていただきます。