WooCommerceでECサイトを作ろう(決済設定)

この記事では、無料で利用可能なWordPressプラグインのWooCommerce(ウーコマース)の決済設定について解説していきます。なお、このトライアルでは、日本国内向けWooCommerce標準ツールキットのJapanized for WooCommerceを併せて利用することを前提としています。

WooCommerce(ウーコマース)プラグインのインストールについては、以下の記事で詳しく説明していますので、興味がある方はぜひ参照してみてください。
日本国内向け決済に必要な設定
WooCommerceのデフォルトでは、日本国内向け銀行振込について設定することができません。そこで、Japanized for WooCommerceプラグインを使って、日本国内向け決済機能をWooCommerceに追加して使用します。
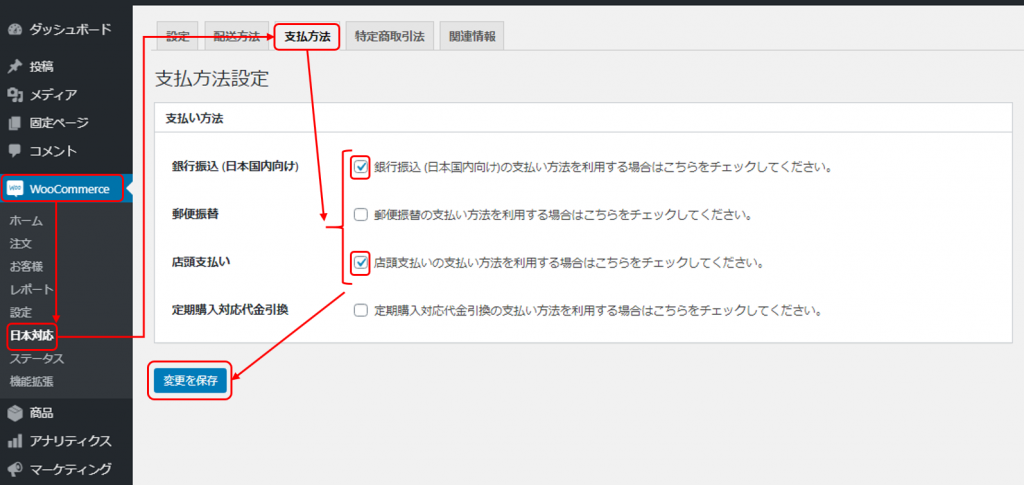
WordPressの管理画面から、「WooCommerce」→「日本対応」をたどり「支払い」タブを開きます。「銀行振込(日本国内向け)」と「店頭払い」にチェックを入れて「変更を保存」ボタンを押し設定保存します。これで、日本国内向け銀行振込による決済機能がWooCommerceに追加されます。
また、実店舗がある場合は店頭払いを決済方法に追加することで、ご近所のお客様またはクレジットカード決済や銀行振込による決済に抵抗があるお客様などに柔軟に対応できるようになります。

ネットショップで利用可能な決済機能の設定
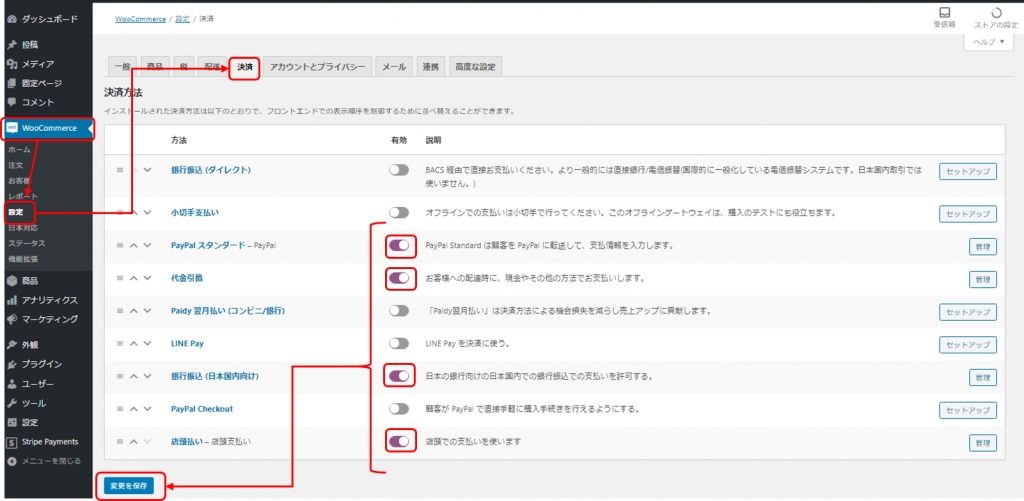
WordPressの管理画面から、「WooCommerce」→「設定」をたどり「決済」タブを開きます。今回のトライアルでは、一般的な決済方法として利用されているクレジットカード決済、代金引換(代引き)、銀行振込、店頭支払いをネットショップの決済方法として利用することを前提に解説していきます。これらの設定はネットショップの運営方法などの必要に応じて変更してください。
日本国内において銀行振込決済を追加する場合は、「銀行振込(日本国内向け)」を必ず選択してください。銀行振込(ダイレクト)は、海外送金に使用されるBACSという送金方法を利用する場合に使用するものであり、日本国内における送金には使用することはできません。

