WooCommerceでECサイトを作ろう(商品設定)

この記事では、無料で利用可能なWordPressプラグインのWooCommerce(ウーコマース)の商品設定手順について解説していきます。なお、このトライアルでは、WooCommerceの基本的な設定が完了していることを前提としています。
また、今回のトライアルではWordPress標準テーマの「Twenty Seventeen」の利用を前提とし、新規のWordPressサイトに適用しています。
WooCommerceの各種設定については、以下の記事を参考にしてください。
ネットショップの商品を登録する
WooCommerceは、無料ながらとても高機能なECサイトプラグインです。商品の登録や管理が画面上から簡単に操作ことができ、WordPressを使い慣れているユーザであれば難なく使いこなせることでしょう。
今回のトライアルでは、WooCommerceで実際に商品を登録する手順について詳しく説明していきます。
商品カテゴリを登録する
WooCommerceに商品を登録するにあたり、まず初めに商品のカテゴリをWooCommerceに登録するところから始めていきます。
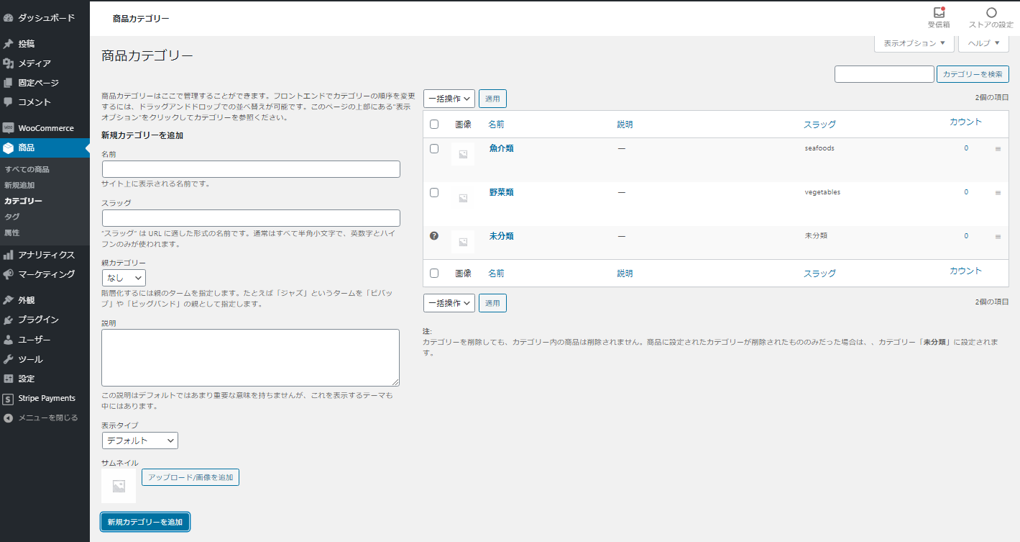
WordPressの管理画面から、「商品」→「カテゴリー」をたどり、商品カテゴリーの設定画面を開きます。「名前」と「スラッグ」を入力して「新規カテゴリーを追加」ボタンでカテゴリーを追加していきます。
私たちは、WordPressの利活用を地方創生の柱の一本と考えて活動を展開していますので、このトライアルでは、漁業者や農家の方々のネットショップをイメージしています。そのため今回は「魚介類」と「野菜類」を商品カテゴリーに登録しています。

商品を登録する
WordPressの管理画面から、「商品」→「すべての商品」をたどり、商品設定画面を開きます。

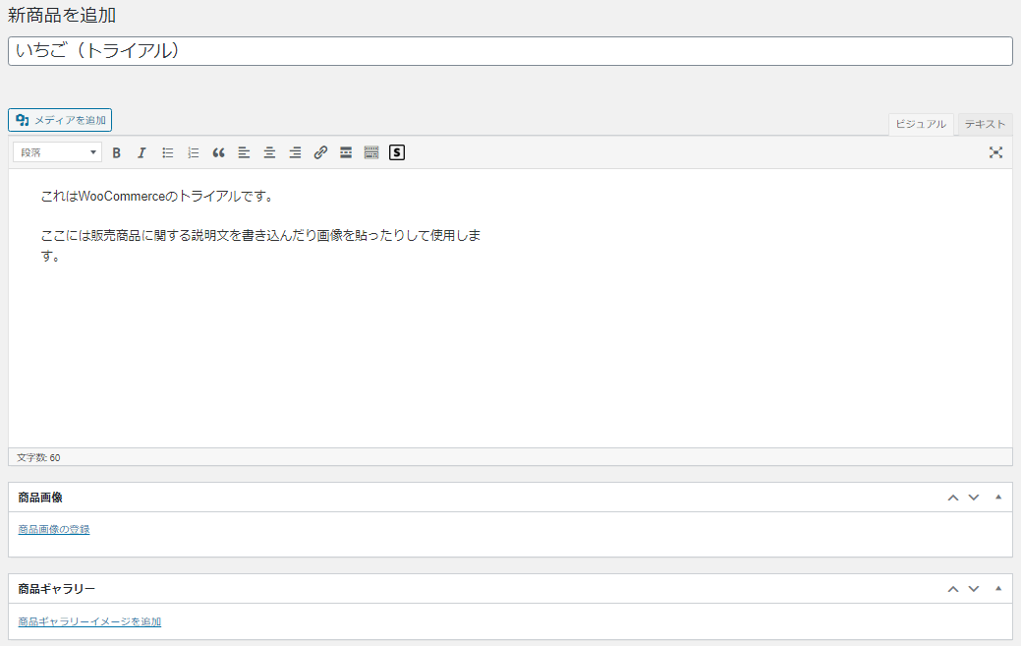
新規追加で、個々の商品の詳細設定画面を開きます。商品名と商品に関する説明文などを入力します。商品画像と商品ギャラリーには商品の画像ファイルを設定します。商品ギャラリーには複数の商品画像を設定することができ、商品アピールに絶大な効果的が期待できます。

次に商品に関する事項を商品データの欄に設定していきます。商品タイプは、「基本的な商品」「グループ化された商品」「外部/アフリエイト商品」「バリエーションのある商品」の4つに分類されています。
基本的な商品の設定
通常の商品販売サイトでは、「基本的な商品」と「バリエーションのある商品」のどちらかを使用することになるでしょう。
「バリエーションのある商品」は、例えば色違いのTシャツの販売などに利用することができますが、その場合は属性の設定を行ったりと少々設定が面倒な面があります。大体の商品は、「基本的な商品」を使用することで問題ないでしょう。
ここからは、「基本的な商品」の設定について解説していきます。
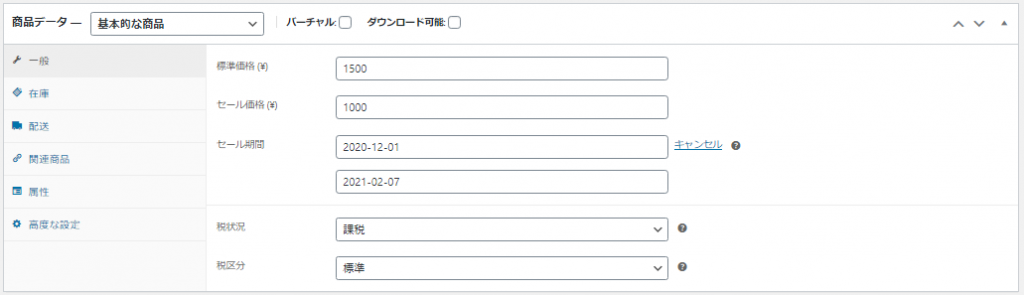
商品データの設定では、「一般」「在庫」「配送」「関連商品」「属性」「高度な設定」の6つの設定項目に分類されています。デジタル商材の販売などでは、「バーチャル」にチェックを付けます。
この場合は「配送」の設定が消えて、「一般」「在庫」「関連商品」「属性」「高度な設定」の5つの設定項目に分類されます。「ダウンロード可能」にチェックを付けると、デジタル商材のファイルやダウンロードに関する設定項目が「一般」の中に表示されるようになります。
「一般」の設定では、商品の金額や税に関する設定を行います。また、セール販売に関する設定も可能であり、価格と期間を商品単位で設定することができます。