決済機能の個別設定
クレジットカード決済
今回のトライアルでは、PayPalをクレジットカード決済として利用する場合の解説となっています。クレジットカード決済は、契約している決済代行業者によってWooCommerceの設定方法が異なりますので十分に注意してください。
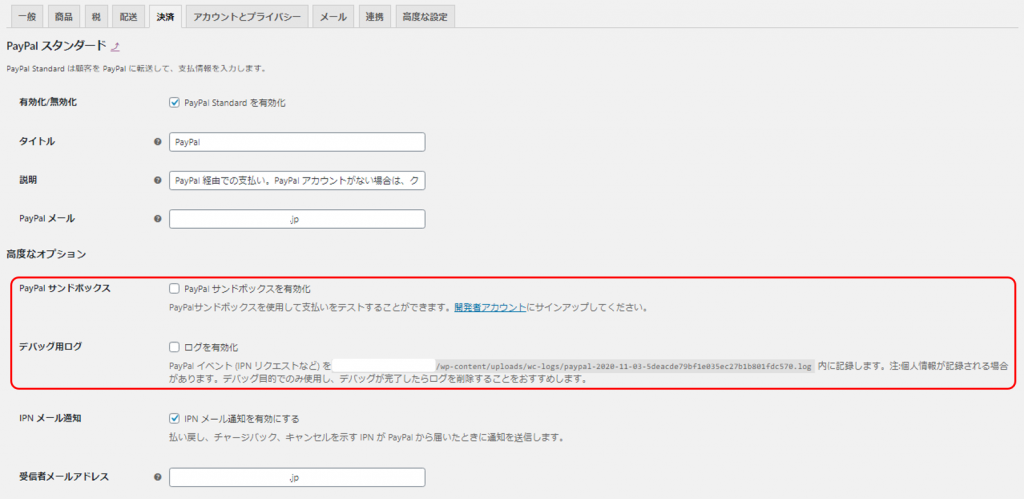
WordPressの管理画面から、「WooCommerce」→「設定」をたどり「決済」タブを開き、PayPalスタンダードの行の右側にある「セットアップ」または「管理」ボタンを押します。
クレジットカードによる決済が正しく機能するか確認するために、PayPalサンドボックスというテスト機能が準備されています。PayPalサンドボックスにチェックを入れることによりテストモードで動作するようになります。PayPalサンドボックスを利用するには、PayPalの実装サポートに登録して開発者アカウントを取得する必要があります。
いきなり本番設定すると思わぬアクシデントに発展する可能性がありますので、テストは十分に行いましょう。

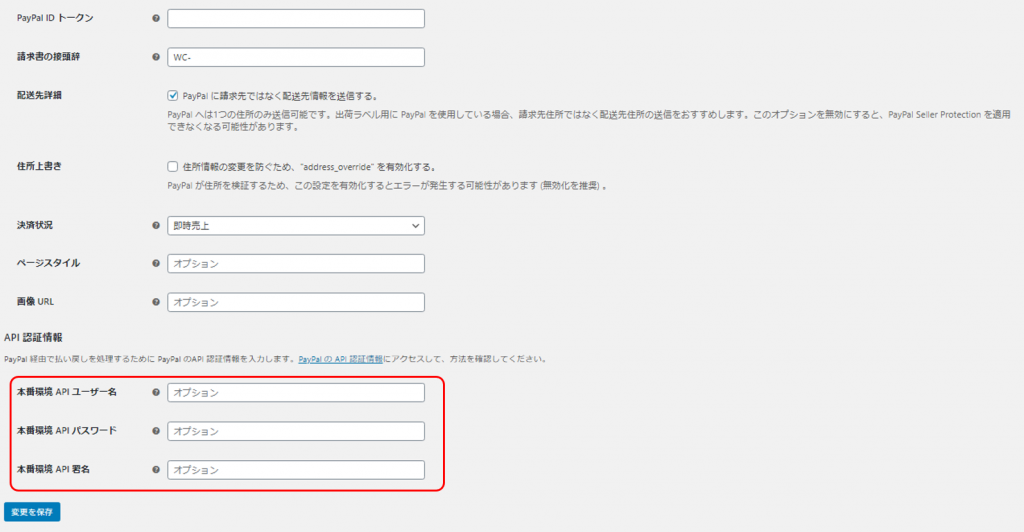
クレジットカードでの決済が正しく機能することを確認できたら、PayPalサンドボックスのチェックを外して、本番設定を追加登録します。PayPalから取得した「APIユーザー名」「APIパスワード」及び「API署名」をそれぞれ入力して「変更を保存」ボタンを押し設定保存します。これで、PayPal経由のクレジット決済が使用できるようになります。