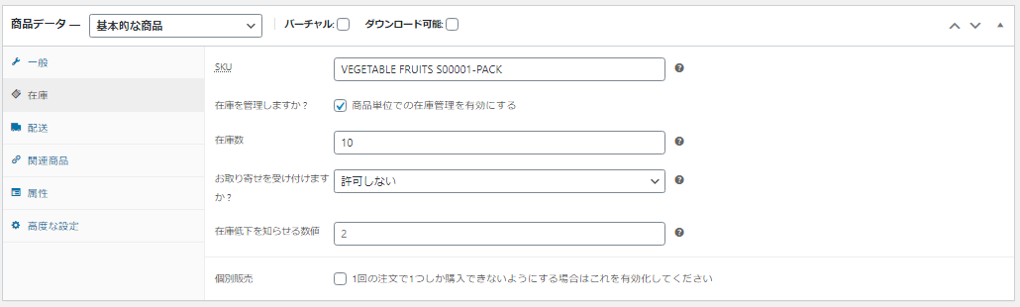
「在庫」の設定では、SKUなど商品の在庫管理に関する設定をします。SKU(Stock Keeping Unit)は、在庫管理の最小の単位を表すもので、品目をサイズや色などで細分化して分類します。例えば同じ形、サイズがL、M、Sで、それぞれ3色のTシャツについて在庫管理する場合は、品目は1つ、SKUは9つと数えたりします。
「在庫管理をしますか?」にチェックを付けると在庫数を設定することができるようになります。この設定は、販売数に応じて自動的に在庫数がカウントされ、商品ページの在庫数表示に反映されます。在庫数がなくなると、商品ページの購入ボタンが表示されなくなったります。
「お取り寄せを受け付けますか?」を許可すると、在庫数が0以下の場合でも購入可能とすることができます。「個別販売」にチェックを付けると、商品を2つ以上同時に購入できなくすることができます。

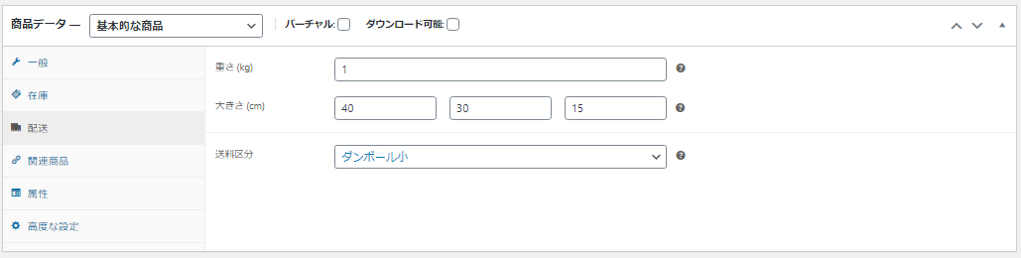
「配送」の設定では、配送物の重さ、大きさ(長さ、幅、高さ)と送料区分を設定することができます。重さと大きさは、商品ページの追加情報に表示されます。
送料区分は、WordPress管理画面の「WooCommerce」→「設定」→「配送」→「配送クラス」に設定した条件について選択することができます。

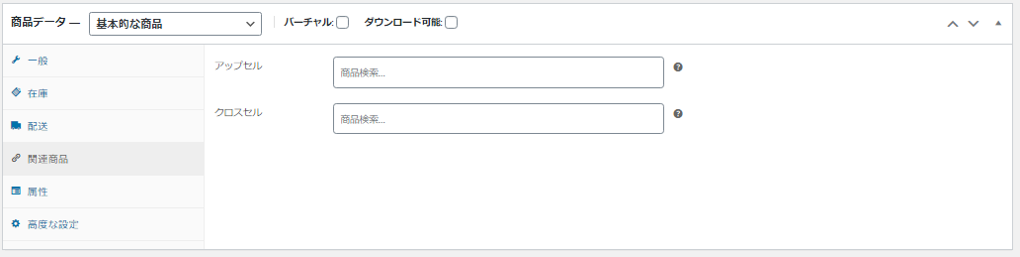
「関連商品」の設定では、アップセルとクロスセルの商品を設定することができます。
アップセルは、表示中の商品よりも高品質、高価格の商品を推奨する営業手法のことを指します。クロスセルは、表示中の商品と関連する商品を推奨する営業手法のことを指します。必須項目ではありませんが、有効に活用できれば売上アップへの貢献が期待できます。

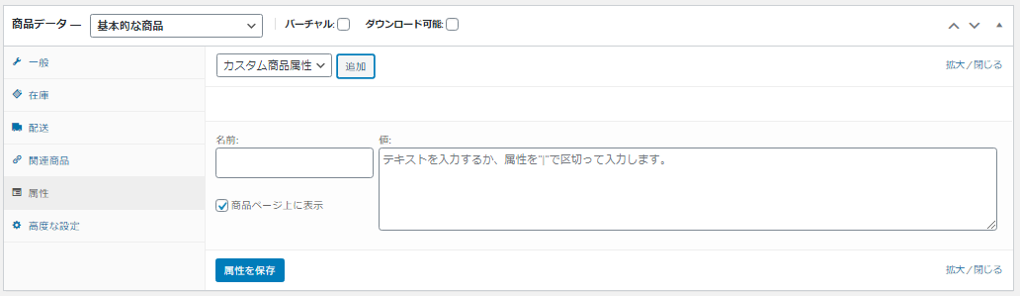
「属性」の設定では、「バリエーションのある商品」を選択した場合に設定が必要となります。WordPressの管理画面の「商品」→「属性」に設定した商品属性を使用して、商品のバリエーションを作成することが可能です。「基本的な商品」の場合は、設定する必要はありません。

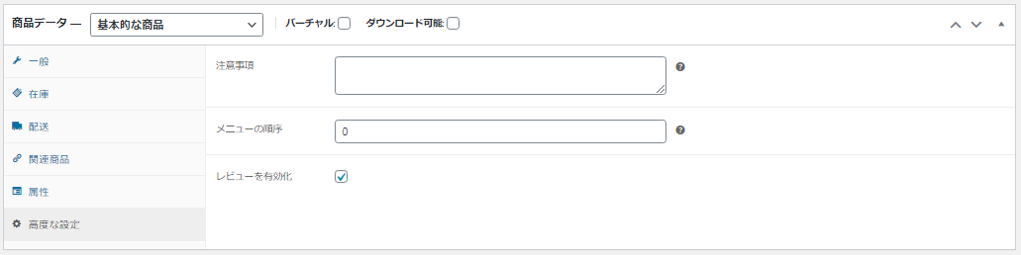
「高度な設定」の設定では、注意事項、メニューの順序を設定することができます。
注意事項は、商品購入後のお客様に送信する任意のメモを入力します。メニューの順序は、カスタム設定する並び順を設定します。レビューを有効化にチェックを付けると、商品ページにレビュー表示が追加され、レビューを表示したり登録したりできるようになります。
必須項目ではありませんので、必要に応じて設定してください。