代金引換(代引き)決済
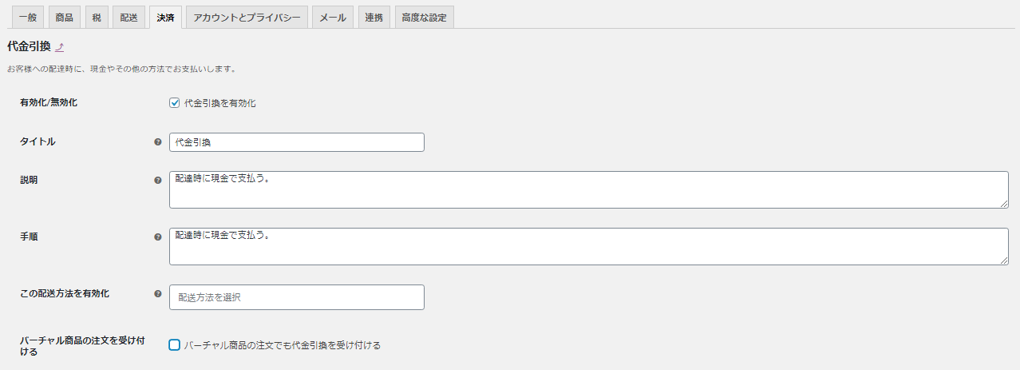
次に代金引換(代引き)決済について設定します。WordPressの管理画面から、「WooCommerce」→「設定」をたどり「決済」タブを開き、代金引換の行の右側にある「セットアップ」または「管理」ボタンを押します。
代金引換の設定はとてもシンプルです。「タイトル」「説明」「手順」について設定しましょう。「タイトル」は、購入手続き画面に表示される決済方法の文面です。「説明」に記載した文面は、サイト上に表示される決済方法に関する説明文となります。また、「手順」に記載した文面は、サンキューページに表示される説明文となります。

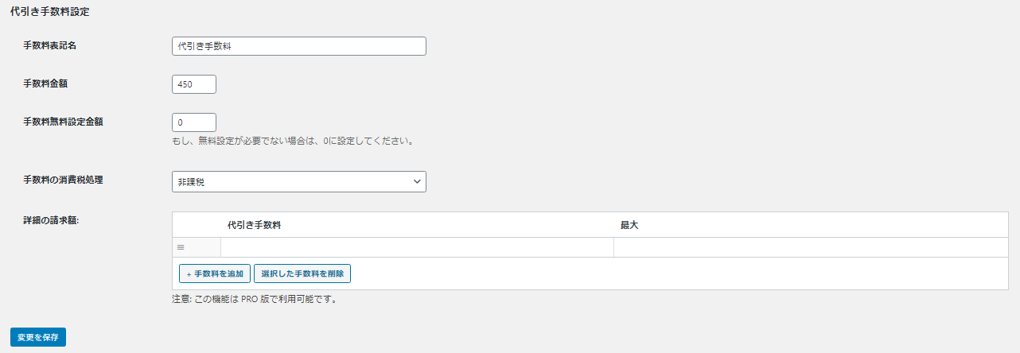
下にスクロールすると、代引き手数料に関する設定項目があります。「手数料表記名」は、決済画面の明細に表示される文面です。「手数料額」には、利用する配送業者の代引き手数料を設定してください。
もし、購入代金に応じて代引き手数料を無料にする場合は、「手数料無料設定金額」に金額を設定します。代引き手数料の無料設定がない場合は、金額を0に設定します。
「手数料の消費税処理」は、「非課税」「税込」「税抜き」から適切なものを選択してください。
「詳細の請求額」は、PRO版(WooCommerce有料版)で使用できる機能です。配送商品の値段により代引き手数料が変化する場合に使用することができます。これらの機能が必要な場合は、WooCommerce有料版にアップグレードしてください。

銀行振込決済
次に銀行振込決済について設定します。WordPressの管理画面から、「WooCommerce」→「設定」をたどり「決済」タブを開き、銀行振込(日本国内向け)の行の右側にある「セットアップ」または「管理」ボタンを押します。
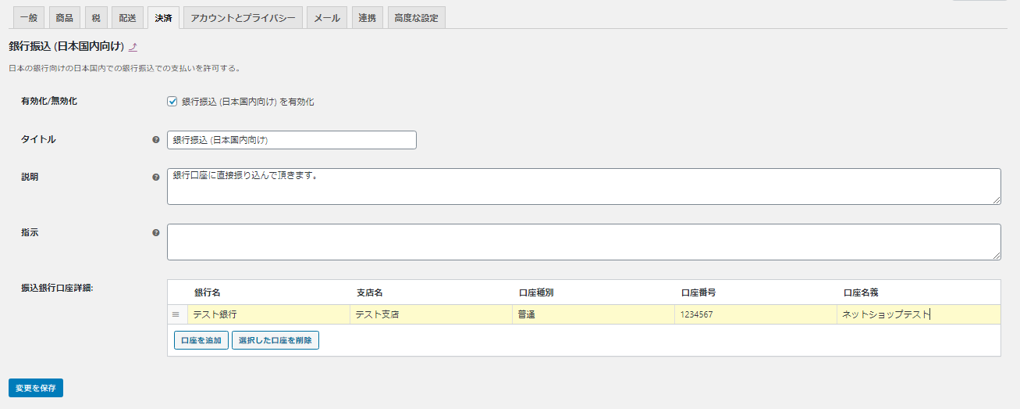
銀行振込の設定についてもシンプルです。「タイトル」「説明」「指示」について設定しましょう。「タイトル」は、購入手続き画面に表示される決済方法の文面です。「説明」に記載した文面は、サイト上に表示される決済方法に関する説明文となります。また、「指示」に記載した文面は、サンキューページやメールに表示される説明文となります。
「振込銀行口座詳細」には、代金の振込してもらう銀行の口座情報を設定します。「口座を追加」ボタンを押すと入力行が現れますので、そこに口座情報を入力します。複数の銀行を設定することが可能です。

店頭払い
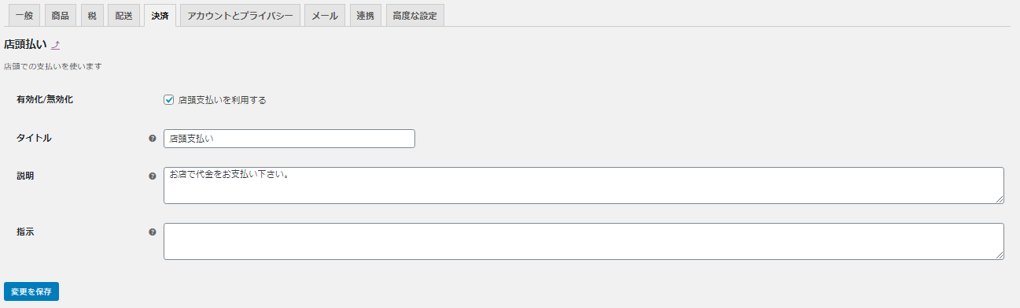
最後に店頭払いについて設定します。WordPressの管理画面から、「WooCommerce」→「設定」をたどり「決済」タブを開き、店頭払いの行の右側にある「セットアップ」または「管理」ボタンを押します。
店頭払いの設定についてもシンプルです。「タイトル」「説明」「指示」について設定しましょう。「タイトル」は、購入手続き画面に表示される決済方法の文面です。「説明」に記載した文面は、サイト上に表示される決済方法に関する説明文となります。また、「指示」に記載した文面は、サンキューページやメールに表示される説明文となります。