バリエーションのある商品の設定
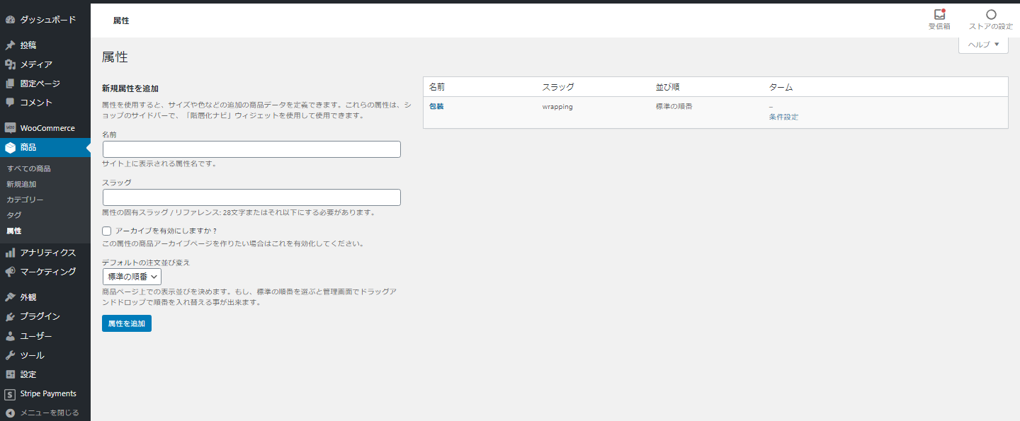
同じ品目でも、色や大きさなどにより分類される商品はバリエーションのある商品として設定することができます。バリエーションのある商品を設定するためには、WordPressの管理画面の「商品」→「属性」から商品の属性を設定する必要があります。
このトライアルでは、商品の包装ごとに商品価格を設定するようにします。「名前」と「スラッグ」を入力し「属性を追加」ボタンを押して入力を確定します。

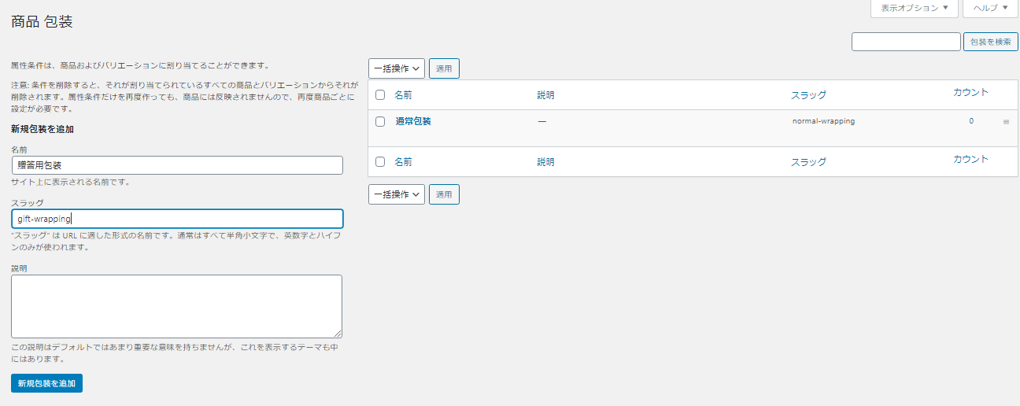
次に、追加した属性に商品分類を設定していきます。このトライアルでは、通常包装と贈答用包装の2種類の商品分類を設定しています。「名前」と「スラッグ」を入力し「新規<属性名>を追加」ボタンを押して入力を確定します。

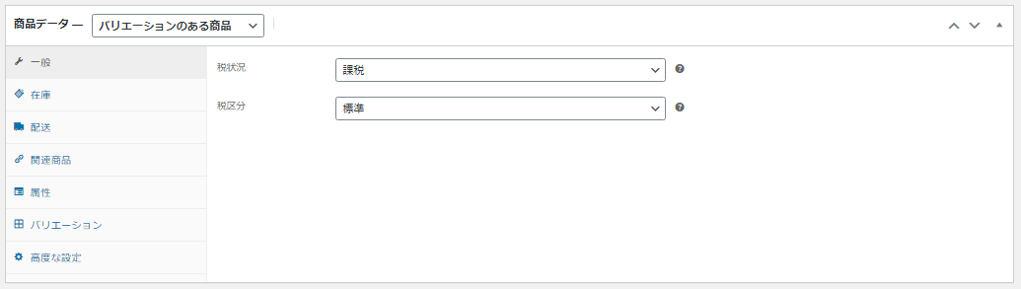
属性の設定が完了したら、商品の設定画面を開き、商品データで「バリエーションのある商品」をリストから選択します。
「一般」の設定は、税に関する事項のみ表示されるようになります。また、「バリエーション」に関する設定が追加されます。

「属性」の設定画面を開き、商品属性を追加していきます。リストから先ほど登録した属性(このトライアルでは「包装」)を選択し「追加」ボタンを押します。
「値」の入力領域をクリックすると、設定した商品の分類が表示されるので、必要なものを追加していきます。「バリエーションのために使用」にチェックを付けて「属性を保存」ボタンを押して設定を保存します。

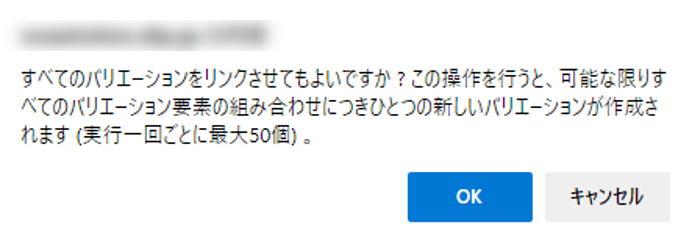
「属性」の設定が完了したら、次に「バリエーション」を設定します。リストから「すべての属性からバリエーションを作る」を選択し、「Go」ボタンを押します。ダイアログが表示されるので、「OK」ボタンを押します。

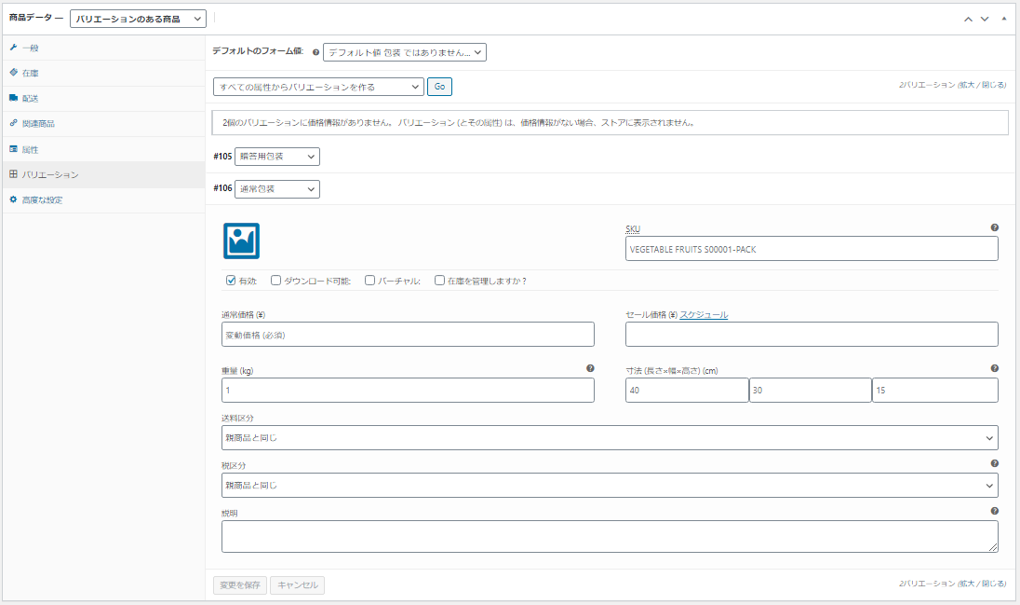
属性で設定した商品分類が追加されましたので、それぞれに商品の詳細を設定していきます。