店頭払いでは、お客様が直接店舗で商品代金の支払いを行います。この時、商品を配送するのか手渡し(店頭渡し)にするのかを選択できるようにすると便利な場合があります。
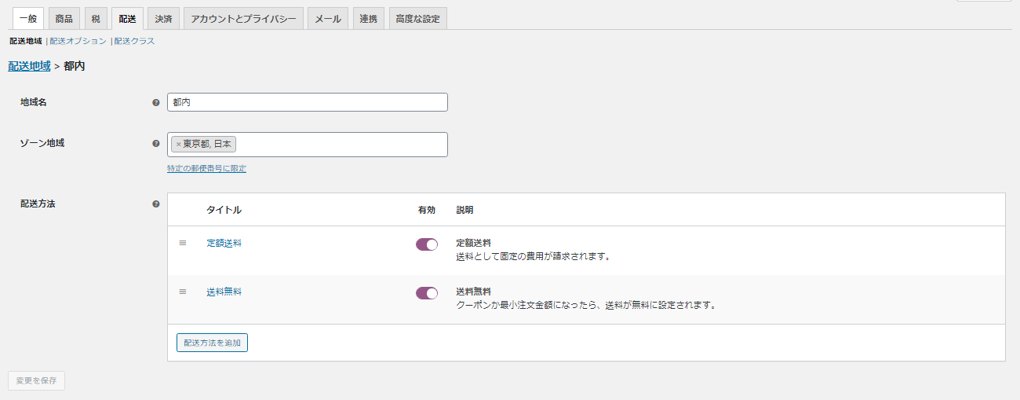
WordPressの管理画面から、「WooCommerce」→「設定」をたどり「設定」タブを開きます。「配送地域」のリンクを押すと配送地域の設定画面が開きますので、既に設定されている配送地域の地域名をクリックします。それぞれの地域ごとに配送方法の設定画面を開いて「配送方法を追加」ボタンを押します。

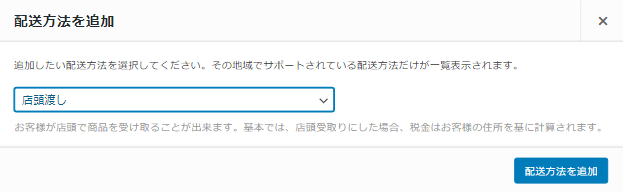
「配送方法を追加」のダイアログが開きますので、リストから「店頭渡し」を選択し「配送方法を追加」ボタンを押します。

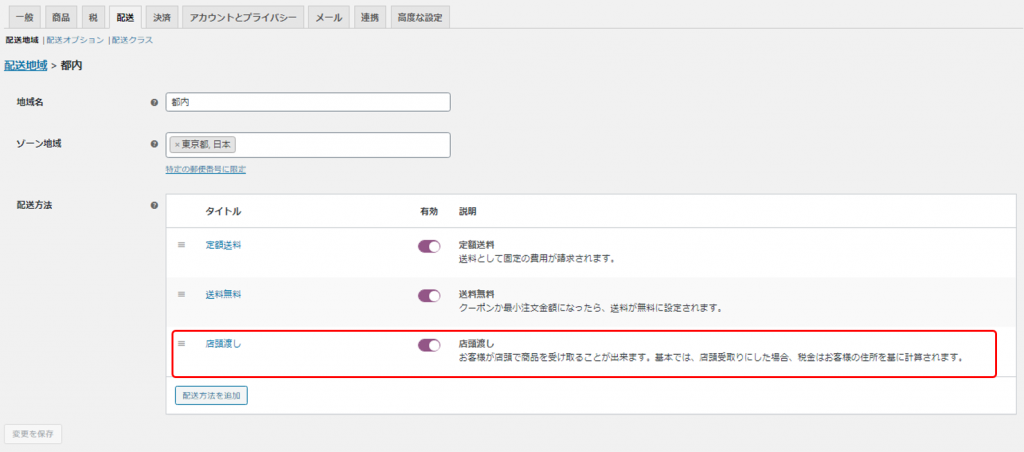
配送方法に「店頭渡し」が追加されたことを確認します。この設定を追加すると、決済画面上で店頭渡しを選択できるようになります。これで店頭支払いと同時に商品受取りを希望されるお客様や、送料を節約したいため店頭渡しを希望するお客様に対して、柔軟なサービスを提供することができ、成約数アップにも十分に効果が期待できます。

今回のトライアルでは、ネットショップへの決済機能の導入手順について解説しました。次回は、ネットショップへの商品の登録方法とネットショップサイトの表示設定について解説していきます。
WooCommerceの各種設定については、以下のコンテンツでも解説していますので是非ご覧ください。
ホームページやWordPressに関するお問い合わについて
どんな内容でも構いませんので、気兼ねなくご相談ください。
システムエンジニアリングの経験を持つスタッフが、ボランティアでご相談に応じさせていただきます。