追加された商品の行をそれぞれクリックすると、価格などを設定する入力フィールドが開きます。それぞれの設定項目は、これまで「基本的な商品」で解説した内容と同じです。入力が完了したら、「変更を保存」ボタンを押して設定を保存します。

商品ページの表示内容を確認する
では、実際に商品ページがどのように表示されるのかプレビューを見てみましょう。
基本的な商品の場合
このトライアルではセールについても設定していますので、通常価格が取り消し線で消されてセール価格が表示されています。画像にはセール中を示す表示も追加されています。
商品画像は、商品ギャラリーにも自動的に追加されます。商品の画像を切り替えて表示したり拡大表示することも可能です。
また、在庫で設定した在庫数も表示されていて、数量を指定して購入できるようになっています。SKUは商品コードとして表示されています。

追加情報では、配送で設定した重さとサイズが表示されています。

高度な設定で「レビューを有効化」にチェックを付けた場合、レビューが商品画面に表示されます。商品のレビューを許可しない場合は、「レビューを有効化」のチェックを外してください。

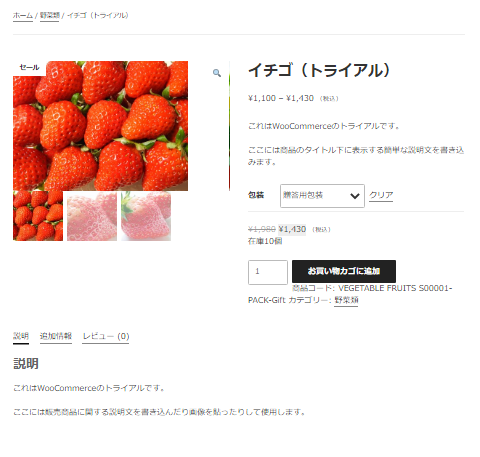
バリエーションのある商品の場合
バリエーションのある商品で設定した場合は、属性(このトライアルでは「包装」)と商品分類の選択リストが商品画面に追加されます。それぞれの選択肢によって価格表示が変化します。
また、タイトル下の価格表示は、属性でグループ化された品目に価格幅がある場合、最安値と最高値が表示されるようになります。

固定ページを設定する
WooCommerceをウェブサイトに適用するためには、固定ページを作成する必要があります。固定ページの追加は手動でも設定可能ですが、WooCommerceには固定ページを簡単に追加できる機能がもともと準備されています。
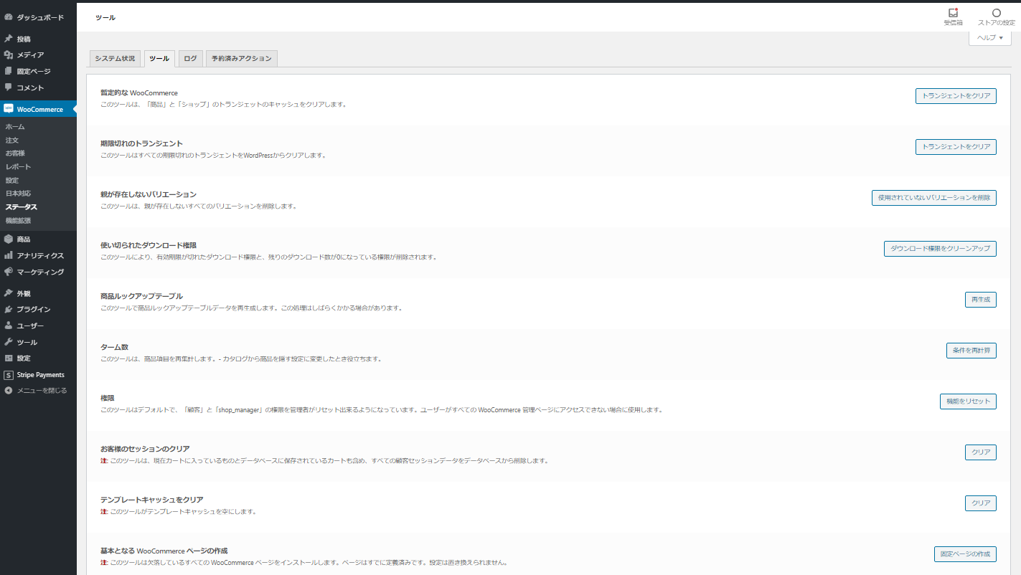
WordPressの管理画面の「WooCommerce」→「ステータス」をたどり、「ツール」タブを選択します。「基本となるWooCommerceページの作成」の行にある「固定ページの作成」ボタンを押します。確認ダイアログが表示されるので「OK」ボタンを押しましょう。

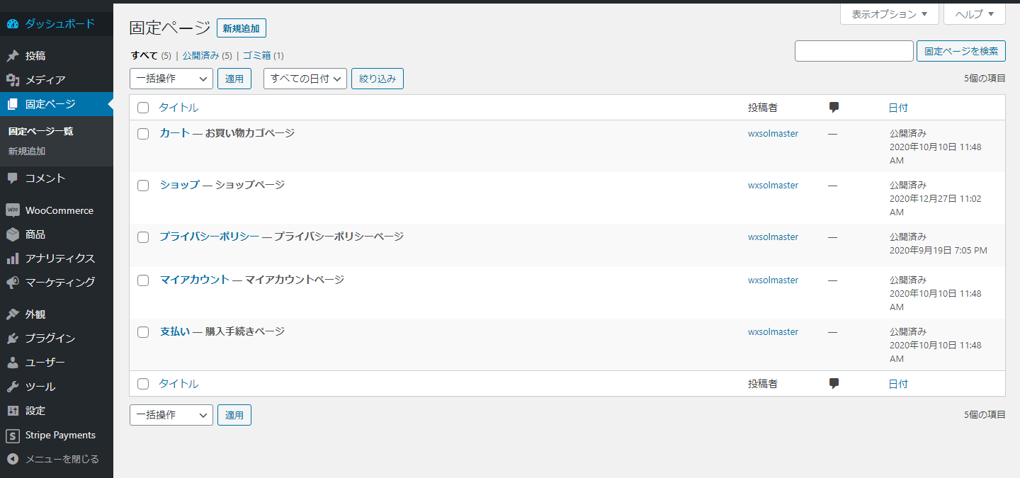
「基本となるWooCommerceページの作成」の処理が正常終了すると、固定ページに「カート」「ショップ」「マイアカウント」「支払い」の4つが追加されています。
「ショップ」の固定ページがネットショップのメイン画面になりますので、このページに[products]とショートコードを埋め込み更新します。メニューに登録して表示すると、先ほど登録した商品が表示されるはずです。
ここまでの設定できたら初めてウェブサイトがECサイトとして機能するようになります。

ここまでWooCommerceの商品設定と画面表示について解説しました。
今回のトライアルでは、WordPress標準テーマの「Twenty Seventeen」を使用しました。スタイルシートによる装飾はまったく適用していませんが、ECサイトとして最低限の見た目は整っており、WooCommerceがテーマに依存しないECサイトプラグインであることが確認できたとおもいます。
ただし、表示の細部を見てみると、このままでの実用化はちょっと難しいですね。
WooCommerce用のテーマも多数公開されていますので、ネットショップのイメージに合ったテーマを見つけて利用することが最も簡単な方法でしょう。
一方、既存のウェブサイトのテーマにWooCommerceを適用する場合は、スタイルシートによる装飾や表示内容のチューニングがどうしても必要になってしまいます。
今後は、ショップ内の商品表示などのカスタマイズについて紹介していこうとおもいます。


